- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
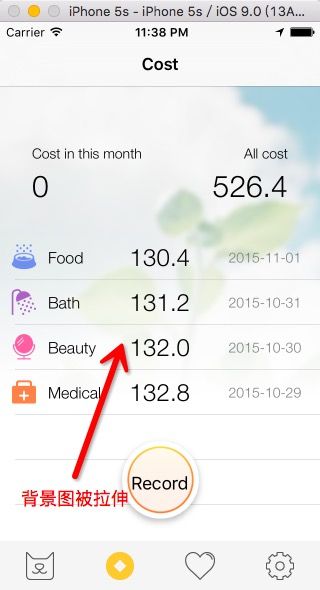
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- BIOS学习实战之SMBIOS
潇洒Anthony
BIOS学习实战UEFI
最近事情太多,又有一段时间没做笔记了,有时候也在研究这个百敖的UIAPP框架和昆仑的UIAPP框架,思绪短时间内难理清,还是先写下SMBIOS的有关内容吧,本节主要以实践为主,仅做记录EFI_SMBIOS_PROTOCOL这个protocol就是操作smbios内容的,smbios怎么加载的,这个就有待去了解了,而且代码本身大部分是做好的,来看下这个protocol的里面包含了什么struct_E
- ios uiwindow弹窗_iOS学习笔记--PresentedVC自定义弹窗
weixin_39583521
iosuiwindow弹窗
一、封装自定义弹窗有一下几种:1直接在当前视图控制器上放view(简直6翻了)2present到一个新的半透明视图控制器(类似UIAlertViewController,也就是说咱们要用的就是个控制器而不是个View了)3使用一个windowLevel更高的UIWindow(UIAlertView就是这种)4放在keyWindow上(使用这种方式有隐患,点击查看详情)5放在[UIApplicati
- IOS开发进阶学习资料(提升必备)
the_cleaner
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 最新IOS开发学习资料整理(进阶必备)
henhenha
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- Axios学习
Kiwi23333
学习
文章目录Axios1.Json-server的搭建2.Axios的基本使用3.Axios的其他使用4.Axios响应结果的结构分析5.Axios配置对象详细说明6.axios的默认配置7.axios创建实例对象(create)8.axios拦截器1.请求拦截器2.响应拦截器9.取消请求10.源码分析Axios1.Json-server的搭建官网:https://github.com/typicod
- iOS学习笔记--实时查看手机进程中的日志
sunrise_min
非常感谢作者的分享,这里我只是搬运工,主要是为了自己留作笔记,原作者若介意请联系我删文,谢谢。原文链接:iOS如何实时查看App运行日志讲解的非常实用,主要是讲解了如何实时查看控制台的日志。我使用的是推荐的方法的第二种Console.app(控制台应用)查看日志很好用,推荐的第一种使用libimobiledevice工具查看日志我还没有尝试,这边以后尝试,所以在这里留作笔记。常用的查看控制台日志的
- iOS学习之(向上,向下,四舍五入)取整
鑫飞
ceil(x)返回不小于x的最小整数值(然后转换为double型)。ceil()方法是向上取整,取得不小于浮点数的最小整数,对于正数来说是舍弃浮点数部分并加1,对于复数来说就是舍弃浮点数部分.floor(x)返回不大于x的最大整数值。floor()方法是向下取整,类似于数学中的高斯函数[].取得不大于浮点数的最大整数,对于正数来说是舍弃浮点数部分,对于复数来说,舍弃浮点数部分后再减1.(int)f
- iOS学习笔记(1)——证书和描述文件
王小二005
iOS学习笔记
简介首先要要有一个appleid,然后加入了“iOSDeveloperProgram”,成为iOS开发者,开发者分为团队和个人,需要付费进入iOSDevCenter,选择左侧的Certificates,Identifiers&Profiles,在打开的页面的“iOSApps”栏中任意选择一项,比如Certificates,进入Certificates,Identifiers&Profiles页面证
- React+Antd+Axios学习总结
Java全栈研发大联盟
React
一.一些基本概念关于Node。Node.js是一个JavaScript的运行环境,可以让JavaScript运行在服务端。Node让JS也可以写网站后台程序,可以搭建WEB服务器。(上面是我胡说的我其实并不知道它是怎么回事。)关于ES6。ECMAScript6(以下简称ES6)是JavaScript语言的下一代标准。React默认把ES6做为首选标准,其写法可能同以往不太一样。let,const,
- iOS学习之彻底搞清楚copy和mutableCopy
北你妹的风
copy和mutableCopy其实比较容易理解。容易让人困惑的是,浅拷贝和深拷贝。先说一下copy和mutableCopy。copy,顾名思义是拷贝,复制的意思,是根据源对象,创建副本的过程。copy的目的是,在改变源对象的时候,副本对象的值不发生变化(反之亦然)。在Objective-C中,对象要使用copy和mutableCopy,需要分别实现NSCopying协议和NSMutableCop
- 【数据传输Axios学习网站】
菜鸟小木
软件网站分享学习
前言:相信大家在写代码的时候偶尔会因为各种原因,导致遗忘了部分知识点,有些时候可能还有印象,利用对应的集成开发环境对应的代码提示功能,还可以写出来。但是当你遗忘较深的时候就可能导致的是你连利用代码提示都无法进行,所以这个时候就要利用官方提供的文档正题今日分享的是对应的一款提供针对在进行前后端的数据传输时候的Axios网站AxiosAPI|Axios中文文档|Axios中文网里面含有对应的许多方法介
- iOS学习—读取粘贴板上的数据,并实现跳转指定界面
MrZWCui
iOS基础学习iosobjective-cxcode
iOS提供读取剪切板数据的方法UIPasteboard*pasteboard=[UIPasteboardgeneralPasteboard];NSLog(@"pasteboard=%@",pasteboard.string);//使用.string可以输出复制的内容首先声明是否已经跳转@property(nonatomic,assign)BOOLisPushed;在AppDelegate文件中的-
- iOS学习之使用UIAlertController三种显示提示框代码
鑫飞
UIAlertView在IOS8以上版本已经过时了,官方推荐我们使用UIAlertController代替UIAlertView、UIActionSheet1.UIAlertController显示普通的Alert20161226165508246.png-(IBAction)showAlert:(UIButton*)sender{//显示提示框//过时//UIAlertView*alert=[[
- 【iOS学习】 视频添加动效水印步骤简介
软件iOS开发
简概:本次文章主要介绍给视频添加动效水印的几种方式,以及实现代码。使用AVFoundation+CoreAnimation合成方式基于Lottie核心也是CoreAnimation,这里我们也可以使用AVFoundation+Lottie合成方式我们同样可以使用序列帧资源或者gif资源来编写一段keyFrameAnination,这里我们就介绍一段AVFoundation+Gif合成方式使用GPU
- iOS学习- OC让UIButton上的字体居左居右对齐
MrZWCui
iOS基础ios学习objective-c
在label中我们会使用titleLabel.textAlignment=NSTextAlignmentLeft;进行居左对齐。但是在button中是不生效的,button.titleLabel.textAlignment=NSTextAlignmentLeft;这行代码是没有效果的,这只是让标签中的文本左对齐,但并没有改变标签在按钮中的对齐方式。所以我们使用button.contentHoriz
- objective-c UIslider
sanguing
ios学习也就半年左右,一直觉得系统提供的UISlider想要自定义太麻烦,而且修改高度什么的太麻烦且不好用.决定自己搞一个.网上各种都是swift,这里还是用objective-c写一个,新手入门demo,请见谅!先上图image.pngimage.png可调节参数-1、最小值-2、最大值-3、最小值背景色-4、最大值背景色-5、thumb大小-6、thumb颜色-7、thumb宽度-8、thu
- iOS学习之模态Model视图跳转和Push视图跳转的混合需求实现原理
鑫飞
在研发中总会遇到一些莫名的需求,本着存在即合理的态度跟大家分享一下"模态Model视图跳转和Push视图跳转的需求实现".1.连续两次模态Model视图之后,然后返回首页(A->B->C->A)①效果图展示:776982-20161226155053773-531129180.gif②实现思想解读:一开始大家的思维肯定是一层一层的推出控制器,对这是最直接的办法,但是Apple的工程师思维非同凡响,
- iOS学习之iOS动画——辉光效果(Label)
鑫飞
一:效果图如下:20170112184959106.png二:代码如下FBGlowLabel.h#import@interfaceFBGlowLabel:UILabel/***Glowsize,defaultis0.f.*/@property(nonatomic)CGFloatglowSize;/***Glowcolor,defaultisclearcolor.*/@property(nonato
- iOS学习零散笔记记录
蔚尼
在学习的过程中,特别是在查看其它人的代码时,会发现很多可以学习点,就在此进行记录。1.添加头像轮廓/描边类似下面,我们经常需要给头像添加一个圆边。描边效果图以前的写法:avatarView.layer.borderWidth=1;avatarView.layer.borderColor=[UIColorgrayColor];新学到的写法(直接通过CALayer描边)://--添加头像外轮廓CALa
- iOS学习之让tableview一直都能够显示出最后一个cell
鑫飞
类似于qq聊天界面,tableview每次都是显示出最新的消息(最下面的cell)[self.tablereloadData];NSIndexPath*index=[NSIndexPathindexPathForRow:self.array.count-1inSection:0];[self.tablescrollToRowAtIndexPath:indexatScrollPosition:UIT
- 从今天开始学习iOS开发
阿道奇
《StartDevelopingiOSAppsToday》为iOS开发提供了完美的起点。你可以在Mac上创建运行在iPad,iPhone和iPodtouch上的iOSapp。查看《从今天开始开发iOS应用》中四个模块儿,把它作为开发你第一款app的概论介绍–它包括你所需要的工具,主要概念以及让你轻松开发的最佳实践。iOS学习交流群:626433463在这个教程中的前段部分都是教程做结尾的,你可以在
- iOS(0)- 知乎iOS学习资料收集
Croyance_M
iOS学习ios
在知乎上搜索了一些学习建议,先整合一下资料。学习方法(最核心):多写多练iOS开发怎么入门?-知乎https://www.zhihu.com/people/Fang.这里都是干货,就不粘贴了。2021年,如何学习iOS开发?-知乎王禹效Legolas-知乎“在当下及可见的未来中,「MVVM应用架构+OOP/Functional编程范型+SPM包管理+Swift编程语言+SwiftUI描述性视图框架
- 【IOS学习】CoreText学习笔记(一)相关的类
码农Peter
IOS学习CoreText类学习笔记
借图和代码一用,来自:http://geeklu.com/2013/03/core-text/。这个博客是写了一个相对完整的代码,但是由于它封装了一些功能,导致层级关系复杂了,虽然代码简洁、可复用性好,但是不是很利于我们学习CoreText的相关知识。这里用原始的方法一点点地查看CoreText的相关知识-(void)drawRect:(CGRect)rect{[superdrawRect:rec
- ios学习开发阶段小结
做就一定会做好
经验小结appios经验网络编程
总结一下,开发了1个月10天的ios经验。先晒成绩单:两个实验性质的app,一个wifi管家,一个图片壁纸软件技术小结:1.熟悉基本的各种ns语法:#import,#include,@class,@import,UITableView,UICollectionView,UIview,UIbutton,UILabel,UITextField,等各种乱七八糟的东西。2.熟悉基本的ios编程思维:del
- iOS学习 --- Xcode 15 下载iOS_17.0.1_Simulator失败解决方法
iOS开发-上海
ios学习xcode
1.去开发者官网下载安装包https://developer.apple.com/download/all/?q=iOS%2017使用浏览器下载。2.打开终端通过命令添加到xcode命令如下:sudoxcode-select-s/Applications/Xcode.app(输入开始密码)xcodebuild-runFirstLaunch(等待一小会)xcrunsimctlruntimeadd"/
- 【原】iOS学习46之第三方CocoaPods的安装和使用(通用方法)
weixin_34195546
cocoapodsruby移动开发
本文主要说明CocoaPods的安装步骤、使用说明和常见的报错即解决方法。1.CocoaPods1>CocoaPods简介CocoaPods是一个用来帮助我们管理第三方依赖库的工具。在开发iOS应用时,会经常使用第三方类库,比如SDWebImage、AFNetworking等等,手动的下载与添加类库非常麻烦,通过CocoaPods可以便捷的下载与管理第三方类库。使用CocoaPods的目的是让我们
- 值得向iOS学习的15个APP设计技巧
iOS大咖
iOS整体的品质感大家有目共睹,这源于其背后严格的设计规范,强调以内容为中心,以重点内容和功能为目标,来驱动每个细节设计。以下是我从设计规范中学到的一些设计技巧。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自
- iOS OC技术(一)从创建开始
麦哲文
iOS学习,首先从创建项目开始:设备:Mac系列电脑编程工具:Xcode编程语言:Objective-C/swift在Mac电脑上的AppStore中下载Xcode软件开发工具。下载时间稍长,等大家下载好了,我们开始下一步。打开Xcode编程工具,会弹出引导窗口,点击创建新项目,如下图:之后会弹出一个窗口,我们选择【iOS】标签页中的【SingleViewApp】项目类型(不用担心找不到,默认选项
- iOS学习之两次模态弹出后,怎么返回最上层的页面
鑫飞
解决方法如下:self.presentingViewController.view.alpha=0;[self.presentingViewController.presentingViewControllerdismissViewControllerAnimated:YEScompletion:nil];只用两行代码就可以比较完美的解决问题。第一行代码让B的视图变为透明(由于父视图变为透明,任何
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l