使用Flask实现用户登录和注册
Flask实现的功能:
- 建立用户注册表单
- 添加用户注册视图函数
- 用户注册模板
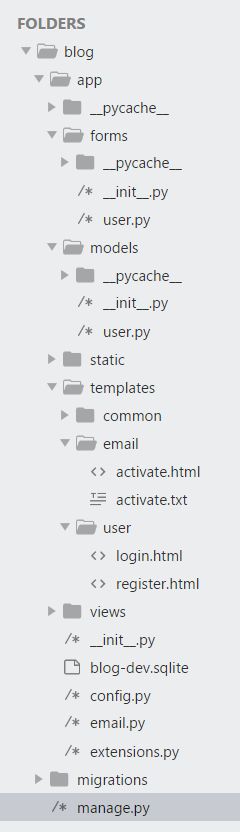
目录结构:
1.建立用户注册和登录表单:
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField, BooleanField
from wtforms.validators import DataRequired, Length, EqualTo, Email, ValidationError
from flask_wtf.file import FileField, FileAllowed, FileRequired
from app.models import User
from app.extensions import photos
# 用户注册表单
class RegisterForm(FlaskForm):
username = StringField('用户名', validators=[DataRequired(message='用户名不能为空'), Length(6, 12, message='用户名只能在6~12个字符之间')])
password = PasswordField('密码', validators=[DataRequired(message='密码不能为空'), Length(6, 20, message='密码只能在6~20个字符之间')])
confirm = PasswordField('确认密码', validators=[EqualTo('password', message='两次密码不一致')])
email = StringField('邮箱', validators=[Email(message='无效的邮箱格式')])
submit = SubmitField('立即注册')
# 自定义用户名验证器
def validate_username(self, field):
if User.query.filter_by(username=field.data).first():
raise ValidationError('用户名已注册,请选用其它名称')
# 自定义邮箱验证器
def validate_email(self, field):
if User.query.filter_by(email=field.data).first():
raise ValidationError('该邮箱已注册使用,请选用其它邮箱')
class LoginForm(FlaskForm):
username = StringField('username', validators=[DataRequired(message='no empty')])
password = PasswordField('password', validators=[DataRequired(message='no empty')])
remember = BooleanField('remember me')
submit = SubmitField('login')2.__init__.py中导入表单:
from .user import RegisterForm, LoginForm3.添加用户注册和登录视图函数 :
from flask import Blueprint, render_template, flash, redirect, url_for, request, current_app
from app.forms import RegisterForm, LoginForm
from app.models import User
from app.extensions import db
user = Blueprint('user', __name__)
# 用户注册
@user.route('/register/', methods=['GET', 'POST'])
def register():
form = RegisterForm()
if form.validate_on_submit():
# 根据表单数据创建用户对象
u = User(username=form.username.data,
password=form.password.data,
email=form.email.data)
# 将用户对象保存到数据库
db.session.add(u)
# 下面生成token需要用户id,此时还没有id,需要手动提交
db.session.commit()
# 提示用户下一步操作
flash('注册成功')
# 跳转到指定位置
return redirect(url_for('main.index'))
return render_template('user/register.html', form=form)
# 用户登录
@user.route('/login/', methods=['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
# 根据用户名查找用户
u = User.query.filter_by(username=form.username.data).first()
if not u:
flash('无效的用户名')
elif u.verify_password(form.password.data):
# 用户登录,顺便可以完成'记住我'的功能
login_user(u, remember=form.remember.data)
flash('登录成功')
return redirect(request.args.get('next') or url_for('main.index'))
else:
flash('无效的密码')
return render_template('user/login.html', form=form)4.蓝本配置__init__.py文件:
注册user蓝本
# 蓝本默认配置
DEFAULT_BLUEPRINT = (
#(蓝本,前缀)
(main,''),
(user,'/user'),
)4.用户注册模板 :
login.htm:
登录页面渲染的内容
{% extends 'common/base.html' %}
{% block title %}login{% endblock %}
{% block page_content %}
{{ quick_form(form) }}
{% endblock %}register.html:
注册页面渲染的内容
{% extends 'common/base.html'%}
{% block title%}user register{%endblock%}
{%block page_content %}
{{ quick_form(form) }}
{% endblock %}base.html:
生成登录和注册的url链接。
<ul class="nav navbar-nav navbar-right">
<li><a href="{{url_for('user.login')}}">登录a>li>
<li><a href="{{ url_for('user.register')}}">注册a>li>
ul>