- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- tortoise-orm的一些坑
Chise1
fastapitortoise-orm
概述本文主要记录使用tortoise-orm遇到的一些坑tortoise-orm的官网上面有很多的实例,但是使用的时候还是会遇到一些问题。pydantic_model_creator字段不全问题如果使用pydantic_model_creator创建model,会遇到字段显示不完全,外键和多对多全部都没有。解决方案:在调用该方法之前需要先进行激活model,大致方法如下:stAPI(debug=s
- Qt控件提升为自定义类
虾米小小小
Qt
今天在提升QLabel控件为自定义控件时,发现弹出的对话框里没有直接出现我的新Label类,后来手动填写自定义类名才添加上去,后边还出现“Notused”,吓我一跳,不过还好能识别。像QtCreator中UI界面中的奇葩问题也还遇到过几个,比如在UI界面拖拽控件调整位置时,有时控件会突然隐藏,不管怎么选都选不中,不过右侧列表中还有控件名称,直接剪切复制也就出来了,Crtl+Z都不行,你说气不气;还
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- soui4实现窗口3D旋转
ceffans
3dc++SOUI控件windowsui算法
3D旋转////参考自://FileName:Dui3DView.h//Description:SImg3DView//Creator:ZhangZhiBin//#pragmaonce#include"image3d/3dTransform.h"classCTurn3DCtrl:publicSWindow{DEF_SOBJECT(SWindow,L"turn3d")public:CTurn3DCt
- 从文本坐标数据转换为矢量(点线面)
天南地北飞
fme学习学习
从坐标数据转换为空间几何(点线面)介绍只要文件中包含空间数据(如经纬度信息),转换为点、线或面要素。我们将使用内置的excelReader参数、VertexCreator转换器将坐标转换为点要素。我们还将使用VertexCreator转换器和LineBuilder转换器和AreaBuilder转换为线和面要素。对于任何纬度/纬度的的数据集,都可以这么搞。模板总体结构截取了我的模板的部分内容,爬取了
- FFCreator: 基于Node.js的高效视频制作库指南
江涛奎Stranger
FFCreator:基于Node.js的高效视频制作库指南FFCreator一个基于node.js的高速视频制作库Afastvideoprocessinglibrarybasedonnode.js项目地址:https://gitcode.com/gh_mirrors/ff/FFCreator1.项目介绍关于FFCreatorFFCreator是一款基于Node.js开发的高性能视频制作库,旨在简化
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- Qt Creator
morcake
qt开发语言
QtCreator是一个跨平台的C++、JavaScript和QML集成开发环境,它简化了GUI应用的开发。支持用户在Linux、Mac以及Windows系统上使用,它是QtGUI应用开发框架的SDK的一部分。该编辑器具有语法高亮和自动补全等功能。Qt(/ˈkjuːt/,发音同“cute”[4][5][6])是一个跨平台的C++应用程序开发框架。广泛用于开发GUI程序,这种情况下又被称为部件工具箱
- 项目实训(3):Qt学习计划1
Lukeeeeeee!
项目实训qt
序言:我的任务的主要是处理所涉及的rviz移植项目的前端界面,这部分需要使用qt来完成,但是我之前对于这部分的知识有所欠缺,所以需要从头开始学习准备。在学习的过程中,我将所遇到的困难、学习到的技巧和重点知识以及解决的问题的记录在博客里。0准备阶段配置环境:qt的开发工具是qtcreator,但是下载之后还不能正常运行,需要配置相关的开发环境。在linux环境下配置要比在windows容易一点……w
- win11 WSL2 Ubuntu10 安装qt
火锅娃
系统配置编辑器
直接使用命令行安装sudoapt-getupdatesudoapt-getinstallbuild-essentialsudoapt-getinstalllibqt4-devsudoapt-getinstallqtcreatorsudoapt-getinstallqt5-defaultsudoapt-getinstalllibfontconfig1sudoapt-getinstallmesa-co
- 7.17 元认知反思与计划
我在走向财富自由之路
有点冷多云12度坚持第253/270天AnythingthatMindcanconceiveandbelieve,itcanachieve.Mergewithmysuperconscioustobeapowerfulcreatorinlife.Developprosperityconsciousnesseverydaytobemynormalstate.Takenewactiontocreaten
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
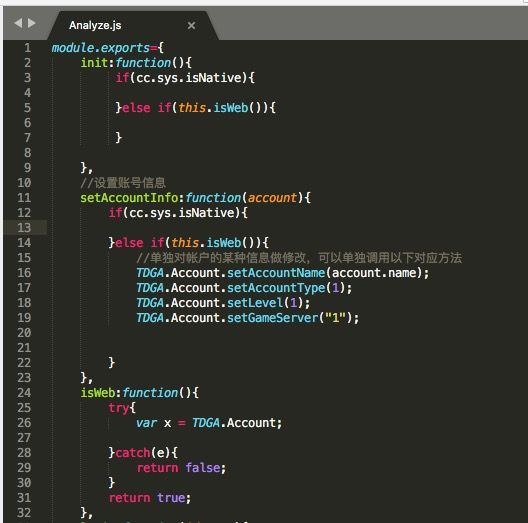
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- Qt Creator快速入门 学习笔记2(空项目编写hello word和命令行编写hello word)
嵌入式工作
1.空项目编写helloword2命令行编写helloword新建文件(记事本打开)mian.c,代码编写如下:image.png文件另存为,格式为UTF8image.png打开qtfordesktopimage.png进入main.c的文件夹,生成.pro文件image.png用记事本打开.pro文件,添加代(greaterThan(QT_MAJOR_VERSION,4):QT+=widgets
- c语言windows.h file not found,XCode里遇到 #include file not found的解决方案
谦荣
c语言windows.hfilenotfound
最近在学习如何在C++里调用Java方法,遇到提示#includefilenotfound的问题。也google了好久都没有找到合适的解决方案。认真的研究了下xcode导入h头文件的的工作机制,发现xcode里有个设置是配置查找头文件位置的地方。特地总结了下这次的教训。搞了我两天-_-||我这里做的动作是Cocos2dx的C++调用Android里的Java方法,上代码:1.首先要保证,cpp调用
- Qt 计算圆面积
碳碳贰键
上面是creator的ui界面从左到右从上之下的命名m_pEnterLabelm_pEnterLineEditm_pShowLabelm_pShowLineEditm_pCaculatePushButton.h#ifndefDIALOG_H#defineDIALOG_H#includenamespaceUi{classDialog;}classDialog:publicQDialog{Q_OBJE
- Qt 添加资源文件(.qrc)
zhf98@
Qt技术qt开发语言
前言在编写程序的时候经常用到图片来美化应用程序的UI界面,除了图片外,还有视频、音频等等其他类型的资源文件。所谓资源文件,即程序可以从中读出需要的各种预先添加好的文件。Qt提供了一套管理资源文件的方法,本文介绍如何使用QtCreator管理和使用资源文件添加资源文件创建Qt资源管理文件在已有工程上右键,选择「添加新文件…」,在Qt分类下找到QtResourceFile输入Qt资源管理文件的名称(例
- Qt 中资源文件的添加及使用
三玖诶
Qtqt
目录Qt中资源文件的添加及使用1.1创建资源文件1.1.1在QtCreator中创建资源文件1.1.2编辑资源文件1.2起别名1.2.1在资源文件中设置别名1.2.2使用已经起别名的资源1.2.2.1加载图像1.2.2.2使用图标1.2.2.3播放音频编译和运行小提示Qt中资源文件的添加及使用概述在Qt开发中,资源文件(.qrc文件)用于将图像、音频等静态文件打包进程序中。这使得您的应用能够更加独
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- Qt Creator 界面
倔强的大蜗牛
QTqt开发语言c++
博主主页:倔强的大蜗牛专栏分类:QT❤️感谢大家点赞收藏⭐评论✍️目录一、认识QtCreator界面1、总览2、左边栏3、代码编辑区4、UI设计界面5、构建区一、认识QtCreator界面1、总览2、左边栏在编辑模式下,左边竖排的两个窗口叫做"边栏"。①是项目文件管理窗口,②是打开文件列表窗口。在QtCreator菜单"控件"------->"ShowLeftSidebar",或者使快捷键:"Al
- AdventureCreator学习笔记13:脸部表情
AlpacasKing
BlendShape设置在模型上添加Shapeable脚本,可以添加表情组,然后在表情组里可以添加表情。BlendShape设置表情设置在NPC脚本上,还需要添加表情,名字与表情组相同。表情设置使用表情可以在ActionList中添加新的Action,也可以直接写在对话文本中。使用表情嘴型设置对话时根据内容嘴型可以相应变化。首先在ACGameEditor的Speech选项卡开启Lipsyncing
- 【cocos2dx】【iOS工程】如何保存用户在游戏内的绘画数据,并将数据以图像形式展示在预览界面
GameTomato
cocos2dxXcodeios杂谈cocos2dios游戏开发经验分享c++
【cocos2dx】【iOS工程】如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面设备/引擎:Mac(11.6)/MacMini开发工具:Xcode(15.0.1)开发需求:如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面又到了总结的时候了,之前做过一个涂色类的项目,其中有个技术难点就是怎么保存用户每次的绘画数据,并在预览界面展示用户之前的绘画内容。这几天闲下来就整
- cocos creator 横竖屏切换
zhengshibin
版本:2.2.1脚本:typescript脚本代码:1.web平台直接调用cc.view.setOrientation2.原生平台调用原生代码原生iOS代码:在发布出的原生工程中找到AppController.mm文件,编写脚本里面的切换方法cocosChangeOrientation。经过调试发现,这里调用cocosChangeOrientation的时候,先设置方向为unknown,再去切换,
- C++ wxWidgets图形界面开发用什么IDE最好?
1号程序媛
C++开发大全wxWidgets开发指南qt开发语言wxWidgets开发C++WxWidgetsC++开发桌面软件开发C++
在主流免费的IDE工具中,我们可以想到的支持cmake项目的工具就只有QtCreator,VisualStudio,VSCode这三个。其中QtCreator和VSCode支持WIndows,Mac,WIndows三大主流平台。但是VSCode在Ubuntu等系统下的支持并没有在WIndows下好,而QtCreator却始终如一地给力。所以如果你想要开发C++项目,那么最好还是使用QtCreato
- creator发热严重的办法
工匠良辰
creator游戏打包后,发热严重的办法降低帧率:cc.game.setFrameRate(30);从60设为30,或者高一点40能有效降低发热,耗电。
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- 【python】密码字典生成器
HarryXYC
我的Python朋友python网络安全密码字典生成
项目源码仓库:harry-passwd-dict-creator:根据简单的表达式生成密码字典文件(gitee.com)一、介绍harry-passwd-dict-creator(下简称pdc)集合了一些哈里自写的密码字典生成工具。二、安装确保已安装gitgitclonehttps://gitee.com/harryxiaocn/harry-passwd-dict-creator.gitcdhar
- 【GPU驱动开发】-GPU架构简介
怪怪王
GPU驱动驱动开发GPUAIchatgpt架构
前言不必害怕未知,无需恐惧犯错,做一个Creator!GPU(GraphicsProcessingUnit,图形处理单元)是一种专门用于处理图形和并行计算的处理器。GPU系统架构通常包括硬件和软件层面的组件。一、总体流程应用程序请求图形操作:应用程序通过图形API(如OpenGL、Vulkan)发送图形操作请求。图形API调用GPU驱动程序:图形API将请求传递给GPU驱动程序。GPU驱动程序解释
- C/C++ 测试Qt官网的模拟时钟示例
我有一个魔盒
C/C++c语言c++qt
操作系统:UOS20专业版qt环境安装:apt-getinstallqtcreator(会自动安装QtCreator编辑器及相关环境,新版qt似乎不再提供安装包)qt版本:qt5.11官网示例:AnalogClock(Qt6.6版本的)Qt5.11版本的模拟时钟代码(查看qt6.6版本对应的代码,然后在右上角切换版本)项目创建打开QtCreator编辑器。文件->新建文件或项目->Applicat
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要