前端自动化测试(webdriverio+mocha+chai)
介绍
webdriverio是什么?
首先我们需要了解一款强大的基于浏览器的开源自动化测试工具,Selenium,Selenium可以模拟真实用户的行为,就像真正的用户在操作一样,同时Selenium也可以执行JS脚本。
Selenium 经历了三个版本:Selenium 1,Selenium 2 和 Selenium 3。Selenium 也不是简单一个工具,而是由几个工具组成,每个工具都有其特点和应用场景。
Selenium 诞生于 2004 年,当在 ThoughtWorks 工作的 Jason Huggins 在测试一个内部应用时。他意识到相对于每次改动都需要手工进行测试,他的时间应该用得更有价值。于是他开发了一个可以驱动页面进行交互的 Javascript 库,能让多浏览器自动返回测试结果。那个库最终变成了 Selenium 的核心,它是 Selenium RC(远程控制)和 Selenium IDE 所有功能的基础。Selenium RC 是开拓性的,因为没有其他产品能让你使用自己喜欢的语言来控制浏览器。这就是 Selenium 1。
然而,由于它使用了基于 Javascript 的自动化引擎,而浏览器对 Javascript 又有很多安全限制,有些事情就难以实现。更糟糕的是,网站应用正变得越来越强大,它们使用了新浏览器提供的各种特性,都使得这些限制让人痛苦不堪。
在 2006 年,一名 Google 的工程师, Simon Stewart 开始基于这个项目进行开发,这个项目被命名为 WebDriver。此时,Google 早已是 Selenium 的重度用户,但是测试工程师们不得不绕过它的限制进行工具。Simon 需要一款能通过浏览器和操作系统的本地方法直接和浏览器进行通话的测试工具,来解决Javascript 环境沙箱的问题。WebDriver 项目的目标就是要解决 Selenium 的痛点。
到了 2008 年,Selenium 和 WebDriver 两个项目合并。Selenium 有着丰富的社区和商业支持,但 WebDriver 显然代表着未来的趋势。两者的合并为所有用户提供了一组通用功能,并且借鉴了一些测试自动化领域最闪光的思想。这就是 Selenium 2。
2016 年,Selenium 3 诞生。移除了不再使用的 Selenium 1 中的 Selenium RC,并且官方重写了所有的浏览器驱动。
WebDriverIO 是基于一个基于node的网页自动化测试框架,它封装了 Selenium WebDriver API,可拓展性非常高。相比较原生的Selenium 而言,WebDriverIO 的代码非常的简单易懂,api和方法与jquery相似,非常方便前端上手。同时WebDriverIO 也支持mobile端的测试。
mocha是什么?
Mocha是一个能够运行在Node和浏览器中的多功能的JavaScript测试框架,它让异步测试简单且有趣。Mocha连续地运行测试,并给出灵活而精确的报告,同时能够将错误精确地映射到测试用例上。
chai是什么?
一个强大的断言库
构建项目
现在webdriverio有v4和v5两个版本,由于v4版本的api使用更加简洁清晰,更加接近jquery,所以使用v4版本
WebdriverIO 有两种使用模式,一种是 Standalone Mode,一种是 WDIO(使用配置文件)。这里使用配置文件。
安装步骤
-
安装node.js,安装yarn/淘宝镜像cnpm
-
安装webdriverio
安装命令:cnpm i [email protected] -D
校验是否安装成功: ./node_modules/.bin/wdio --help
- 安装mocha
WDIO运行程序当前支持Mocha,要将Mocha框架与WebdriverIO集成在一起,必须在NPM上安装适配器包
安装命令:
cnpm i wdio-mocha-framework -D
- 安装chai,如果您想使用Mocha,则需要安装一个断言库以进行更具表现力的测试,这里就使用chai,安装命令:
cnpm i chai -D
- 设置selenium server环境,安装selenium-standalone
只有先设定 Selenium Server 环境,然后才可以通过 WebDriverIO 去呼叫 Selenium驱动浏览器,设置 Selenium Server 环境,可以通过以下两种方式:
a.分别安装selenium server和浏览器驱动,这种安装方式比较麻烦,请自行百度
b.直接安装selenium-standalone,项目采用这种方式。selenium-standalone的介绍如下:
selenium-standalone:A node based CLI library for launching Selenium with WebDrivers support.
selenium-standalone的使用步骤为:
1.安装:
cnpm i selenium-standalone -D
2.安装浏览器驱动,安装命令为:
selenium-standalone install
也可以通过在项目package.json–>scripts里面加入以下命令去完成(项目采用此方式):
"postinstall": "./node_modules/.bin/selenium-standalone install",
这种安装方式有一个问题,那就是因为墙和网络的问题,可能下载过程会比较慢,这种情况可以自行设置代理解决问题,或者,老老实实的等
3.运行selenium-standalone,运行命令为:
selenium-standalone start
可以将命令放入scripts中,这样每次输入npm run selenium即可启动
"selenium": "selenium-standalone start"
如果觉得每次通过这个命令去启动的话未免会有些麻烦,webdriverIO提供了wdio-selenium-standalone-service,它可以帮助无缝运行Selenium。wdio-selenium-standalone-service的使用方法为:
1.安装,安装命令:
cnpm i wdio-selenium-standalone-service -D
2.配置,wdio.conf.js文件设置:
services: ["selenium-standalone"],
这种方法也有一个问题,就是每次启动selenium-standalone之前都会去检查更新,这样一来由于网络和墙的问题,就可能会发生以下报错:

这个报错可能是看运气出来的,重启电脑或者命令行可能报错就消失了(重启大法好~~)。对比之下,更推荐使用第一种方式启动(npm run selenium)
更多wdio-selenium-standalone-service信息可移步官网:wdio-selenium-standalone-service
7. 新建test文件夹用于存放测试代码
8. 新建wdio.conf.js配置文件(demo项目最终的wdio.conf.js配置文件)
const common = require("./helper/common");
exports.config = {
specs: ["test/**.js"], //需要测试的文件
exclude: [], //不需要测试的文件
maxInstances: 1, //最大的并发度运行测试个数,set maxInstance for all browser
capabilities: [{
maxInstances: 5, // 最多启动多少个浏览器窗口并行执行
browserName: "chrome" // options: chrome || safari
//(ps:use safari just need set Develop->Allow Remote Automation,when use safari,
//you need avoid interactions with the browser that affect automated testing)
}],
baseUrl: "", //Shorten url command calls by setting a base URL.
waitforTimeout: 20000, //所有waitFor *命令的默认超时
connectionRetryTimeout: 20000, //请求的超时时间
connectionRetryCount: 3,
reporters: ["allure"], //测试报告
reporterOptions: {
allure: {
outputDir: "allure-results"
}
},
// services: ["selenium-standalone"],//暂时注释
framework: "mocha", //采用什么测试框架
mochaOpts: {
ui: "bdd", //
timeout: 200 * 1000, //测试执行的超时时间
require: ["./helper/addCommand.js"] //测试需要引入的公共文件
},
onPrepare: function(config, capabilities) {
common.removeDir("./allure-report"); //每次执行测试前把之前allure保留的测试结果清空
common.removeDir("./allure-results");
}
};
语法
mocha相关语法
mocha定义测试用例
//describle方法用来定义一组测试
//it方法用来定义一个测试
//it.only,表示只跑定义了only的测试
//it.skip,表示跳过定义了skip的测试
descripble(''test group1",function(){
it('test 1',function(){
//...测试行为
})
it('test 2',function(){
//...测试行为
})
})
mocha钩子函数
describe('hooks', function () {
before(function () {
// 在这个作用域的所有测试用例运行之前运行
})
after(function () {
// 在这个作用域的所有测试用例运行完之后运行
})
beforeEach(function () {
// 在这个作用域的每一个测试用例运行之前运行
})
afterEach(function () {
// 在这个作用域的每一个测试用例运行之后运行
})
// 测试用例
})
更多mocha语法请看官方文档或参考链接
mocha官方文档
Mocha.js官方文档翻译 —— 简单、灵活、有趣
chai相关语法
chai有expect和should两种api,项目使用expect
断言相等:expect(1).equal(1);
断言不相等:expect(1).not.equal(2);
断言包含某个文本:expect(’124545‘).to.include(’2‘);
更多chai语法请看官方文档或参考链接
chai官方文档
Chai.js断言库API中文文档
webdriverIO相关语法
//webdriverIO的dom选择器基本与jquery相同,支持xpath/属性/类/伪类/id等等,例如:
$("selector")
$('#selector')
$('.selector')
$('input[name=username]')等等,
//在webdriverIO中,调用api可以有两种写法,并且效果是一样的
//例如:
获取文本1:browser.getText('h1');//获取h1的值
获取文本2:$('h1').getText();//获取h1的值
设置表单的值1:$('input').setValue('111');
设置表单的值2:browser.setValue("input", "111")
//测试常用的api:
点击按钮:browser.click(`#button1`);
获取文本的值:browser.getText('h1');
获取表单的值:browser.getValue('input');
设置表单的值:browser.setValue("input", "111");
等待元素展现:browser.waitForVisible(`h1`);
等待元素在5s内消失:browser.waitForVisible(`h1`,5000,true);
查看dom是否存在:browser.isExisting('h1');
//执行js代码,例如当元素不在视口,不方便点击的时候,就可以采用执行js代码去点击:
//例如执行点击遮罩层:
browser.execute(function() {
$('div.modal-overlay').click();
});
//等待某些东西:
//例如等待overlay消失,等待时间最长为3分钟:
browser.waitUntil(
function() {
return browser.isExisting('div.overlay') === 'false';
},
180000,
'等待3分钟内关掉overlay'
);
暂停5s:browser.pause('5000');
获取浏览器窗口id:browser.getTabIds();
关闭窗口:browser.close();
切换窗口(切换到第一个窗口):browser.switchTab(browser.getTabIds()[0]);
刷新页面:browser.refresh();
自定义命令
webdriverIO可以封装一些经常使用的测试行为,就像js中封装函数,定义步骤如下:
1.定义js文件,使用addCommand自定义命令
addCommand.js:
browser.addCommand('login',function(user,pwd){
browser.url('/login');
browser.waitForExist('input[name=username]');
$('#username').setValue(user);
$('#password').setValue(pwd);
browser.click('.js-submit-btn');
});//添加登录命令
2.相关测试文件引入文件:
require("../helper/addCommand.js");
如果嫌总是要写引入太麻烦的话,可以在wdio.conf.js里面的mochaOpts-->require里面引入
mochaOpts: {
ui: 'bdd',
timeout: 200 * 1000, // 测试执行的超时时间
require: ['./helper/addCommand.js'] // 测试需要引入的公共文件
}
3.直接在测试文件里使用:
//注意,mochaOpts没有配置的话记得写require引入文件
descripble(''test group1",function(){
it('test 1',function(){
browser.login('aaa','bbb');//使用新增的文件
})
})
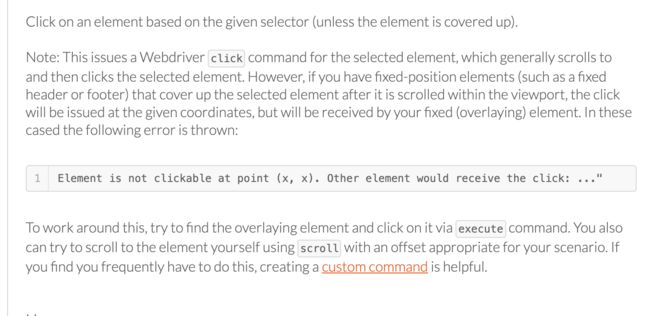
click方法容易遇到的坑
官方文档的介绍和解释:

解决办法就是使用browser.execute,执行js代码来完成点击
browser.execute(function() {
$('div.modal-overlay').click();
});
更多webdriverIO API请看官方文档
webdriverIO官方文档
编写测试
代码
//helper/addCommand.js
browser.addCommand("openURL", function(url) {
browser.url(url);
});
//test/test1.js
const { expect } = require("chai");
describe("测试1", () => {
before(function() {
browser.openURL("http://v4.webdriver.io/api.html");
});
it("查找 leftclick api", () => {
browser.waitForVisible("/html/body/section/div/section[1]/input");
$("/html/body/section/div/section[1]/input").setValue("leftclick"); //输入框输入值
browser.click("/html/body/section/div/section[2]/nav/div[1]/a[6]"); //点击搜索结果
browser.waitForVisible("/html/body/section/div/section[2]/article/h1");
let val = browser.getText("/html/body/section/div/section[2]/article/h1");
expect(val).equal("LEFTCLICK");
});
it("test2", () => {
expect(2).equal(3); //上面是正式的测试,下面就随手写了
});
it("test3", () => {
expect(3).equal(3);
});
});
运行
package.json—>scripts中引入下列命令,然后运行npm run test即可:
"test": "wdio wdio.conf.js"
如果想运行某一个文件的测试,可以输入下列命令:
npx wdio --spec test/test1.js
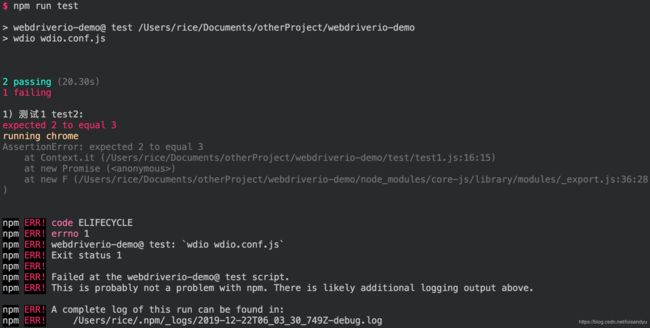
测试结果

注意,编码的时候,遇到各种报错,大多是因为元素还没呈现,因为自动化测试的速度非常快,所以可能元素还没加载就开始测试了,所以记得多使用api waitForXXX,确保元素加载好了再测试,另外还有一点就是元素的选择器要写的尽量准确,这样才能保证浏览器可以找到对应的dom元素
测试报告
webdriverIO默认的测试报告是这样:

如果觉得上面的测试报告不详细的话,可以使用更详细的测试报告
添加allure测试报告
- 介绍:Allure Reporter创建的Allure测试报告是一个HTML生成的网站,其中包含所有必要的信息以调试测试结果并查看错误屏幕截图
- 安装wdio-allure-reporter(webdriverIO的插件)和allure-commandline(从测试结果生成测试报告工具)
cnpm install wdio-allure-reporter allure-commandline -D
//common.js代码:
const fs = require("fs"); // 引入fs模块
const path = require("path");
function removeDir(dir) {
if (fs.existsSync(dir)) {
let files = fs.readdirSync(dir);
for (var i = 0; i < files.length; i++) {
let newPath = path.join(dir, files[i]);
let stat = fs.statSync(newPath);
if (stat.isDirectory()) {
//如果是文件夹就递归下去
removeDir(newPath);
} else {
//删除文件
fs.unlinkSync(newPath);
}
}
fs.rmdirSync(dir); //如果文件夹是空的,就将自己删除掉
}
}
exports.removeDir = removeDir;
//wdio.conf.js里面设置:
reporters: ["allure"], //测试报告
reporterOptions: {
allure: {
outputDir: "allure-results"
}
},
onPrepare: function(config, capabilities) {
common.removeDir("./allure-report"); //每次执行测试前把之前allure保留的测试结果清空
common.removeDir("./allure-results");
}
- 执行测试npm run test
- package.json—>scripts中引入下列命令,然后运行npm run allure即可:
"allure": "allure generate allure-results && allure open"
safari浏览器的使用
1.safari develop menu choose allow remote automation
2.然后直接npm start即可
有时遇到蹦出的弹窗:

官方的解释:

所以弹出弹窗是因为你的鼠标点击或者别的交互影响到了测试,直接点击continue session即可
最后,完整的package.json
{
"name": "webdriverio-demo",
"scripts": {
"postinstall": "./node_modules/.bin/selenium-standalone install",
"test": "wdio wdio.conf.js",
"allure": "allure generate allure-results -clean && allure open",
"selenium": "selenium-standalone start"
},
"devDependencies": {
"allure-commandline": "^2.13.0",
"chai": "^4.2.0",
"selenium-standalone": "^6.16.0",
"wdio-allure-reporter": "^0.8.3",
"wdio-mocha-framework": "^0.6.4",
"wdio-selenium-standalone-service": "^0.0.12",
"webdriverio": "^4.14.1"
}
}
demo项目已上传至github:webdriver-demo
文章参考
selenium是什么
淺嚐 WebDriverIO
WebDriver.IO
Nodejs webdriver.io
分分钟玩转UI自动化测试
webdriverio v4官方文档
