自定义MVC一
目录
- what is mvc?
- 三层架构和MVC的区别?
- mvc的优点和缺点
- 案列
what is mvc?
1.MVC框架即是模型-视图-控制器(Model-View-Controller)设计模式。其中,M代表Model,V代表View,C代表Controller。MVC的核心思想是将来一个应用程序的数据业务处理功能(模型)、表示功能(视图)和控制功能(控制层)在3个不同的部分上分别实现。MVC的目的是增加代码的复用性,减少数据描述和应用操作的可耦合度,并提高代码的可读性。同时,也可以使软件的可维护性、可扩展性、可修复性、灵活性以及封装性大大提高。
高内聚 低耦合 各司其职不能跨层调用只能出现由上而下的调用
三层架构和MVC的区别?
1.三层架构是一个经典的分层思想,将开发模式分为三层,每个人专注自己擅长模块即可
MVC是一种设计模式,其目的是让html和业务逻辑分开
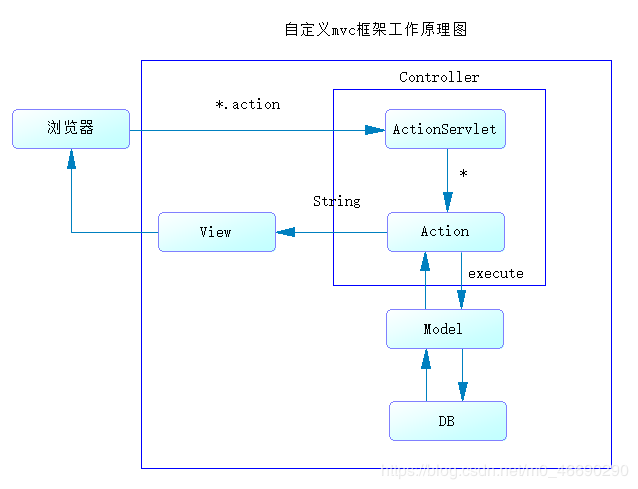
2.自定义mvc的原理图
.action 调度 截取*(请求路径名) 处理具体业务逻辑
JSP --> Servlet(中央控制器)-->Action(子控制器)--->Model(Dao、DB)
mvc的优点和缺点
- 优点
- 有利于程序的维护和功能的扩展。
- 有利于开发中的分工,在MVC框架中,分成了几个层。
- 有利于组件的重用。MVC框架的分层开发模式。
- 缺点
- 与设计模式的缺点相同,解决问题的复杂性高处理过程会影响性能下降。
案列
1.先从framework入定义好中央控制器继承servlet
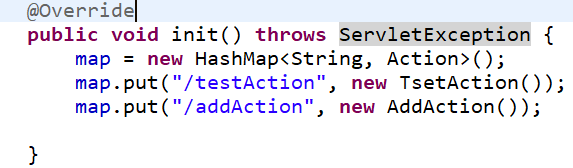
2.init()初始化方法的开始添加子控制器
@Override
public void init() throws ServletException {
map = new HashMap<String, Action>();
map.put("/testAction", new TsetAction());
map.put("/addAction", new AddAction());
}
3.创建一个子控制器接口抽象类和方法,用来处理一些业务逻辑
package com.houzhihong.mvc.framework;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 抽象类
* 子控制器,完成具体的业务逻辑
* @author houzhihong
*
* 2020年6月2日
*/
public abstract class Action {
public abstract String execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException ;
}
3.1配置好一个xml文件的主控制器就好了,其他的action可以用map来存
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>J2EE_16</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!--配置mvc中央控制器 -->
<servlet>
<servlet-name>ActionServlet</servlet-name>
<servlet-class>com.houzhihong.mvc.framework.ActionServlet</servlet-class>
</servlet>
<!--映射 -->
<servlet-mapping>
<servlet-name>ActionServlet</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>
4.测试的action继承到了子控制器
package com.houzhihong.mvc.action;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.houzhihong.mvc.framework.Action;
public class TsetAction extends Action {
@Override
public String execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("我笑了");
return null;
}
}
5.在actionservlet中获取action的路径
String requestURI = req.getRequestURI();
System.out.println(requestURI);
System.out.println(req.getRequestURL());
int start = requestURI.lastIndexOf("/");
int end = requestURI.lastIndexOf(".action");
//2.截取请求路径中 /J2EE_16/*.action的/*部分
String actionName = requestURI.substring(start,end);
7.然后直接定义一个action的类,实现子控制接口来处理业务
package com.houzhihong.mvc.action;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.houzhihong.mvc.framework.Action;
public class AddAction extends Action {
@Override
public String execute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取两个文本框的值
String num1 = req.getParameter("num1");
String num2 = req.getParameter("num2");
// 获取到input提交的name值
String js = req.getParameter("js");
int num3 = 0;
// 界面获取到的value与name值一起比较运算
if ("+".equals(js)) {
num3 += Integer.parseInt(num1) + Integer.parseInt(num2);
} else if ("-".equals(js)) {
num3 += Integer.parseInt(num1) - Integer.parseInt(num2);
} else if ("*".equals(js)) {
num3 += Integer.parseInt(num1) * Integer.parseInt(num2);
} else if ("/".equals(js)) {
num3 += Integer.parseInt(num1) / Integer.parseInt(num2);
}
// 保存
req.setAttribute("num3", num3);
// 转发到显示界面
req.getRequestDispatcher("result.jsp").forward(req, resp);
return null;
}
}
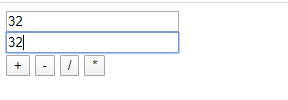
8.回到显示界面进行测试。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="addAction.action" method="post">
<input type="text" name="num1" /><br> <input type="text"
name="num2" /><br> <input type="submit" value="+" name="js" /> <input
type="submit" value="-" name="js" /> <input type="submit" value="/"
name="js" /> <input type="submit" value="*" name="js" />
</form>
</body>
</html>