easyui_datagrid数据表格的增删改案例
datagrid数据表格的增删改案例
- 增加案例
- 代码
- 效果
- 修改案例
- 代码
- 效果
- 删除案例
- 代码
- 效果
- 遇到的各种bug解决
之前我们做增加或修改都是另外写一个界面,然后跳转到那个界面进行数据输入然后在去处理业务逻辑,但是这样的话,就比较麻烦,而且页面太多也比较混乱,所以今天的增加,修改案例我们利用dialog模态框组件配合form表单进行增加,修改
增加案例
代码
首先我们先把后台写好
Dao
UserDao
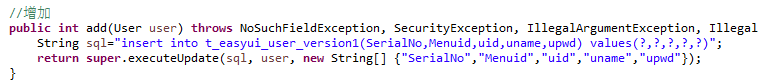
add方法
利用自定义MVC框架

然后是一个用来判断是否成功的工具类(泛型),这个工具类的构造方法都是私有的,不可以被随便实例化,定义一个公开的对象,把它数据定好,不可以随便实例化修改,这样就不会乱。
Result
package com.wangjuanxia.util;
public class Result {
private int code;
private String msg;
private T data;
public static Result success=new Result<>(200,"成功");
public static Result ok(T data) {
return new Result(data);
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
private Result(int code, String msg, T data) {
super();
this.code = code;
this.msg = msg;
this.data = data;
}
private Result() {
super();
}
@Override
public String toString() {
return "Result [code=" + code + ", msg=" + msg + ", data=" + data + "]";
}
private Result(int code, String msg) {
super();
this.code = code;
this.msg = msg;
}
private Result(T data) {
super();
this.data = data;
}
}
配置web层
UserAction
add方法
处理业务逻辑

js文件
给新增按钮绑定点击事件,点击就打开一个dialog窗体,内容是一个表单,点击dialog窗体中的保存按钮的话,就将这个表单提交,跳转页面,处理业务逻辑,如果成功的话就弹出成功的弹出框,清除表单的值以及关闭dialog模态框,并且刷新datagrid数据表格。
//给新增按钮绑定点击事件
$("#btn-add").click(function(){
//需要打开dialog窗体
$("#dd").dialog('open');
});
$("#btn-save").click(function(){
var id=$('#id').val();
$('#ff').form('submit', {
url: ctx+'/user.action?methodName=save&id='+id,
success:function(data){
data=eval('('+data+')');
if(data.code==200){
alert(data.msg)
//刷新
$('#ff').form('clear');
$('#dd').dialog('close');
$('#dg').datagrid('reload');
}
}
});
});
jsp页面
//模态框,默认关闭的状态
//模态框里的表单
//模态框里的按钮组
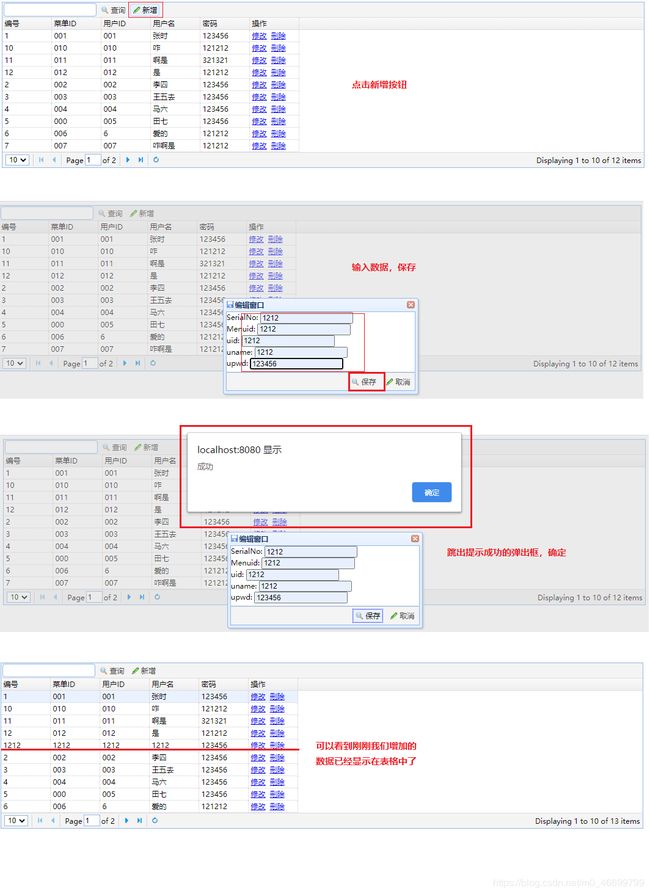
效果
修改案例
修改这里有一个问题,可以优化一下,因为增加和修改都是用的同一个模态框也是同一个按钮组,那么我们可以在UserAction中写一个save方法,将修改,增加两个方法合二为一,那这样的话,我们需要在jsp页面form表单里写一个隐藏域,值默认为null,当执行js文件中的edit方法(也就是修改)时,就将它的值设为1,最后在save方法里判断这个值如果为null,就是增加,为1则为修改
代码
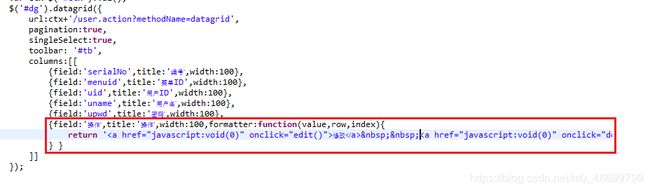
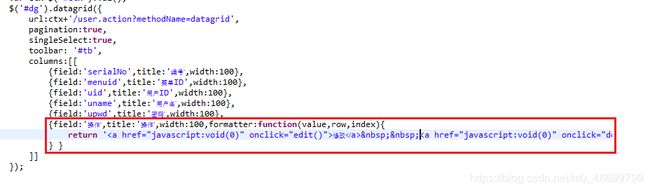
在datagrid数据表格中加一列操作列

Dao
UserDao
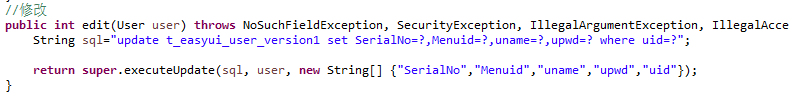
edit方法
利用自定义MVC框架

配置web层
UserAction
edit方法
上面说了可以优化,那么我这里就直接用save方法了
处理业务逻辑
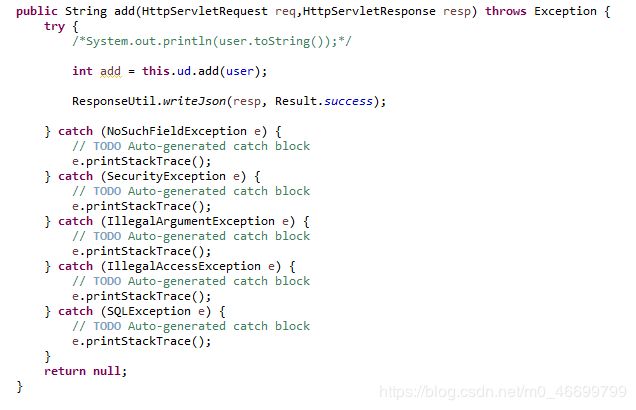
public String save(HttpServletRequest req,HttpServletResponse resp) throws Exception {
try {
String id = req.getParameter("id");
System.out.println(id);
if(!"null".equals(id)) {
this.ud.edit(user);
}else {
this.ud.add(user);
}
ResponseUtil.writeJson(resp, Result.success);
} catch (NoSuchFieldException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SecurityException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalArgumentException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
js文件
这里首先我们要将datagrid数据表格设为只能选择一行
singleSelect:true
然后做数据回显,将选中的datagrid的值回填到模态框中的form表单
设置隐藏域的值,用来在web层中分辨是修改还是增加
最后要打开dialog模态框
function edit(){
//做数据回显,将选中的datagrid的值回填到form表单
var row=$('#dg').datagrid('getSelected');
if(row){
$('#ff').form('load',row)
}
//设置隐藏域的值,用来在action层中分辨是修改还是增加
$('#id').val(1);
//打开dialog里的form表单
$("#dd").dialog('open');
}
jsp页面
//模态框,默认关闭的状态
//模态框里的表单
//模态框里的按钮组
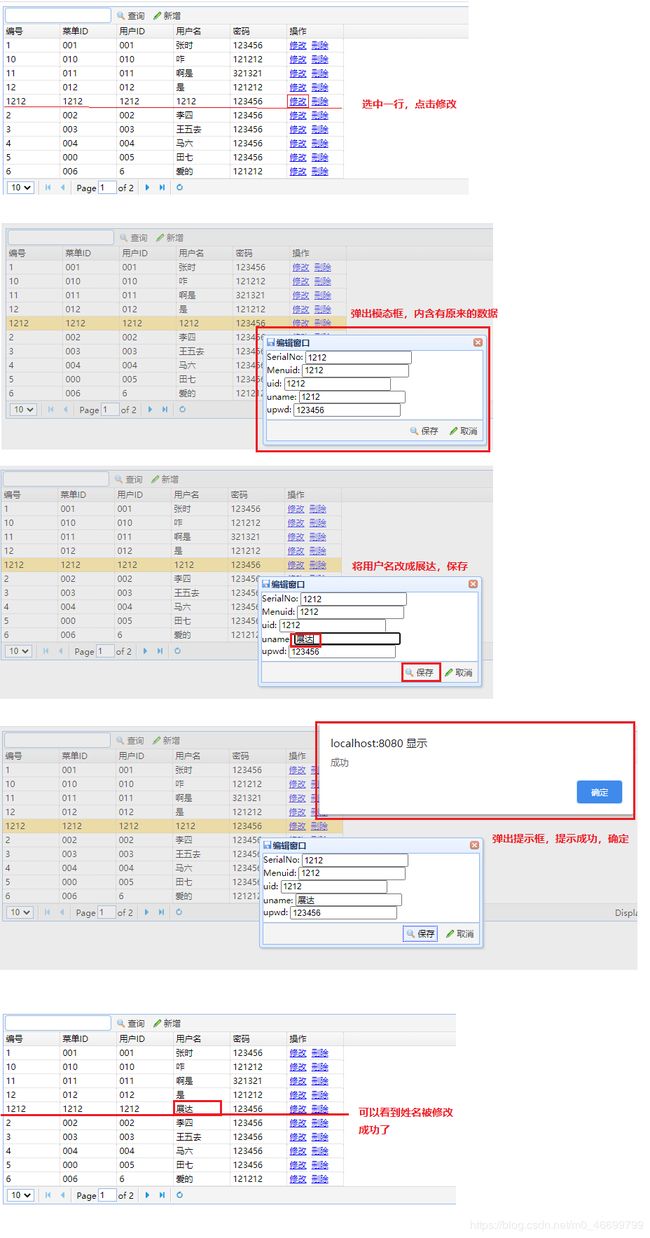
效果
删除案例
删除就比较简单了,它不需要用到模态框,可以直接删除。
代码
在datagrid数据表格中加一列操作列

Dao
UserDao
del方法
利用自定义MVC框架

配置web层
UserAction
del方法
处理业务逻辑
后续提示
public String del(HttpServletRequest req,HttpServletResponse resp) {
try {
System.out.println("del");
System.out.println(user.toString());
this.ud.del(user);
ResponseUtil.writeJson(resp, Result.success);
} catch (NoSuchFieldException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SecurityException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalArgumentException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}
js文件
这里首先我们要将datagrid数据表格设为只能选择一行
singleSelect:true
得到当前选中的行,在它不为空的前提下进行操作
跳转页面,进行删除操作
成功后弹出提示框
刷新数据表格
function del(){
var row=$('#dg').datagrid('getSelected');
if(row){
$.ajax({
url:$('#ctx').val() + '/user.action?methodName=del&uid='+row.uid,
success:function(data){
data=eval('('+data+')');
if(data.code==200){
alert(data.msg)
$('#dg').datagrid('reload');
}
}
});
}
}
jsp页面
//模态框,默认关闭的状态
//模态框里的表单
//模态框里的按钮组
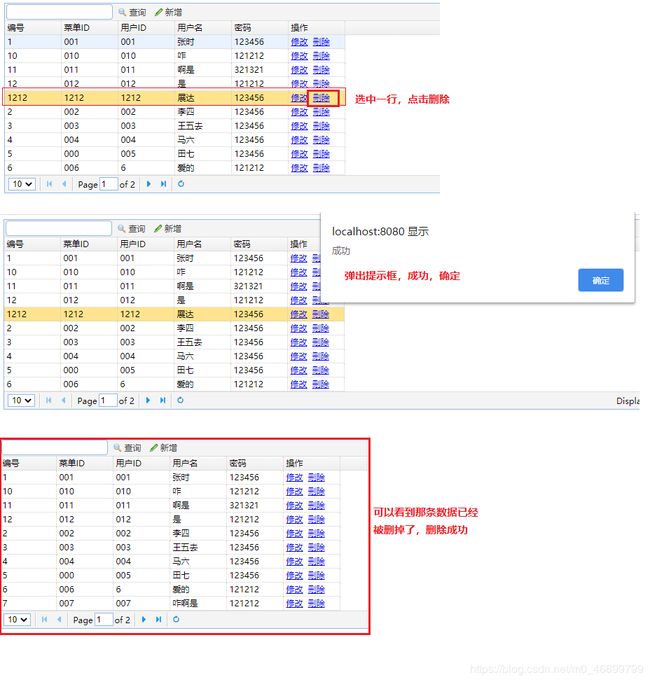
效果
遇到的各种bug解决
增加的时候前端表单获取不到值
解决:表单的name首字母为小写
删除的时候,跳转页面那一行前台报红400
解决:在跳转页面的时候,项目的前缀一定要记得加上,如果是使用的全局变量不行的话,就直接获取值使用,例:
![]()