使用Canvas扩展绘制动态ASP.NET Core Blazor气泡图
目录
介绍
背景
使用代码
步骤1:创建ASP.NET Core Blazor服务器应用程序
运行测试应用程序
步骤2:安装软件包
步骤3:创建模型类
创建服务类
步骤4:将服务添加到Startup.cs中
步骤5:使用客户端项目
添加Razor组件
Import部分
HTML设计和数据绑定部分
函数部分
气泡图
导航菜单
生成并运行应用程序
兴趣点
- 下载源234.8 KB
介绍
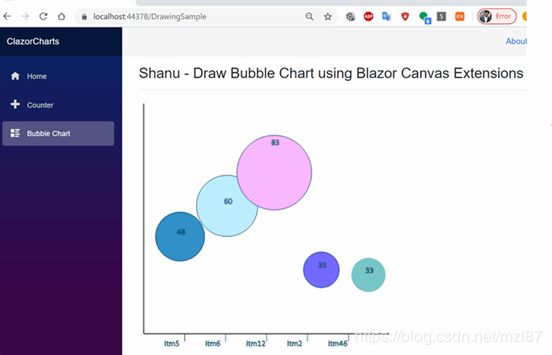
在今天的文章中,我们将看到如何使用HTML5 Canvas和ASP.NET Core Blazor Web应用程序绘制自己的气泡图。
背景
- Visual Studio 2019 16.3 或更高版本
- .NET Core 3.0 SDK
使用代码
步骤1:创建ASP.NET Core Blazor服务器应用程序
安装上面列出的所有必备组件后,单击桌面上的开始 >> 程序 >> Visual Studio 2019 >> Visual Studio 2019。单击新建 >> 项目。
选择Blazor App,然后单击下一步按钮。
选择您的项目文件夹并输入您的项目名称,然后单击创建按钮。
选择Blazor服务器应用程序。
创建ASP.NET Core Blazor服务器应用程序后,请等待几秒钟。您将在解决方案资源管理器中看到以下结构。
在Data文件夹中,我们可以添加所有模型、DBContext类、服务和控制器,我们将在本文中看到。
在Pages文件夹中,我们可以添加我们的所有组件files.component文件,都应该有.razor扩展名的文件名。
在Shared文件夹中,我们可以添加所有左侧菜单形式的NavMenu.razor文件,并改变来自MainLayout.razor文件的主要内容。
在_Imports.razor文件中,我们可以看到已经添加了所有导入集,以便在所有组件页面中使用。
在App.razor文件中,我们将添加要在浏览器中运行时默认显示的主要组件。可用Appsertings.json添加连接字符串。
Startup.cs文件是一个重要文件,我们在其中添加所有端点示例,例如Controller端点,HTTP Client,添加服务和在startup Configuration方法中使用的dbcontext。
运行测试应用程序
运行应用程序时,我们可以看到左侧具有导航功能,右侧包含数据。我们可以看到默认示例页面和菜单将显示在Blazor网站上。我们可以使用页面或将其删除,然后从我们自己的页面开始。
步骤2:安装软件包
要在我们的Blazor应用程序中使用Blazor Canvas扩展,我们需要安装以下软件包:
- Blazor.Extensions.Canvas
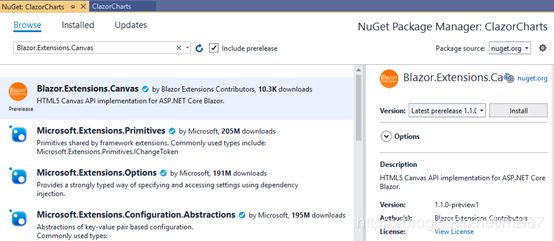
右键单击解决方案,然后单击 Manage Nuget package。搜索所有软件包并安装所有需要的软件包,如下图所示:
安装软件包后,我们可以从“依赖软件包”中进行确认。
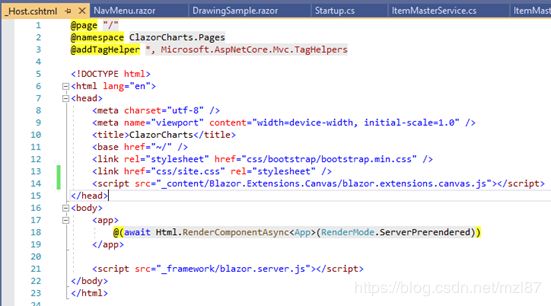
注意:添加blazor.extensions.canvas.js文件。
打开_Host.cshtml文件,并将以下代码添加到head标记内。
步骤3:创建模型类
接下来,我们需要创建Model类以在我们的应用程序中用于绑定条形图中的项目名称和项目计数。
右键单击Data文件夹,然后将新的类文件创建为“ItemMaster.cs ”。
在该类中,我们添加与以下代码相同的属性字段名称:
public String ItemName { get; set; }
public int SaleCount { get; set; }创建服务类
接下来,我们创建一个ItemMasterService类,以便将图表中的结果与样本项目详细信息绑定在一起,每个项目都具有项目名称和销售数量。为此,我们右键单击Data文件夹,然后单击Add New Item以添加我们的ItemMasterService类。
在此类中,我们创建了一个方法来获取ItemMaster详细信息,该方法使用了项目名称和每个项目的销售计数作为随机值的5个项目记录示例。
public class ItemMasterService
{
public Task GetItemMasters()
{
var rng = new Random();
int ivale = 0;
return Task.FromResult(Enumerable.Range(1, 5).Select(index => new ItemMaster
{
ItemName = "itm" + rng.Next(1, 100),
SaleCount = rng.Next(20, 100),
}).ToArray());
}
} 步骤4:将服务添加到Startup.cs中
我们需要将我们创建的服务添加到Startup.cs 的ConfigureServices方法中。
services.AddSingleton(); 步骤5:使用客户端项目
首先,我们需要添加“Razor组件”页面。
添加Razor组件
要添加“Razor组件”页面,请在Client项目中右键单击“Pages”文件夹。单击添加 >> 新建项目 >> 选择Razor组件 >>输入您的组件名称。在这里,我们将其命名为DrawingSample.razor。
请注意,所有组件文件都必须具有.razor扩展名。
在Razor Component Page中,我们有三部分代码,首先是我们导入要在组件中使用的所有引用和模型的Import部分,HTML设计和数据绑定部分,最后是具有调用所有Web API的功能部分以绑定到我们的HTML页面中,并执行要在“组件”页面中显示的客户端业务逻辑。
Import部分
首先,我们在Razor View页面中导入所有必需的支持文件和引用。在这里,我们首先导入了要在我们的视图中使用的Model类,还导入了Blazor Canvas Extension,以便为Blazor应用程序绘制自己的图表控件。
@page "/drawingsample"
@using Blazor.Extensions.Canvas
@using Blazor.Extensions;
@using Blazor.Extensions.Canvas.Canvas2D;
@using ClazorCharts.Data
@inject ItemMasterService MasterServiceHTML设计和数据绑定部分
接下来,我们设计DrawingSample详细信息页面以显示带有商品名称和每件商品销售数量的条形图。在这里,我们在Blazor HTML设计部分中添加了Blazor Extension HTML5画布,以绘制条形图。
Shanu - Draw Bar Chart using Blazor Canvas Extensions
函数部分
函数部分用于获取服务结果并将结果绑定到数组中,并绘制用于显示柱状图的值。
在这里,我们首先声明ItemsArray要以获得绑定BarChart中Item Mater的结果。接下来,我们创建一个string数组作为pirChartColor,以从数组中使用不同的颜色绘制每个条形图。在OnInitializedAsync中,我们得到ItemMasterService结果并将结果绑定到ItemsArrys中。在OnAfterRenderAsync方法中,我们使用C#绘制对象向绘制条形图到Canvas。我们使用项目数组的foreach获取所有的项目名称和值,这里我们绘制所有值并使用Array值绘制气泡图。使用该值,我们将从此方法在画布标签上绘制气泡图。
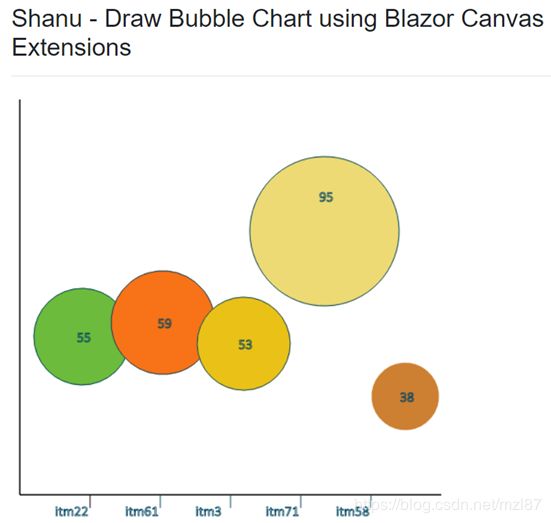
气泡图
气泡图通常至少具有3个变量,其中之一是气泡大小,X绘图值和y绘图值。在我们的示例中,气泡大小为或SaleCount值和xvalue和y值,用于在图表内绘制气泡。
@code {
private Canvas2DContext _context;
protected BECanvasComponent _canvasReference;
ItemMaster[] itemsArrys;
private static readonly string[] pirChartColor = new[]
{
"#3090C7", "#BDEDFF", "#F9B7FF", "#736AFF", "#78C7C7",
"#B048B5", "#4E387E","#7FFFD4", "#3EA99F", "#EBF4FA", "#F9B7FF", "#8BB381",
//"#6CBB3C", "#F87217", "#EAC117", "#EDDA74", "#CD7F32",
//"#CCFB5D", "#FDD017", "#9DC209", "#E67451", "#728C00","#617C58", "#64E986"
};
protected override async Task OnInitializedAsync()
{
itemsArrys = await MasterService.GetItemMasters();
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
lastend = 0;
xSpace = 10;
XvalPosition = xSpace;
maxDataVal = itemsArrys.Max(row => row.SaleCount);
noOfPlots = itemsArrys.Length;
chartWidth = Convert.ToInt32(_canvasReference.Width);
chartHeight = Convert.ToInt32(_canvasReference.Height);
int widthcalculation =
(Convert.ToInt32(_canvasReference.Width) - 100) / itemsArrys.Length;
chartHeight = Convert.ToInt32(_canvasReference.Height) - 40;
this._context = await this._canvasReference.CreateCanvas2DAsync();
int colorval = 0;
// Draw the axises
await this._context.BeginPathAsync();
await this._context.MoveToAsync(xSpace, xSpace);
// first Draw Y Axis
await this._context.LineToAsync(xSpace, chartHeight);
// Next draw the X-Axis
await this._context.LineToAsync
(Convert.ToInt32(_canvasReference.Width) - 10, chartHeight);
await this._context.StrokeAsync();
int varbubbleSize = 30;
int ival = 1;
@foreach (var itemsArry in itemsArrys)
{
// Draw Xaxis Plots Line and Text ***********
XvalPosition = XvalPosition + widthcalculation;
await this._context.MoveToAsync(XvalPosition, chartHeight);
await this._context.LineToAsync(XvalPosition, chartHeight + 15);
await this._context.StrokeAsync();
await this._context.SetFillStyleAsync("#034560");
await this._context.SetStrokeStyleAsync("#034560");
await this._context.SetFontAsync("12pt Calibri");
await this._context.StrokeTextAsync
(itemsArry.ItemName, XvalPosition - 40, chartHeight + 24);
// EndXval Plotting ************
////Draw Bar Graph **************==================********************
await this._context.SetFillStyleAsync(pirChartColor[colorval]);
await this._context.SetStrokeStyleAsync(pirChartColor[colorval]);
await this._context.BeginPathAsync();
varbubbleSize = itemsArry.SaleCount;
if(itemsArry.SaleCount>70)
{
varbubbleSize = itemsArry.SaleCount-10;
}
await this._context.ArcAsync(getXPlotvalue(ival)-6,
getYPlotVale(varbubbleSize-10), varbubbleSize, varbubbleSize, Math.PI * 2, true);
await this._context.FillAsync();
await this._context.StrokeAsync();
await this._context.SetFillStyleAsync("#034560");
await this._context.SetStrokeStyleAsync("#034560");
await this._context.SetFontAsync("12pt Calibri");
await this._context.StrokeTextAsync(itemsArry.SaleCount.ToString(),
getXPlotvalue(ival)-12, getYPlotVale(itemsArry.SaleCount)+46);
await this._context.SetStrokeStyleAsync("#C0C0C0");
colorval = colorval + 1;
ival = ival + 1;
}
}获得X绘图和Y绘图值的方法:在这里,我们计算在X和Y轴上绘制图表项。
// to return the x-Value
private double getXPlotvalue(int val) {
return Convert.ToDouble((chartWidth-40) / noOfPlots) * val + (xSpace * 1.5) - 20;
}
// Return the y value
private double getYPlotVale(int val) {
return chartHeight - (((chartHeight - xSpace) / maxDataVal) * val);
} }导航菜单
现在,我们需要将此新添加的“DrawingSample Razor”页面添加到左侧导航中。要添加此内容,请打开“共享文件夹”,然后打开NavMenu.cshtml页面并添加菜单。
Bar Chart
生成并运行应用程序
兴趣点
在此示例中,我们使用了简单的方法来显示0至100范围内的气泡图。为了用于许多比例,我们可以扩展此图表以绘制图例和其他详细信息。由于这是我们自己的图表,因此我们可以根据需要添加任何功能。