【原创】从头开始,使用安卓系统WebView做一个功能强大的Epub阅读器(五)
上一章传送:https://blog.csdn.net/mzy24511cs/article/details/80563448。
这一章专门讲一下阅读器的各种工具栏。
1、背景音乐。这个工具简单,用MediaPlayer实现播放、暂停就可以了。再加一个旋转动画。唯一需要注意的是需要和其他的音视频播放做互斥。
2、底部工具栏。这个功能稍微多一点。
亮度调节,这个太简单略过。
设置主题背景和夜间模式,将各种背景在CSS里用样式写好,然后修改class+原生视图颜色就OK了;
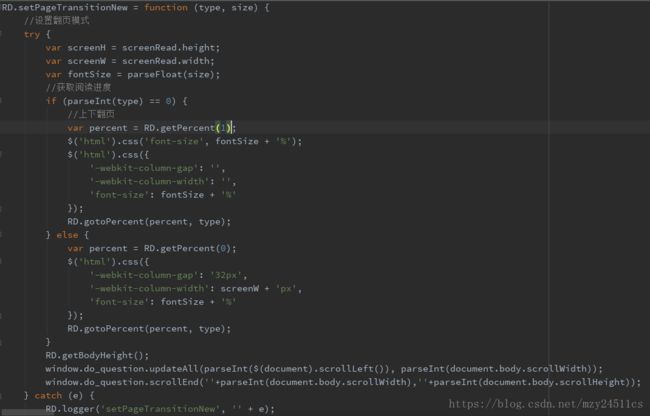
设置字号大小,直接修改html标签的font-size属性。这里需要注意修改完字号后页面位置会变动,需要重新定位。JS代码如下:
繁简体转换。这个也不难,就是遍历所有标签,将#text内容进行繁简转换就可以了。JS转换方法如下:
翻页模式。这个最难,目前做了上下、左右、仿真3种模式。大家可以百度一下-webkit-column-gap
-webkit-column-width这两个属性,用于设置左右模式下的页宽和页间距。这样Html会自动分页,省掉自己复杂的计算。
仿真模式其实就是左右模式,只是对每一页截图然后在上面覆盖了一层原生的GLSurfaceView。需要注意左右模式和上下模式切换后,由于排版改变页码和位置也都需要重新刷新一下。JS代码如下:
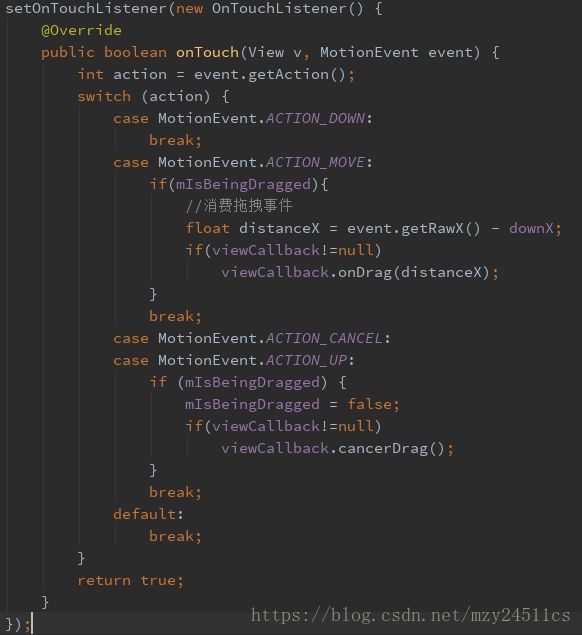
3、目录和书签。就是两个ListView,数据源绑定章节列表和书签列表就行了。这里有个小难点,就是上下滑动ListView和左右滑动隐藏目录的手势分发。需要重写View的onInterceptTouchEvent方法:
然后再Ontouch里面做判断
4、页码和页眉,页眉需要显示章节标题,页脚显示当前页码。标题很简单,只要判断当前显示的是那一章就可以了。页码需要重写WebView的一个方法
protected void onOverScrolled(int scrollX, int scrollY, boolean clampedX, boolean clampedY)
当页面有滚动时便会触发,通过scrollX和scrollY拿到WebView滚动距离,再通过computeVerticalScrollRange();
computeHorizontalScrollRange();拿到WebView总长度.这样当前页码和总页码都能算出来了。需要注意上下模式和左右模式的算发不一样。
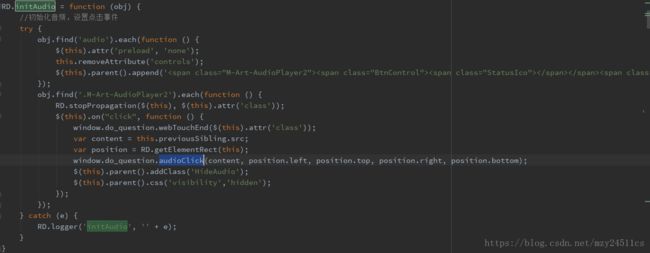
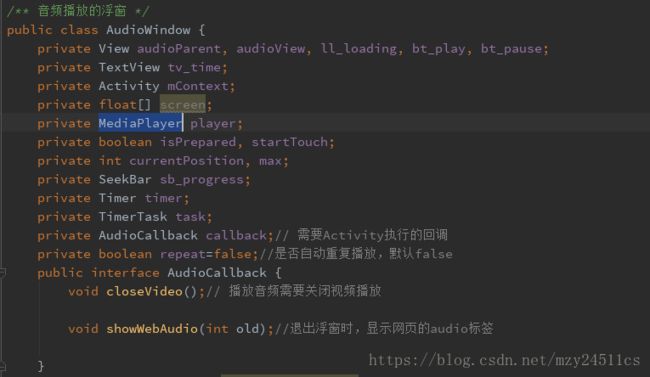
5、音频播放器。给Html里的audio标签绑定点击事件,然后通过接口通知原生播放器,使用浮窗播放。浮窗可拖拽,注意需要和其他音视频做互斥。
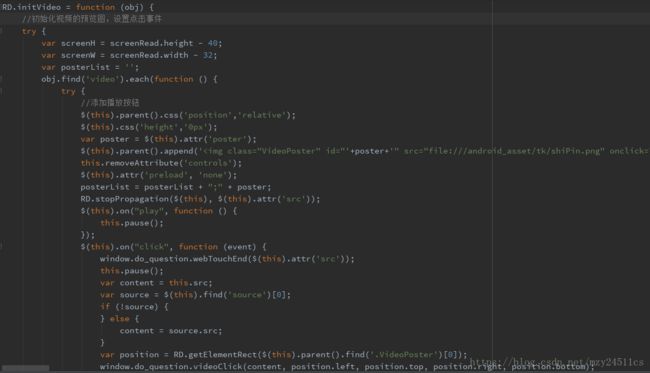
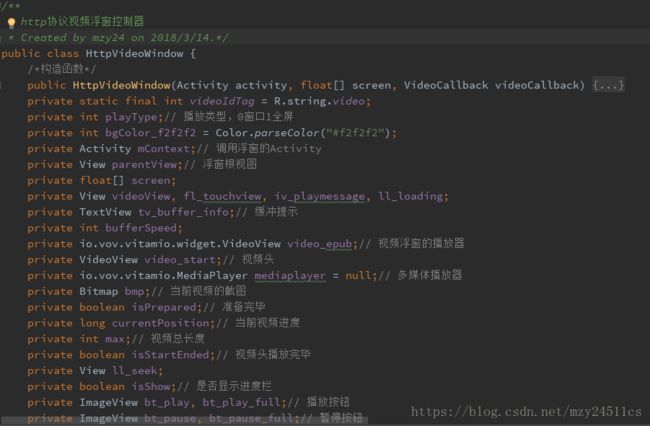
6、视频播放器。给Html里的video标签绑定点击事件,然后通过接口通知原生播放器,使用浮窗播放。也需要和其他的音视频做互斥。视频播放器可以在全屏和窗口间任意切换。这里使用Vitamio的VideoView是为了实现加速播放功能。Vitamio播放器这里不展开讲了,以后单独开一章讲讲如何用Vitamio做一款功能强大的播放器
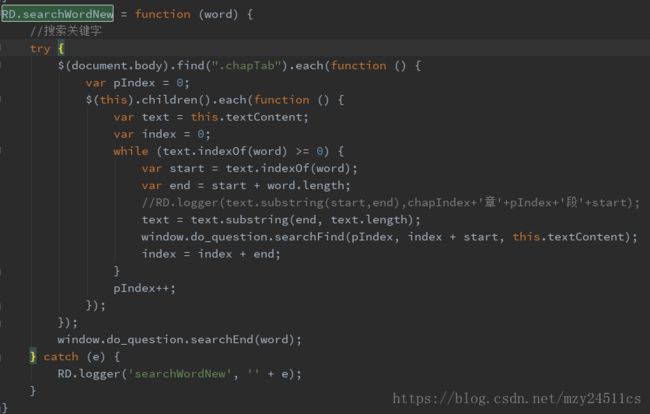
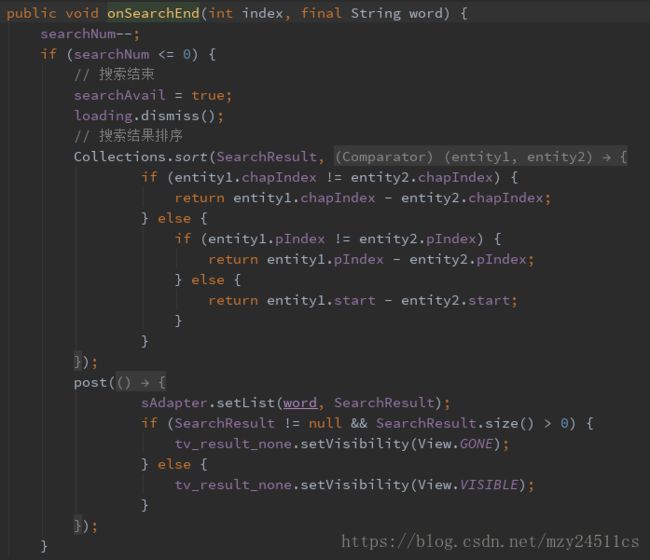
7、搜索工具栏。这个搜索做的比较简单,就是关键字匹配。需要注意的是,由于加载机制的缘故,需要每一个章节的WebView都执行一次搜索方法,然后把所有的结果汇总排序。并且由于动态加载回收机制,并没有加载所有章节,所以无法做全书搜索,只能搜索已经加载出来的几个章节。这算是一个不足之处。
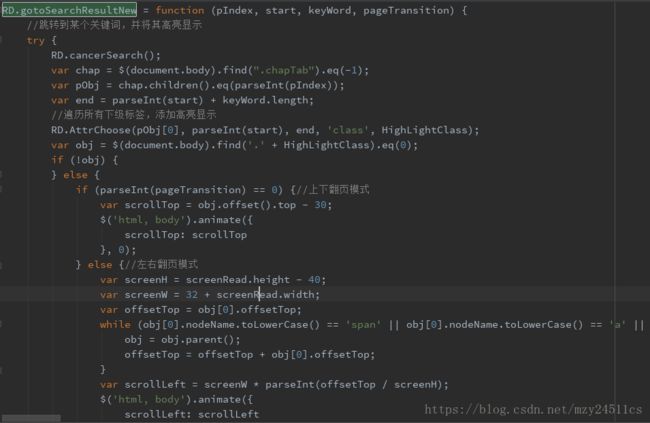
这里有个扩展功能,就是点击搜索结果跳转到对应的原文。所以在搜索到结果时,需要把位置标记下来。这里定位参数使用的是章、段、字节三段式定位。为了使用方便还加了上一个、下一个的快捷切换按钮。
8、TTS语音朗读。我们这里使用的是百度语音合成服务,当果然用讯飞的也可以。具体实现方法就不多讲,直接去看官方Demo,有很详细的说明。这里只讲和JS的交互(预先获取阅读内容、高亮显示正在朗读的段落、根据朗读内容自动翻页)
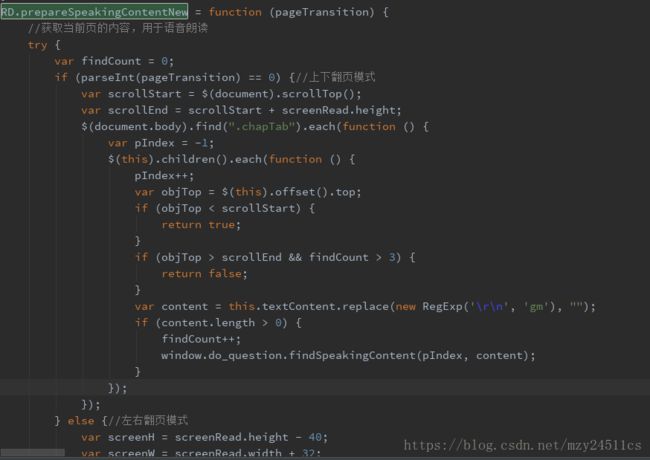
当点击开始朗读后,根据当前位置向下获取段落文字。我这里设置的如果大于三段,就不再继续获取。
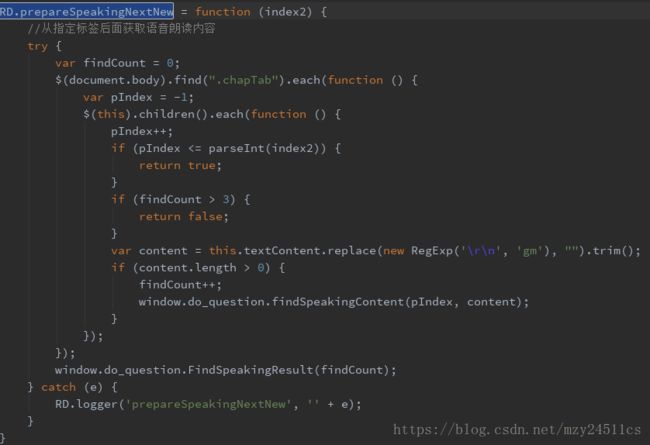
当每一段朗读完毕后,触发继续获取下一段的判断。同理也是大于3段就不再继续获取。
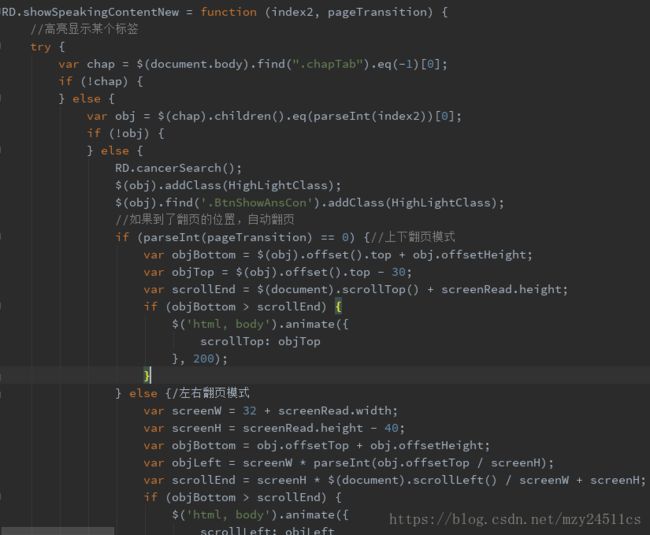
高亮显示正在朗读的段落。和搜索结果的显示类似。翻页的判定条件是该段落的结尾如果超过了页面的底部。
9、仿真翻页。这里参考了Github上的开源项目PageFlip,具体实现逻辑有兴趣的同学可以去查看https://github.com/eschao/android-PageFlip
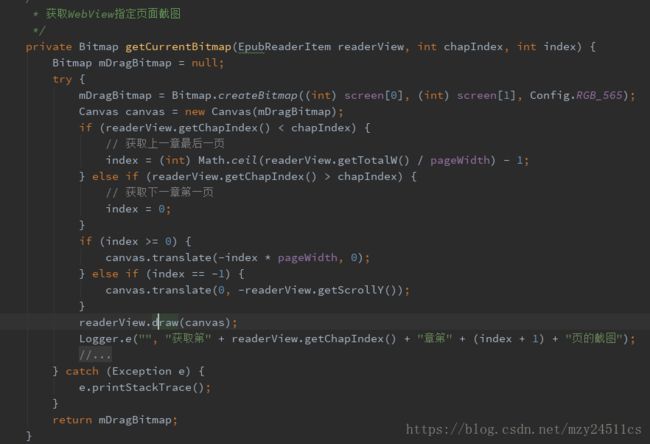
Demo里的每一页其实就是一张图片,有正反2个Bitmap。我们的项目不同之处在于没有图片,所以需要对左右模式下的页面进行截图,然后在传入仿真翻页视图中去。这里使用Canvas对WebView进行截图,没用ARBG_8888是因为对画质要求没那么高,而且实在是太耗内存了。
这里原生的WebView优化做的似乎并不是很好,有时会发生页面没有渲染导致截图是空白的情况。算时不足之处,后期优化方向似乎需要从浏览器内核方面着手。因为据我观察掌阅的仿真翻页效率很高,他的阅读器似乎是使用自己的浏览器内核实现的。
10、收费控制。我们的收费控制比较简单,部分章节收费,所以只需要判断当前是否滑动到了收费章节即可。
不过如果需要针对内容收费也不难,只要在需要收费的内容上面打上一个标记,然后在滑动事件里判断滑动距离是否超过了这个标记就可以了。
OK,这一部分基本算是完成了,下一章将讲讲重写WebView实现阅读器的扩展功能(画线、笔记、答案遮挡等)。
下一章传送:https://mp.csdn.net/postedit/80618406