UISearchController,SearchBar的教程-Swift
如果你的应用程序里显示了大量的数据,滚动的查看大规模的列表会很慢,也会给人一种烦躁的感觉。在这种情况下,查询UISearchController, UISearchBar是极其重要的,可以让用户搜索特点的项目。非常幸运的是,UIKit包含了UISearchBar, 并且完美的集成了UITableView. 在这个UISearchController的教程中,你将要构建一个可搜索的糖果App, e而这个APP是基于标准的视图表。你将添加一个searchBar, 包括动态过滤,并添加一个可选的搜索范围,同时利用UISearchController。 最后你就会知道,如何让你的应用程序更加的满足用户需求。 翻译自https://www.raywenderlich.com/113772/uisearchcontroller-tutorial
准备好了搜索一些糖果的结果了么??
准备开始咯!
首先下载“最开始的项目here”,然后打开这个程序。 这个App已经被我设置了一个导航控制器和特定的风格。运行你的程序,你会看到一个空的列表:
返回到Xcode中,文件Candy.swift包含了一个类来存储所有的信息关于你将要显示的糖果。这个类有两个属性,类别和糖果名字。
当用户在你的app中查找糖果的时候,你要把糖果的名字属性对应到用户搜索的字符串中。
填充表视图
打开MasterViewController.swift. candies属性将是你管理所有不同糖果的地方,说到这里,是时候创建一些糖果啦!
在这个教程里,你需要创建一些值来说明搜索栏是如何工作的。在app中,你可能有成千上万的这些可搜索的对象。但是应用程序是否有成千上万的对象搜索呢?其实方法都是相同的,可伸缩的是最好的。
为了填充你的candies数组,添加下面的代码到viewDidLoad(), 之后调用super.viewDidLoad():
candies = [ Candy(category:"Chocolate", name:"Chocolate Bar"), Candy(category:"Chocolate", name:"Chocolate Chip"), Candy(category:"Chocolate", name:"Dark Chocolate"), Candy(category:"Hard", name:"Lollipop"), Candy(category:"Hard", name:"Candy Cane"), Candy(category:"Hard", name:"Jaw Breaker"), Candy(category:"Other", name:"Caramel"), Candy(category:"Other", name:"Sour Chew"), Candy(category:"Other", name:"Gummi Bear") ] |

选择表格里的任一一行,会对应的显示出来一个细节视图:
这么多的糖果,如此短的时间就找到你想要的那一款,那么 你需要一个UISearchBar.
UISearchController的简介
如果你看一下UISearchBar的文档,你会发现开发者很懒。它不做任何的搜索工作。类只是简单的提供了一个标准的接口,也就是用户从ios app里所期望的那样。
UISearchController和代理协议一起让其他应用程序知道用户做了什么。你必须写出所有的字符串来匹配给自己。
尽管这样讲起来可能有点吓人,但是编写自定义的搜索功能会严格控制在你的app中。如果你使用过ios搜索视图表,你应该会熟悉UISearchDisplayController. 自从IOS 8以来,这类UISearchController已经废弃 不再使用了,这样简化了整个搜索过程,但是,在编写文本时,界面构建器不支持UISearchController, 所以你必须通过编程的方式来创建UI.
在MasterViewController.swift, 添加一个新的属性:
let searchController = UISearchController(searchResultsController: nil) |
接下来,你将要设置一些searchController的参数。还是在MasterViewController.swift里, 添加下面的代码到viewDidLoad():
searchController.searchResultsUpdater = self searchController.dimsBackgroundDuringPresentation = false definesPresentationContext = true tableView.tableHeaderView = searchController.searchBar |
1. searchResultsUpdater是一个在UISearchController的属性,遵守UISearchResultsUpdating的协议。这个协议允许你的类被通知当UISearchBar的文本变化的时候。你需要在短时间内遵守这个协议。
2. 默认情况下,UISearchController将暗色调的呈现你的视图。这是非常有用的,但是如果你用的是另一个视图控制器来做searchResultsController,在这种情况下,你将设置当前的视图来显示结果,所以你不需要暗色调的视图。
3.通过设置definesPresentationContext为true, 你确保了searchBar不会一直在屏幕上当用户导航到另外一个视图控制器上。
4. 最后,你添加了searchBar到你的表格视图中的tableHeaderView. 记住这个接口尚未与UISearchController兼容,所以这是你必须要做的。
UISearch结果的更新和过滤。
当你设置好了搜索控制器之后,你需要写一些代码来让它工作。 首先呢,添加一下的属性到MasterViewController的顶部:
var filteredCandies = [Candy]() |
func filterContentForSearchText(searchText: String, scope: String = "All") { filteredCandies = candies.filter { candy in return candy.name.lowercaseString.containsString(searchText.lowercaseString) } tableView.reloadData() } |
为了允许MasterViewController来回应searchBar,它将不得不实现UISearchResultsUpdateing. 打开MasterViewController.swift , 添加下面的扩展类,在MasterViewController这个类之外:
extension MasterViewController: UISearchResultsUpdating { func updateSearchResultsForSearchController(searchController: UISearchController) { filterContentForSearchText(searchController.searchBar.text!) } }这个updateSearchResultForSeachController(_:)的方法是唯一方法来遵守UISearchResultsUpdating的协议。
现在,当用户在搜索栏,添加或删除文本时,UISearchController会通知MasterViewController这个类。这个方法本身是一个help方法的调用。filter()需要一个闭包(candy: candy)->Bool. 然后循环遍历所有元素的数组,通过当前的每一个元素。
你可以使用它来确定是否一个糖果应该在搜索结果里展示给用户。为了确定这一点,你需要返回true, 如果当前的糖果包含在数组里。如果不是,那么返回false.
containString(_:)是用来检查所有糖果的名字包含searchText. 你可以用lowercaseString方法将两个字符串转换为小写的。
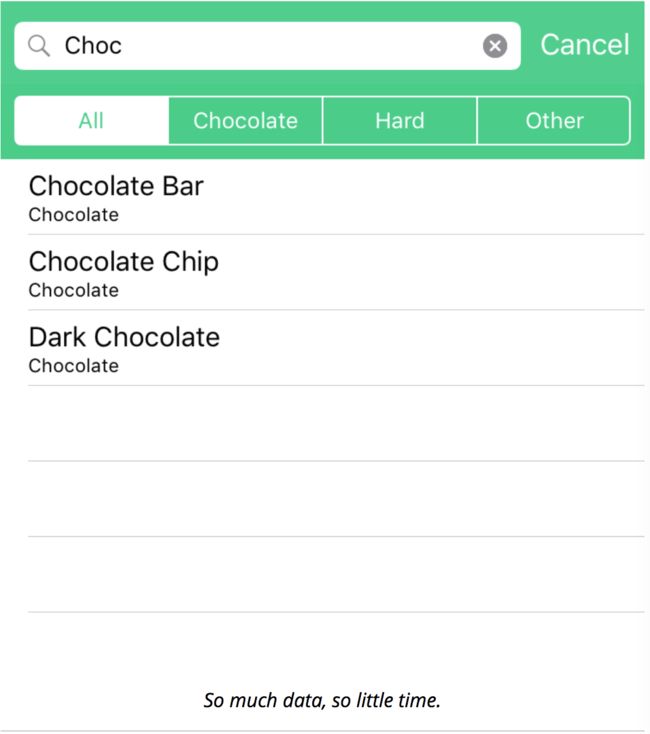
运行你的项目吧。你会发现现在已经有了一个SearchBar搜索栏在图表的顶部。
但是,如果你输入一些文字,你还是看不到任何的结果和变化。 这个是因为你还没有编写代码的原因。图表视图还不知道你用了过滤结果。
回到MasterViewController.swift,代替tableView(_:numberOfRowsInSection:):
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { if searchController.active && searchController.searchBar.text != "" { return filteredCandies.count } return candies.count } |
接下来,替代tableView(_:cellForRowAtIndexPath:):
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) let candy: Candy if searchController.active && searchController.searchBar.text != "" { candy = filteredCandies[indexPath.row] } else { candy = candies[indexPath.row] } cell.textLabel?.text = candy.name cell.detailTextLabel?.text = candy.category return cell } |
如果搜索控制器是active的,你可以看到用户是否输入在搜索框的内容。如果有,返回的数据是来源自filteredCandies数组。否则,数据来自项目的完整列表。
我们来回想一下,搜索结果显示和隐藏的控制器自动处理,所以,所有代码要做的就是提供正确的数据,根据控制器的状态来判断是否用户已经搜索到一些东西了。
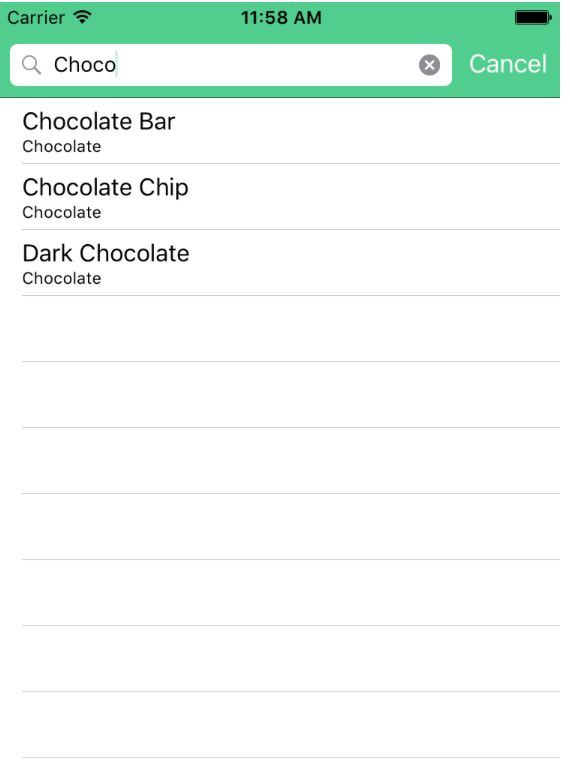
运行你的项目,你已经得到了一个有功能的搜索栏啦。