]( http://upload-images.jianshu.io/upload_images/617881-04cba69941d9aa93.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
输出如下图:
OK,这时候我们已经得到所有 url 的地址了,接下来,我们把这些地址都抓取一遍,就完成了,Node.js 就是这么简单。
抓取之前,还是得介绍一下 eventproxy 这个库。
用 js 写过异步的同学应该都知道,如果你要并发异步获取两三个地址的数据,并且要在获取到数据之后,对这些数据一起进行利用的话,常规的写法是自己维护一个计数器。
先定义一个 var count = 0,然后每次抓取成功以后,就 count++。如果你是要抓取三个源的数据,由于你根本不知道这些异步操作到底谁先完成,那么每次当抓取成功的时候,就判断一下 count === 3。当值为真时,使用另一个函数继续完成操作。
而 eventproxy 就起到了这个计数器的作用,它来帮你管理到底这些异步操作是否完成,完成之后,它会自动调用你提供的处理函数,并将抓取到的数据当参数传过来。
假设我们不使用 eventproxy 也不使用计数器时,抓取三个源的写法是这样的:
// 参考 jquery 的 $.get 的方法
$.get("http://data1_source", function (data1) {
// something
$.get("http://data2_source", function (data2) {
// something
$.get("http://data3_source", function (data3) {
// something
var html = fuck(data1, data2, data3);
render(html);
});
});
});
上述的代码大家都写过吧。先获取 data1,获取完成之后获取 data2,然后再获取 data3,然后 fuck 它们,进行输出。
但大家应该也想到了,其实这三个源的数据,是可以并行去获取的,data2 的获取并不依赖 data1 的完成,data3 同理也不依赖 data2。
于是我们用计数器来写,会写成这样:
(function () {
var count = 0;
var result = {};
$.get('http://data1_source', function (data) {
result.data1 = data;
count++;
handle();
});
$.get('http://data2_source', function (data) {
result.data2 = data;
count++;
handle();
});
$.get('http://data3_source', function (data) {
result.data3 = data;
count++;
handle();
});
function handle() {
if (count === 3) {
var html = fuck(result.data1, result.data2, result.data3);
render(html);
}
}
})();
丑的一逼
如果我们用 eventproxy,写出来是这样的:
var ep = new eventproxy();
ep.all('data1_event', 'data2_event', 'data3_event', function (data1, data2, data3) {
var html = fuck(data1, data2, data3);
render(html);
});
$.get('http://data1_source', function (data) {
ep.emit('data1_event', data);
});
$.get('http://data2_source', function (data) {
ep.emit('data2_event', data);
});
$.get('http://data3_source', function (data) {
ep.emit('data3_event', data);
});
好看多了是吧,也就是个高等计数器嘛。
ep.all('data1_event', 'data2_event', 'data3_event', function (data1, data2, data3) {});
这一句,监听了三个事件,分别是 data1_event, data2_event, data3_event,每次当一个源的数据抓取完成时,就通过 ep.emit() 来告诉 ep 自己,某某事件已经完成了。
当三个事件未同时完成时,ep.emit() 调用之后不会做任何事;当三个事件都完成的时候,就会调用末尾的那个回调函数,来对它们进行统一处理。
eventproxy 提供了不少其他场景所需的 API,但最最常用的用法就是以上的这种,即:
- 先
var ep = new eventproxy();得到一个 eventproxy 实例。 - 告诉它你要监听哪些事件,并给它一个回调函数。
ep.all('event1', 'event2', function (result1, result2) {})。 - 在适当的时候
ep.emit('event_name', eventData)。
eventproxy 这套处理异步并发的思路,我一直觉得就像是汇编里面的 goto 语句一样,程序逻辑在代码中随处跳跃。本来代码已经执行到 100 行了,突然 80 行的那个回调函数又开始工作了。如果你异步逻辑复杂点的话,80 行的这个函数完成之后,又激活了 60 行的另外一个函数。并发和嵌套的问题虽然解决了,但老祖宗们消灭了几十年的 goto 语句又回来了。
至于这套思想糟糕不糟糕,我个人倒是觉得还是不糟糕,用熟了看起来蛮清晰的。不过 js 这门渣渣语言本来就乱嘛,什么变量提升(http://www.cnblogs.com/damonlan/archive/2012/07/01/2553425.html )啊,没有 main 函数啊,变量作用域啊,数据类型常常简单得只有数字、字符串、哈希、数组啊,这一系列的问题,都不是事儿。
编程语言美丑啥的,咱心中有佛就好。
回到正题,之前我们已经得到了一个长度为20的 articleUrls 数组,里面包含了每篇文章的链接。那么意味着,我们接下来要发出20个并发请求。我们需要用到 eventproxy 的 #after API。
大家自行学习一下这个 API 吧:https://github.com/JacksonTian/eventproxy#%E9%87%8D%E5%A4%8D%E5%BC%82%E6%AD%A5%E5%8D%8F%E4%BD%9C
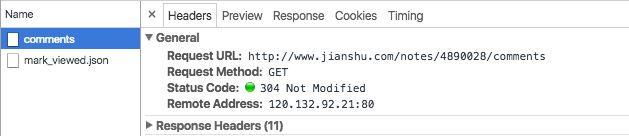
好了现在要看一下的文章页面的comments是如何返回的:
可以看到文章中的评论是另外一个接口
http://www.jianshu.com/notes/4890028/comments
返回的,而其中的4890028具体是什么并不清楚,应该是文章的id。不过对于我们之前抓取到的链接而言,并不能确定这个id是多少。
没办法只能在看下文章详情页面返回的html文件来找些线索:
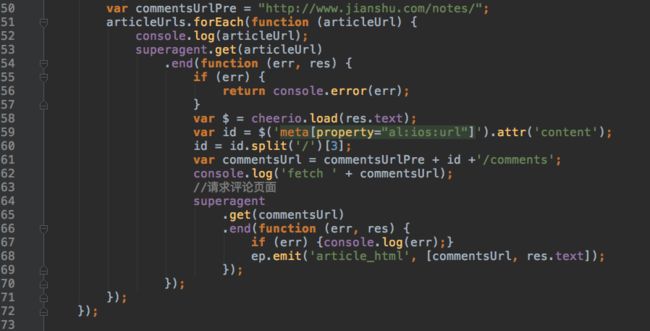
所以为了请求正确的评论页面代码如下:
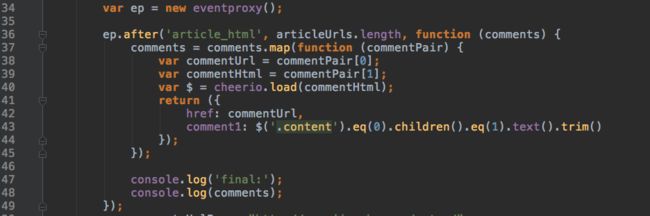
另外eventproxy的处理代码如下:
完整代码如下:
var eventproxy = require('eventproxy');
var superagent = require('superagent');
var cheerio = require('cheerio');
var url = require('url');
var jsUrl = 'http://www.jianshu.com/';
superagent
.get(jsUrl)
.end(function (err, res){
if (err) {return console.error(err);}
var articleUrls = [];
var $ = cheerio.load(res.text);
// 获取首页所有的文章链接
$('.title').each(function (idx, element) {
var $element = $(element);
// $element.children().attr('href') 本来的样子是 /p/6d7d50a12e58
// 我们用 url.resolve 来自动推断出完整url
var href = $element.children().attr('href');
if(href != undefined){
href = url.resolve(jsUrl, href);
articleUrls.push(href);
}
});
//网站链接请求有限制,抓取3个页面
articleUrls = articleUrls.slice(0,3);
console.log(articleUrls);
var ep = new eventproxy();
ep.after('article_html', articleUrls.length, function (comments) {
comments = comments.map(function (commentPair) {
var commentUrl = commentPair[0];
var commentHtml = commentPair[1];
var $ = cheerio.load(commentHtml);
return ({
href: commentUrl,
comment1: $('.content').eq(0).children().eq(1).text().trim()
});
});
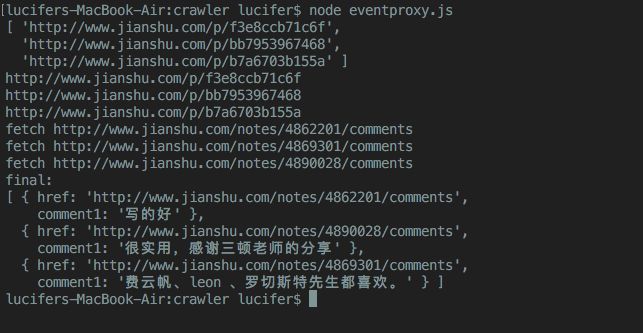
console.log('final:');
console.log(comments);
});
var commentsUrlPre = "http://www.jianshu.com/notes/";
articleUrls.forEach(function (articleUrl) {
console.log(articleUrl);
superagent
.get(articleUrl)
.end(function (err, res) {
if (err) {
return console.error(err);
}
var $ = cheerio.load(res.text);
var id = $('meta[property="al:ios:url"]').attr('content');
id = id.split('/')[3];
var commentsUrl = commentsUrlPre + id +'/comments';
console.log('fetch ' + commentsUrl);
//请求评论页面
superagent
.get(commentsUrl)
.end(function (err, res) {
if (err) {console.log(err);}
ep.emit('article_html', [commentsUrl, res.text]);
});
});
});
});
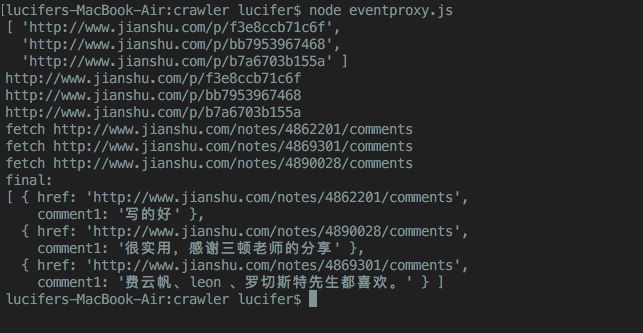
输出长这样: