扁平化设计在过去的几年当中以惊人的速度发展起来,并且随着用户需求的变化而逐步进化。扁平化设计看似简单,但是其中分支多样,涉及到的技术多样,相关规范也都比较系统。
到现在,扁平化设计所探讨的核心已经从最初的标准化设计转向如何创造视觉焦点了,所以,目前的扁平化设计当中,值得注意的要点大多是围绕着这一需求来的。
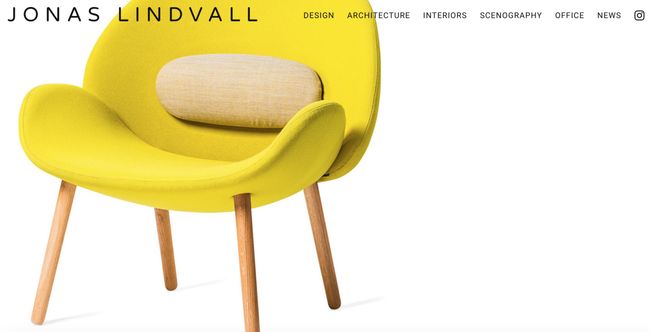
高效的极简风
极简主义设计的核心概念在于仅保留必须的组件。扁平化设计和极简主义在内核上相辅相成,在设计思想和内核上共通,比如,两者都推崇简约的设计和以内容为中心的设计思路。
极简主义是形式和功能的完美结合。
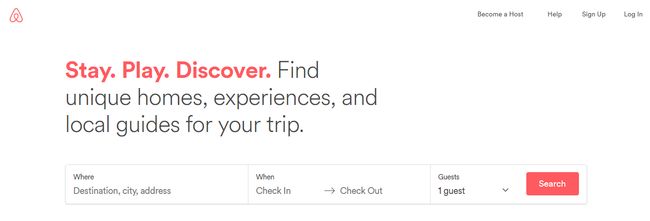
扁平化设计本身具有简单直观的属性,不仅具备视觉吸引力,而且兼顾了实用性,许多着陆页的设计常常会采用扁平化设计就是这个原因。相比于拟物化设计,扁平化设计更加轻量级,这可以让内容在不同尺寸、分辨率之间适配更加便捷。
屏幕上的元素越少,每个元素的有效度越高。
极简风看起来很容易实现,实际上,它比其他的更难做好。更少的元素意味着你需要更加谨慎地选择元素,因此,在决定保留各个元素、组件的去留的时候,你需要比以往更加谨慎。
小贴士:
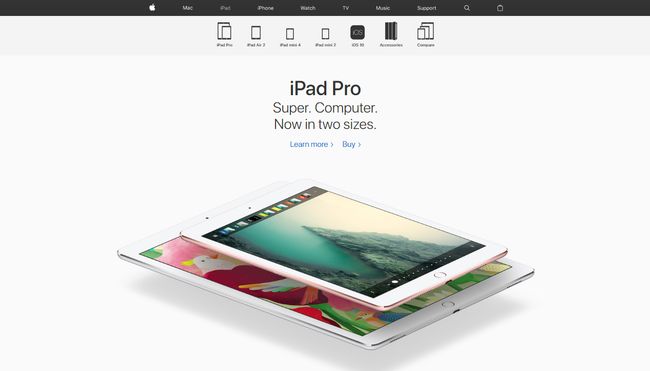
·对内容进行强调(视觉上)。在设计的时候,尽量遵循一个原则:每屏只需要一个焦点,保留一个视觉中心,这样可以让内容毫无干扰,有效度达到最高。
大量使用负空间。负空间,或者说留白,是极简主义设计中最核心的设计元素之一,这也是它用来统一风格的重要手段。
强调色
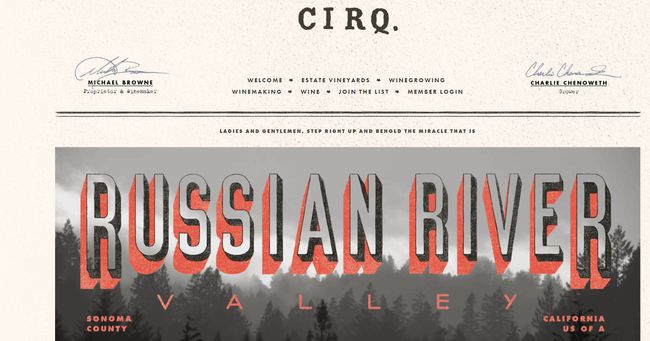
在扁平化设计中,色彩的重要性再一次得到了强化。明亮的色调在扁平化设计中弥补了细节不足的缺陷,这也是为何色调明艳的配色方案一直流行。不过,随着时间的推移,现在配色方案的搭配方式开始倾向于使用中性色为主,而亮色用来强调的方案。
内容为王,而色彩服务于内容。
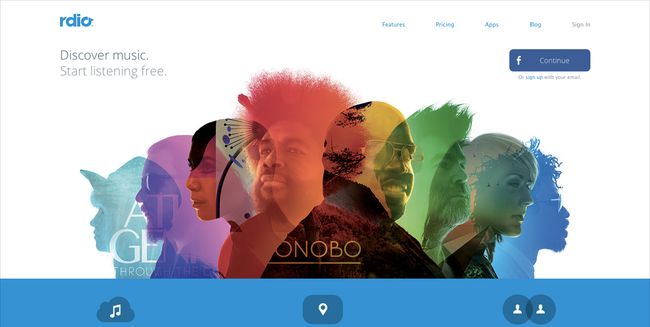
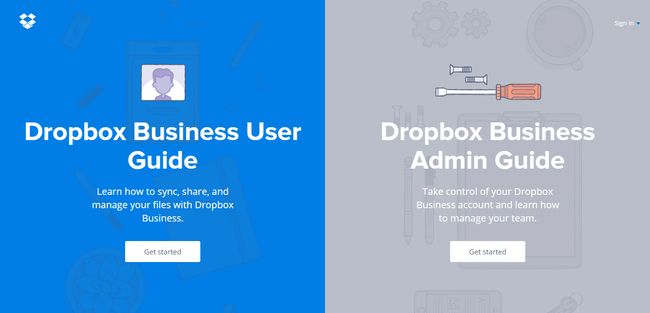
明亮的色彩和中性的背景搭配到一起,让设计师更好的控制不同的元素的视觉效果。
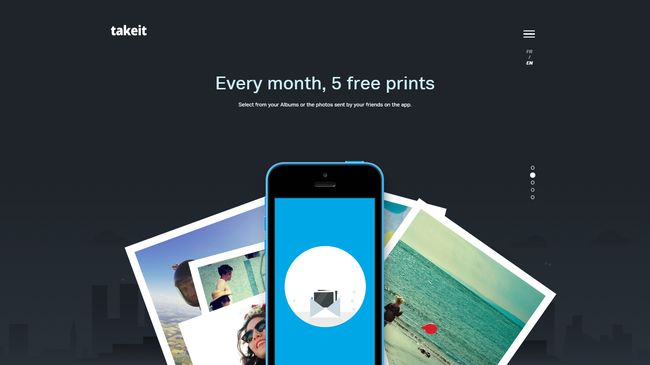
黑暗的背景下,明亮的图案会显得更加富有戏剧性。
小贴士:
·按钮和主要的文字内容都高亮显示。通过色彩的调整,让某些按钮比其他的更容易被识别,更加突出。相比于幽灵按钮,这样的设计更加醒目。
·使用经过验证的配色方案,Flat UI Colors这个网站就搜集了最常用、最有效的配色。
有趣的排版
越来越好的硬件设备让屏幕带来更优质的显示效果,而诸如 Google Fonts 和 Adobe Typekit 这样的服务则让网页排版进入一个全新的时代。
文本已经成为一种重要的可视化设计元素。
令人愉悦的字体和排版是个大趋势,定制化的字体、功能性的字体越来越多的出现在网页设计中,它们让网页排版进入了一个全新的时代。甚至中文网页字体也具备了更多的可能性。
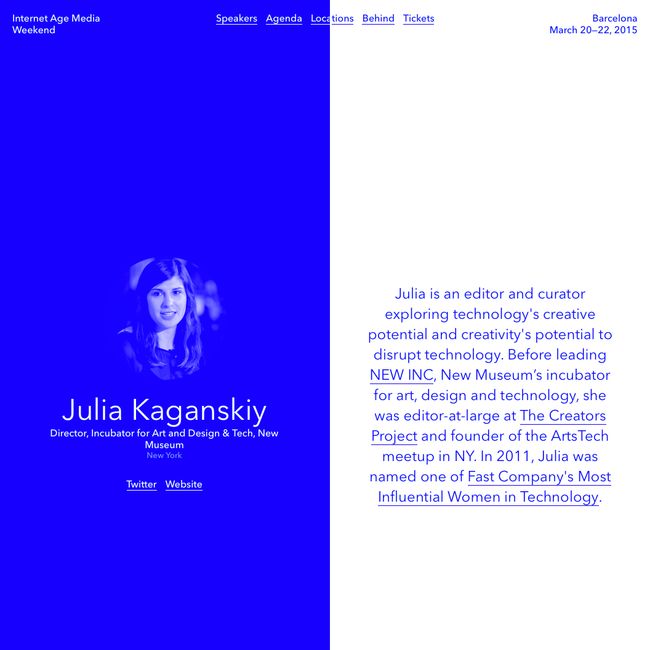
有趣的排版让扁平化设计不再单调。
小贴士:
·永远不要为了时尚或者噱头而牺牲字体的可读性,如果用户无法阅读,那么就更谈不上排版和风格了。
手写字体在网页设计中是一个很好的补充,但是考虑到可读性的问题,所以尽量不要在正文中使用,在大标题中使用则可以一定程度上降低可读性上的障碍。
一个设计,一种字体
太多的字体会让整个页面看起花哨而累赘,甚至会干扰用户对于视觉层次的感知。LOGO和大标题关乎品牌识别,它们需要专门在排版上进行设计,我们采用有趣或者别具一格的设计合乎要求,但是绝大多数的文本和内容在扁平化设计中,应该保持简约、一致,这部分应该采用识别度高,尽量使用一种字体。
你总不希望用户被你的字体诱导分心了吧?
因此,当你采用扁平化设计的时候,将正文和非标题文本设定为单个字体,你可以合理的调整字重、色彩和大小,但是多样的字体可能会给你的设计带来麻烦。
让一个字体贯穿始终,用户会更多的注意到内容本身,而非字体的变化。
小贴士:
·选择一套识别度良好、包含多种字重的字体族,这样确保它在不同的尺寸下都具备良好的可读性和识别度,最好在小屏幕上具备优秀的显示效果。
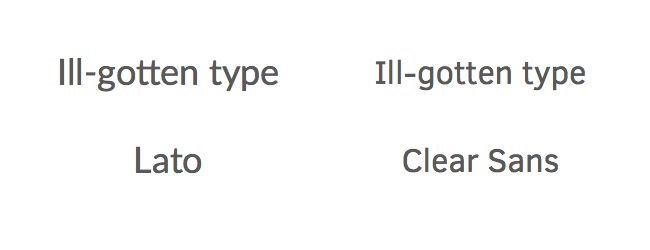
所选的字体在字母外观中非常容易识别,许多字体(尤其是在非衬线体字体中)小写字母l(L)和大写字母I(i) 很难分辨,诸如单词 Illustration 就非常难以分辨。当字母都难以分辨的时候,就会直接影响到用户的阅读。
结语
扁平化设计本身在不断进化过程中,会在逐步根据需求和实际状况而进化,事实上它也正是不停地向着更实用、更有用的方向前进着。