- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
- ios GCD
_Waiting_
1.GCD任务和队列学习GCD之前,先来了解GCD中两个核心概念:任务和队列。任务:就是执行操作的意思,换句话说就是你在线程中执行的那段代码。在GCD中是放在block中的。执行任务有两种方式:同步执行(sync)和异步执行(async)。两者的主要区别是:是否等待队列的任务执行结束,以及是否具备开启新线程的能力。同步执行(sync):同步添加任务到指定的队列中,在添加的任务执行结束之前,会一直等
- iOS内存管理简单理解
烧烤有点辣
什么是引用计数引用计数(ReferenceCount)是一个简单而有效的管理对象生命周期的方式。当我们创建一个新对象的时候,它的引用计数为1,当有一个新的指针指向这个对象时,我们将其引用计数加1,当某个指针不再指向这个对象是,我们将其引用计数减1,当对象的引用计数变为0时,说明这个对象不再被任何指针指向了,这个时候我们就可以将对象销毁,回收内存。由于引用计数简单有效,除了Objective-C和S
- 《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表
Lenyiin
技术指南C++修炼全景指南c++list链表stl
本篇博客,我们将详细讲解如何从头实现一个功能齐全且强大的C++List容器,并深入到各个细节。这篇博客将包括每一步的代码实现、解释以及扩展功能的探讨,目标是让初学者也能轻松理解。一、简介1.1、背景介绍在C++中,std::list是一个基于双向链表的容器,允许高效的插入和删除操作,适用于频繁插入和删除操作的场景。与动态数组不同,list允许常数时间内的插入和删除操作,支持双向遍历。这篇文章将详细
- 微信小程序开发注意事项
jun778895
微信小程序小程序
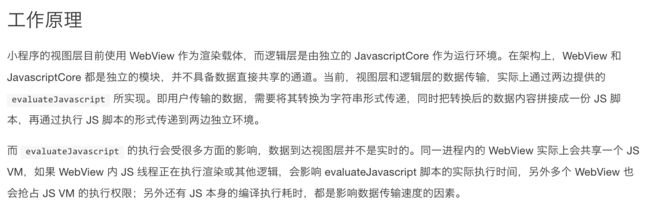
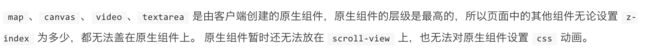
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- iOS下拉放大效果
RobinZhao
好多下拉放大的实现方式是在tableView上面添加一个view,同时更改tableView.contentInset,下拉时改变view的frame来实现。今天用另外一种方式实现,效果如下:加油.gif具体实现方法:通过tableViewCell结合xib来实现,具体代码如下HomeViewController.m代码#import"HomeViewController.h"#import"He
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- axios 请求封装
web Rookie
工作前端javascriptajax
文章目录1.前言2.axios下载3.代码实现4.实际使用1.前言本文是对于axios的二次封装处理,axios是一个基于Promise的网络请求库,作用于node.js和浏览器中;本文对于axios中的封装着重于直接使用,如果想要学习axios相关知识可以先行离开,后续在对其进行完善2.axios下载npminstallaxios3.代码实现//request.tsimportaxios,{Ax
- 外卖分销分佣小程序外卖cps小程序返利系统源码分享
m0_56957302
java小程序linuxpythondocker
外卖返利小程序源码;轻松部署搭建,小程序服务号数据互通;对接美团官方;佣金比例自定义分配;三级分佣,所有资金数据一目了然;拉新立减最低4.9元购月卡;签到20天免费领取会员卡;提现秒到账!外卖cps带分销返利源码源代码地址美团/饿了么外卖CPS联盟返利公众号小程序裂变核心源码截图步骤下载以上源代码到本地http://y.mybei.cn/修改为你自己的微信小程序,打开/dist/pages/ele
- 函数可以返回数组吗?有哪3种返回方法呢?如代码种的func2、func3、func4都可以返回数组。func1为什么会报错呢?关于返回数组需要注意哪些呢?
神笔馬良
java算法数据结构
问题描述:根据下列代码回答下列问题。//Createdby黑马程序员.#include"iostream"usingnamespacestd;/**函数返回数组,就是返回指针,要注意:*-不可返回局部数组(在函数内创建的数组),如果要返回需要*-static修饰*-动态内存创建(new[]、delete[])*-返回全局(在函数外创建的对象)**不推荐函数返回数组,因为要么手动delete、要么s
- 【编程底层原理】HashMap Hashtable ConcurrentHashMap
Dylanioucn
开发语言后端java
在Java的不同版本中,集合的实现原理有所变化,尤其是在HashMap、Hashtable和ConcurrentHashMap这三种实现中。以下是它们的一些关键区别和实现原理:一、HashMapJDK1.7:HashMap使用数组和链表的组合来解决冲突。当一个桶(数组的每个位置)中的元素超过一定数量时,会使用链表来存储这些元素。HashMap在JDK1.7中不是线程安全的。JDK1.8:进行了优化
- 微信小程序游戏开发
红匣子实力推荐
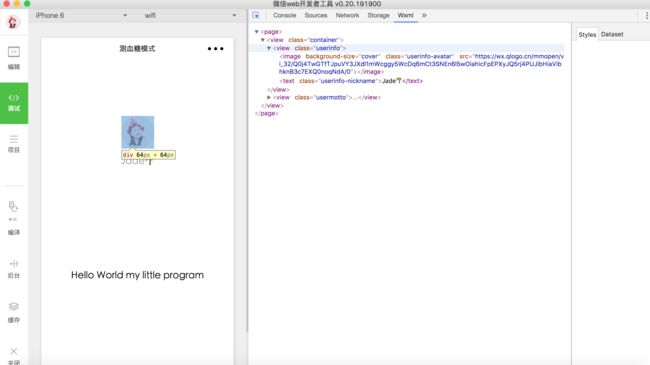
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)
幸运副业
如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)而兼职成为了许多人选择的一种方式。而在寻找兼职机会的过程中,利用兼职群微信二维码进群成为了一种常见的途径。在本文中,我们将探讨如何有效地利用兼职群微信二维码进群做副业,并介绍一款微信小程序——多职猫兼职平台,为您提供更多的兼职选择。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- ios私钥证书(p12)导入失败,Windows OpenSSl 1.1.1 下载
书边事.
其他
ios私钥证书(p12)导入失败如果你用的OpenSSL版本是v3那么恭喜你V3必然报这个错,解决办法将OpenSSL3降低成v1。WindowsOpenSSl1.1.1下载阿里云网盘下载地址:OpenSSLV1
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- 网上商城项目总结报告
WEB前端程序贵
前端
网上商城项目总结报告1:掌握的知识通过网上商城这个实战项目的开发,不仅了解到了一个项目的业务逻辑,而且掌握了实现相关业务功能的方法。通过这个实战项目,了解到了模块化开发项目的基础结构的搭建,以及项目文件的管理方式。通过这个实战项目,运用封装的接口api文档实现了客户端服务器之间的交互知识。通过封装的axios实例对象与方法,向服务器请求数据,然后渲染页面。通过运用localStorage本地储存的
- Linux dmesg命令:显示开机信息
fafadsj666
linux数据库数据挖掘机器学习大数据
通过学习《Linux启动管理》一章可以知道,在系统启动过程中,内核还会进行一次系统检测(第一次是BIOS进行加测),但是检测的过程不是没有显示在屏幕上,就是会快速的在屏幕上一闪而过那么,如果开机时来不及查看相关信息,我们是否可以在开机后查看呢?答案是肯定的,使用dmesg命令就可以。无论是系统启动过程中,还是系统运行过程中,只要是内核产生的信息,都会被存储在系统缓冲区中,已经为大家精心准备了大数据
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓