客服端:
在A项目下面 建立一个 JsonpClient.aspx页面,代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JsonpClient.aspx.cs" Inherits="WebFrom.JsonpClient" %> DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>title> <script src="http://localhost:16908/Script/jquery-2.1.1.js">script> <script type="text/javascript"> $(function () { $(document).on("click", "#btn", function () { $.ajax({ type: 'post', url: 'http://localhost:16908/JsonpServer.aspx',// 注意一:服务器地址 data:{name:"Cupid",age:18}, dataType: 'jsonp', jsonp: "callback", //注意二:回调函数 success: function (data) {
console.log(data); } }); }); }) //注意三:回调函数要做的事情 function callback(data) {
data=eval("("+data+")");
return data; } script> head> <body> <form id="form1" runat="server"> <div> <input type="button" id="btn" value="点击" /> div> form> body> html>
服务器端:
在B项目下面 建立一个 JsonpServer.aspx页面,代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using MVCDemoUtility; namespace _20150319_WeFrom { public partial class JsonpServer : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.DisableKernelCache(); Response.Cache.SetNoStore(); string name = "name".QueryStrings();//也可以 Request.QueryString["name"].ToSTring() int age = "age".QueryStrings().ToInt32(); Response.Write("callback("+string.Format("{{Name:\'{0}\',Age:{1}}}",name,age)+");");
// 注意四:callback 名字必须与 注意二中的 jsonp:"callback"一致 Response.End(); } } }
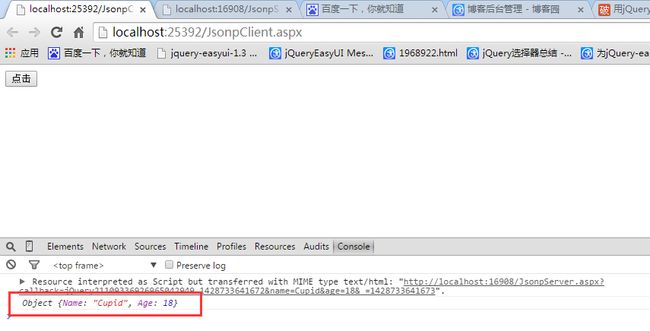
运行 服务端 然后在运行客服端 点击 查看结果
补充几个知识
$.ajax({ async:false, url: http://跨域的 type: "GET", dataType: 'jsonp', jsonp: 'callback', data: qsData, timeout: 5000, beforeSend: function(){ //jsonp 方式此方法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件了 }, success: function (json) { //客户端jquery预先定义好的callback函数,成功获取跨域服务器上的json数据后,会动态执行这个callback函数 if(json.actionErrors.length!=0){ alert(json.actionErrors); } genDynamicContent(qsData,type,json); }, complete: function(XMLHttpRequest, textStatus){ $.unblockUI({ fadeOut: 10 }); }, error: function(xhr){ //jsonp 方式此方法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件了 //请求出错处理 alert("请求出错(请检查相关度网络状况.)"); } });
function callback(json){
return json;
}
jsonp的最基本的原理是:动态添加一个是一致的(qq空间就是大量采用这种方式来实现跨域数据交换的) .JSONP是一种脚本注入(Script Injection)行为,所以也有一定的安全隐患.