【日常点滴--010】入坑VUE3.0实录
别看了 从入门到放弃 入门后 现在用vue的基本格式去理解微信小程序的绑定方法 然后 云开发 不用搭服务器 真香
(promise 基本语法一定要会 然后配上小程序的ui框架 做小程序基本无碍 所以后来就没学了(【dog】 )
目录
环境安装:
项目搭建:
路径使用
UI组件安装
环境安装:
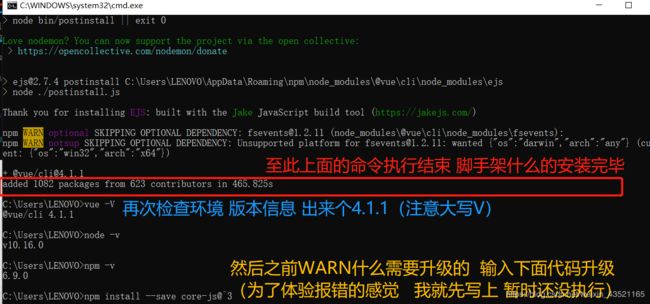
图片中提到的报错信息 和解决方法 :
npm WARN deprecated [email protected]: core-js@\<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
npm install --save core-js@^3 有需要的话再回来复制 (感觉八成会有需要)
然后去 https://github.com/new 建一个仓库 没有的可以凭邮箱免费注册
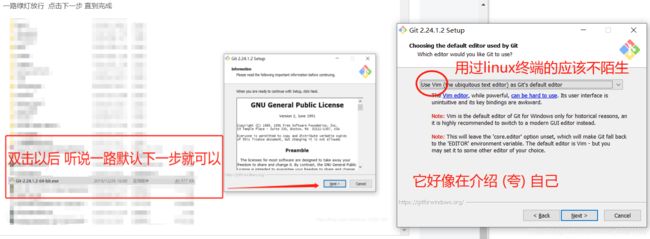
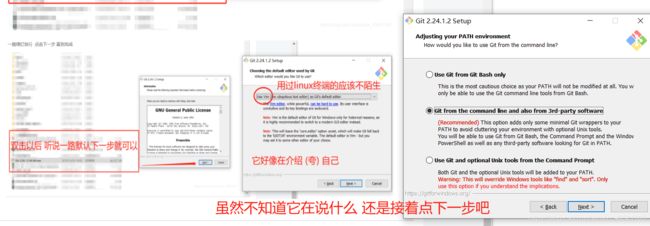
之前用的linux搞开发 今天用的windows搞vue,所以git还是要再安装一下 官方网址 https://git-scm.com/
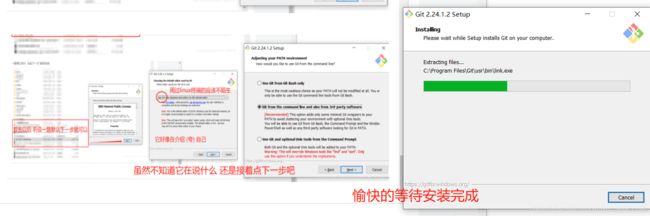
一路绿灯放行 点击下一步 直到完成
安装完成 → 启动
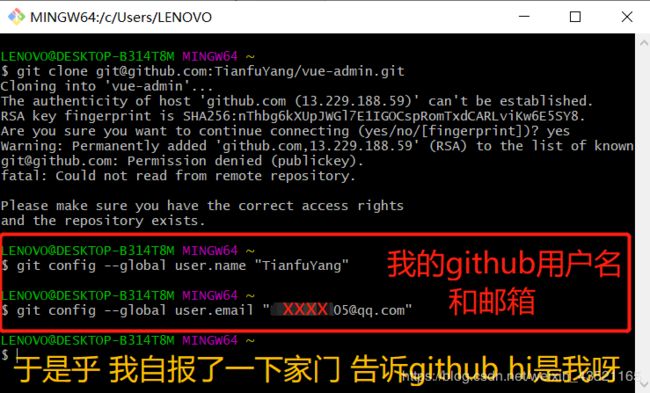
之后可以再做一些登陆和连接的工作 让本地和之前的仓库取得联系 因为这里时公开的仓库 暂时没有特别设置
呀 报错了 他还不知道我是谁
那就认识认识吧
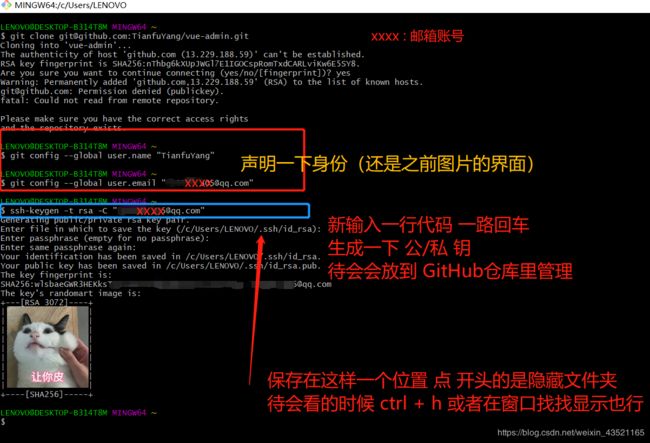
生成公/私钥的命令 ssh-keygen -t rsa -C "[email protected]"
接下来看如何查看生成的密钥(发现这个终端命令和linux好像是一致的)
我是 cd .ssh 进到.ssh再查看的 也可以直接在当前的界面 cat .ssh/id_rsa.pub 查看
(下面的这张图片是 在查看私钥 忽略下一张图 ((( 忽略下一张图 ))))因为第一次用的私钥 结果掉坑里所以留了下来
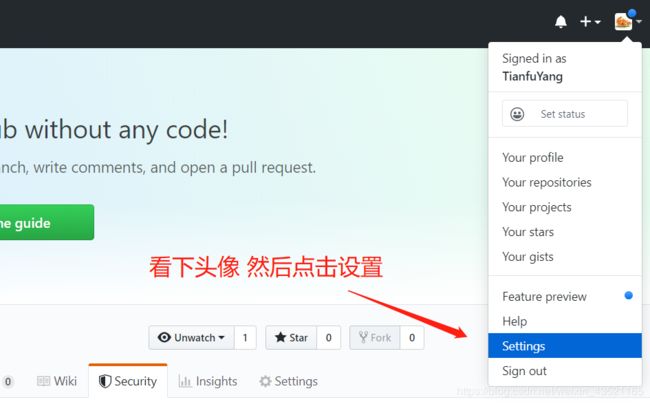
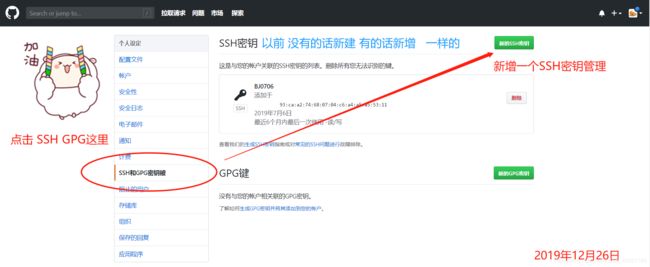
拿到公钥后 来到github网页
大功告成
 因为克隆的时候会克隆到当前的文件夹下 所以我得进入专门给项目准备的那个空文件夹
因为克隆的时候会克隆到当前的文件夹下 所以我得进入专门给项目准备的那个空文件夹
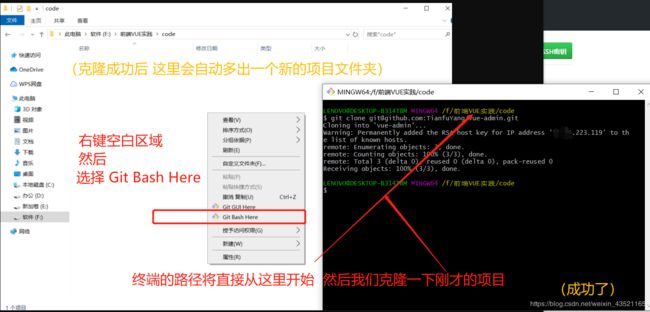
解决方法:来到要打开的文件夹 右键空白区域 弹出的弹窗里 选择
输入命令: git clone [email protected]:TianfuYang/vue-admin.git
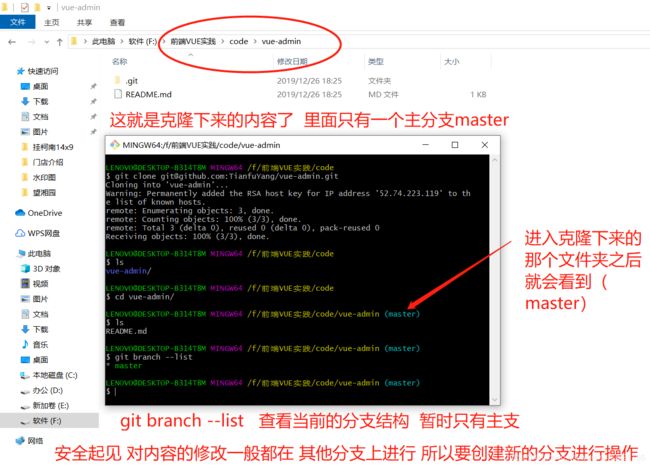
看下克隆成功后的效果
项目搭建:
安装 VS-code 开发工具
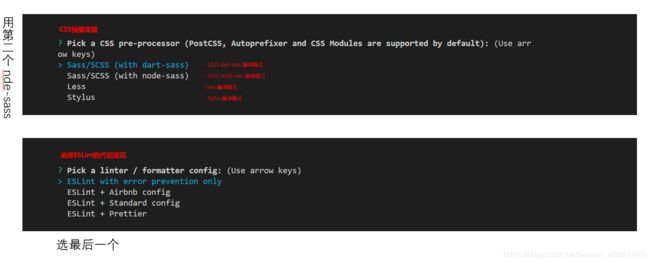
在之前的code文件下 创建项目命令 vue create vue-admin 之后几次提示 进行配置 控制选择 上下键切换
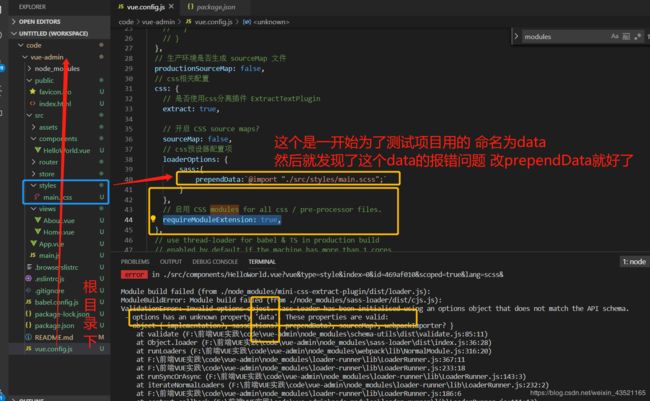
在项目根目录建一个vue.config.js 文件 然后把下面图片下方的代码复制进去
因为我的cli已经是4.1.1了 所以是在原来vue-cli3 正确的配置文件上(对cli3做了一点点修改)
原来是data 现在改成prependData 原来 modules: false 改成 requireModuleExtension: true,
const path = require('path');
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
// 输出文件目录
outputDir: process.env.NODE_ENV === 'production' ? 'dist' : 'devdist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
/**
* webpack配置,see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
**/
chainWebpack: (config) => {
},
configureWebpack: (config) => {
// config.resolve = { // 配置解析别名
// extensions: ['.js', '.json', '.vue'],
// alias: {
// '@': path.resolve(__dirname, './src'),
// 'public': path.resolve(__dirname, './public'),
// 'components': path.resolve(__dirname, './src/components'),
// 'common': path.resolve(__dirname, './src/common'),
// 'api': path.resolve(__dirname, './src/api'),
// 'views': path.resolve(__dirname, './src/views'),
// 'data': path.resolve(__dirname, './src/data')
// }
// }
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
sass:{
prependData:`@import "./src/styles/main.scss";`
}
},
// 启用 CSS modules for all css / pre-processor files.
requireModuleExtension: true,
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: false, // 编译完成是否打开网页
host: '0.0.0.0', // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问
port: 8080, // 访问端口
https: false, // 编译失败时刷新页面
hot: true, // 开启热加载
hotOnly: false,
proxy: null, // 设置代理
overlay: { // 全屏模式下是否显示脚本错误
warnings: true,
errors: true
},
before: app => {
}
},
/**
* 第三方插件配置
*/
pluginOptions: {}
}
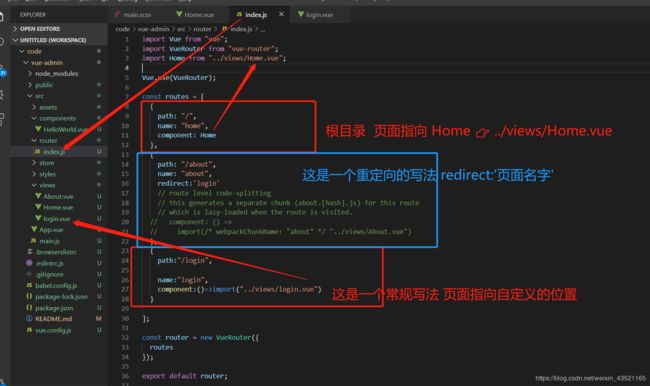
路径使用
可以在启动项目后点击本地链接查看效果 npm run serve
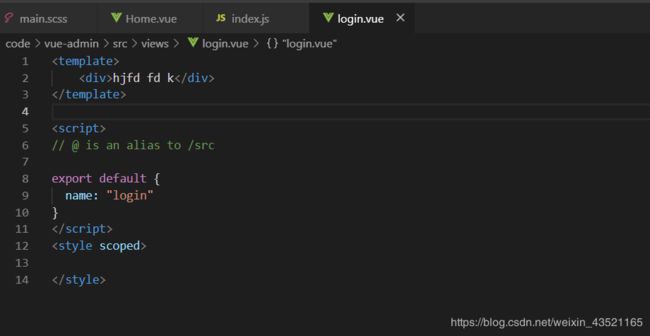
一个自己写的页面 包含 template script style 三个部分
UI组件安装
官方文档 https://element.eleme.cn/#/zh-CN
在项目根目录安装依赖 npm i element-ui -S
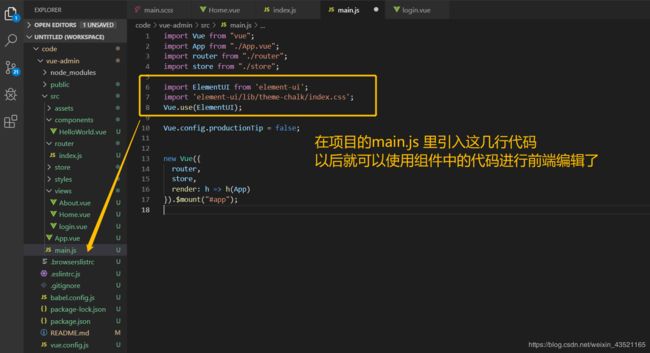
之后 进行全局引入 把下面这三行代码加到如图所示的文件里
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
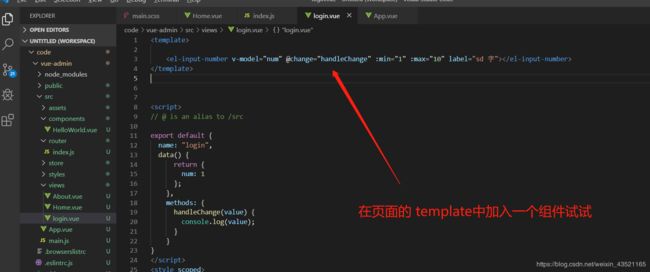
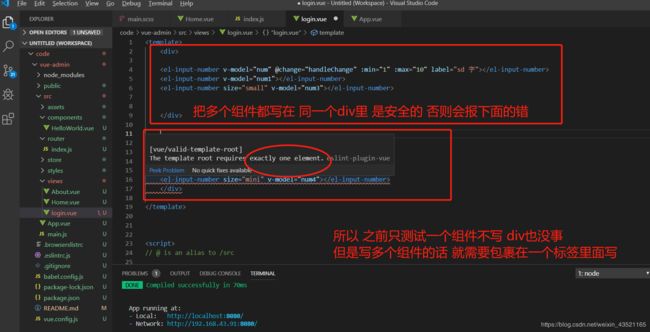
就是最外层必须有一个单独的大标签 用于 包裹嵌套的所有的标签
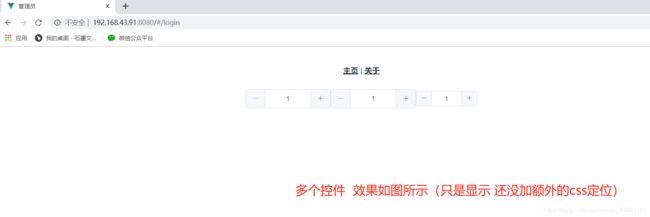
删掉报错的代码 再看效果如下
二、复工回来 继续重新学习 cli4.1.1
2、1 cli创建项目各结构介绍
2.1.1、初始化各文件作用介绍