最近一段时间随着RN(React Native)的发展以及微信小程序的普及,前端技术一下子风光无限,大有取代app的趋势,国内的主流手机厂商又联合推出了一个新型的应用生态---快应用。什么是快应用呢,让我们先看一下官方的解释。
1. 快应用是基于手机硬件平台的新型应用形态,标准是由主流手机厂商组成的快应用联盟联合制定。
2. 快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台,以平台化的生态模式对个人开发者和企业开发者全品类开放。
3. 快应用具备传统APP完整的应用体验,无需安装、即点即用
在我看来,快应用就是国内主流手机厂商为了开发不受腾讯控制的小程序,有人说开发快应用的逻辑和代码和RN很相似,如果能联合到苹果公司的话简直就是RN了,由于我是前端技术小白,就不做评论了。
由于官方的开发文档编写人员语文成绩比较好,文档采用了各种倒叙插叙的叙述方式,导致我这个语文成绩不好的孩子学习起来很困难,下面我以顺序的方式着重介绍一下开发快应用构建环境开发的过程。
一、下载开发工具和环境插件
首先要下载的就是开发工具Visual Studio Code,其实就是一个代码编辑器,没有深入使用,不过UI还是很友好的
点击下载Visual Studio Code
其次要下载一个node.js配置开发环境,感觉有点想java开发的jdk,注意这个工具的版本号最好采用6.xxx
点击下载node.js版本6.11.3
二、安装开发工具和配置开发环境
Visual Studio Code的安装没有什么可说的,就是下一步、下一步... ...
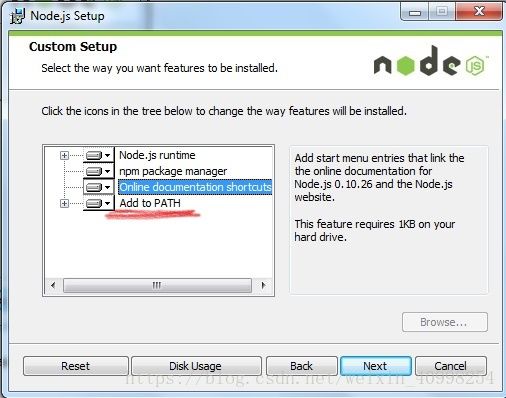
node.js安装有一步中选择Add To PATH据说就不用手动配置环境变量了,如下图
由于我没有选择,只能手动配置了,不过好在配置环境变量并不困难,计算机右键-->属性-->高级系统设置-->高级-->环境变量
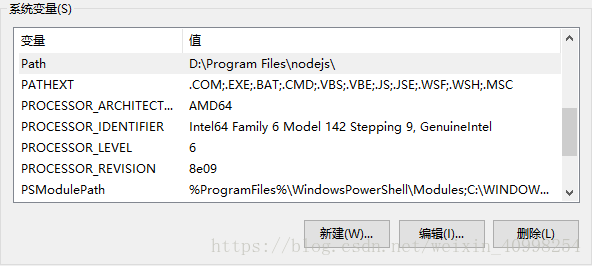
然后再系统变量里添加一个Path值为nodejs的安装目录如图
用户变量Path里添加(根据自己的安装目录)
其实都放到系统变量我感觉问题不大,不过我没有测试。
安装hap-toolkit(打开cmd->npm install -g hap-toolkit)
安装完成输入命令(hap -V)
三、初始化项目
在控制台打开要创建项目的文件夹输入下面命令创建项目
hap init (你的项目名称)
命令生成后,该目录的结构如下
├── node_modules
├── sign rpk包签名模块
│ └── debug 调试环境
│ ├── certificate.pem 证书文件
│ └── private.pem 私钥文件
├── src
│ ├── Common 公用的资源文件和组件文件
│ │ └── logo.png manifest.json中配置的icon
│ ├── Demo 页面目录
│ | └── index.ux 页面文件,文件名不必与父文件夹相同
│ ├── app.ux APP文件(用于包括公用资源)
│ └── manifest.json 项目配置文件(如:应用描述、接口申明、页面路由等)
└── package.json 定义项目需要的各种模块及配置信息,npm install根据这个配置文件,自动下载所需的运行和开发环境
四、编译项目
先安装依赖,在项目根目录执行以下命令
npm install
待安装完成,使用以下命令编译打包生成rpk包
npm run build
编译打包成功后,项目根目录下会生成文件夹:build、dist
- build:临时产出,包含编译后的页面js,图片等
- dist:最终产出,包含rpk文件。其实是将build目录下的资源打包压缩为一个文件,后缀名为rpk,这个rpk文件就是项目编译后的最终产出
使用以下命令可自动重新编译
npm run watch
五、调试项目
1.下载安装手机调试工具
调试器是一个Android应用程序,下载调试器APK详见资源下载
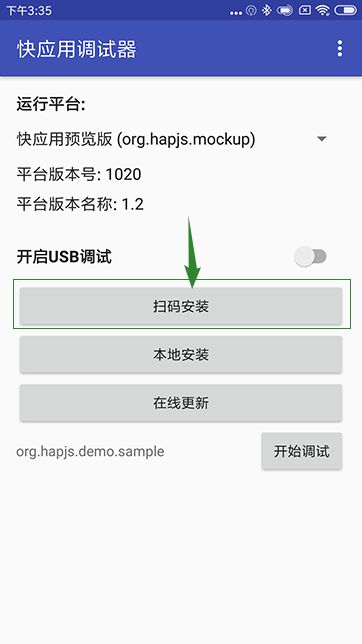
在手机上安装并打开调试器,按钮功能如下:
- 扫码安装:配置HTTP服务器地址,下载rpk包,并唤起平台运行rpk包
- 本地安装:选择手机文件系统中的rpk包,并唤起平台运行rpk包
- 在线更新:重新发送HTTP请求,更新rpk包,并唤起平台运行rpk包
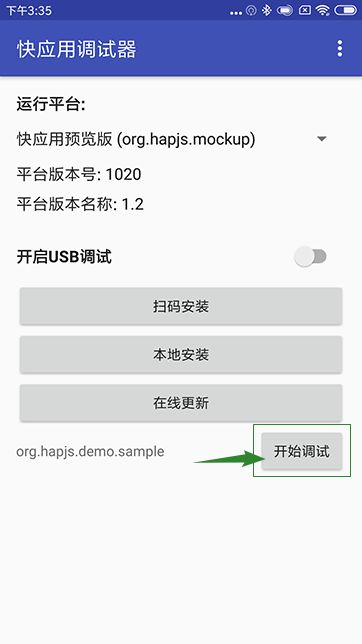
- 开始调试:唤起平台运行rpk包,并启动远程调试
注意:若打开调试器无法点击按钮,请升级手机系统到最新版本或安装平台预览版
安装成功后如下图所示:
2.启动调试服务器
在工程目录下执行:
npm run server
下图就是服务的窗口,调试中服务就不要关闭一直保持就好了
也可以指定端口号
npm run server -- --port XXX
该命令将启动一个HTTP Server,提供devtools页面的请求,PC机与手机调试器交互的功能。
启动成功后,终端会输出一个二维码(PC机的服务器地址,一般都无法扫描识别),推荐开发者通过浏览器访问服务器主页地址查看该二维码,如:http://localhost:12306;
3.扫描二维码
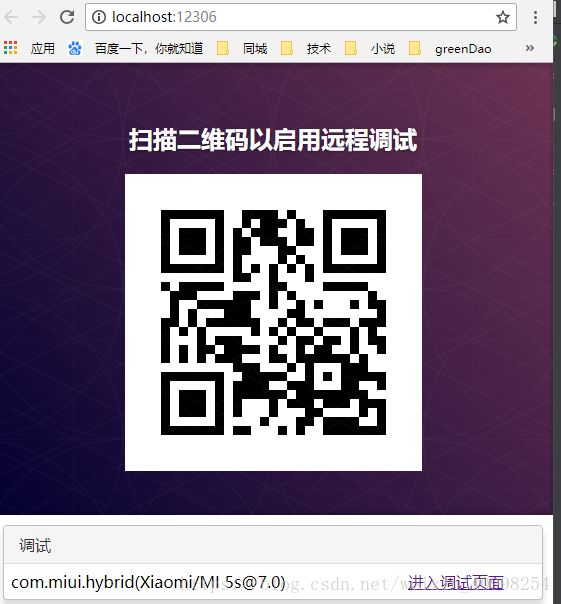
手机上启动快应用调试器,点击扫码安装:扫描上一步输出的二维码;调试器将会记录服务器的地址信息,请求下载并安装rpk文件。
如下图所示:
4.开始调试
在调试器中,点击开始调试按钮,将会通知服务器在命令行终端上输出访问devtools调试页面的url,同时服务器主页上会显示devtools调试界面的url。
如果开发者的PC环境安装了Chrome浏览器的话,服务器会尝试自动打开devtools调试页面
如下图所示:
这样就可以一边写代码,一边调试看效果了,
至此快应用的开发环境和基本项目构建就完成了,在这里也附上官方的开发文档