docsify写一个自己的文档网站
1. docsify介绍
docsify 是一个动态生成文档网站的工具。支持 markdown 语法能直接部署在 GitHub Pages。
可以用来当做项目的说明文档,也还可以当做自己专属的知识小仓库。

下面是demo的源码地址和在线预览地址
demo https://github.com/Liushao1/baseDocs
预览地址 https://liushao1.github.io/baseDocs/#/
2.本地安装
1.确保自己电脑下载安装了 NPM ,然后全局安装docsify-cli,有助于在本地初始化和预览网站。
windows下 进入cmd安装就行
npm i docsify-cli -g
2.在桌面上创建文件夹README(自己取名字),用cmd在目录下执行
docsify init ./docs
在之后init完成后,你可以看到在文件夹README中出现docs文件夹。
里面会自动生成三个文件
index.html 作为入口文件,在这可以开启对应的功能
README.md 作为主页
.nojekyll 防止GitHub Pages忽略以下划线开头的文件
3.本地启动
在README目录下(和 docs同级的目录)用cmd执行 docsify serve。就可以在上的浏览器中预览站点http://localhost:3000。
docsify serve docs
4.功能
后期如果要发布到GitHub Pags,则需要在./docs 目录下创建一个 .nojekyll 的文件。来防止GitHub Pags 忽略以下划线开头的文件。经验之谈,吃了大亏~~~
4.1 index.html页面
系统的入口,各种系统参数配置以及JS和样式都在这里引入
系统参数配置: 都配置在下面参数中
window.$docsify = {
}
4.2封面

如果要开启封面功能,则index.html中设置coverpage为true,并创建一个_coverpage.md(可以修改名字,修改之后需要用coverpage: ‘封面.md’ 来指定封面文件):
<!-- index.html -->
<script>
window.$docsify = {
coverpage: true, //开启封面
coverpage: '封面.md', //指定封面文件
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<!-- _coverpage.md -->
# Base 2.0
> Base-Boot 是一个基于SpringBoot的快速开发平台!.
- 简单 • 直观
- 灵活 • 高效 • 稳定
[GitHub](https://github.com/docsifyjs/docsify/)
[开始阅读](/菜单/1项目介绍.md)
4.3 侧边栏

如果要侧边栏功能,则index.html中设置loadSidebar为true,并创建一个_sidebar.md文件,在_sidebar.md中设置侧边栏目录结构。
<script>
window.$docsify = {
loadSidebar: true,//开启侧边栏
subMaxLevel: 2 //设置侧片栏最大层级,最大6级
}
script>
* 系统介绍
* [项目介绍](/菜单/1项目介绍.md)
* [使用手册](/菜单/2使用手册.md)
* [开发手册](/菜单/3开发手册.md)
* [表结构指南](/表结构/0表结构指南.md)
* 搭建技巧
* [实体管理](/菜单/5实体管理.md)
* [数据字典](/菜单/6数据字典.md)
* [菜单管理](/菜单/7菜单管理.md)
* [页面管理](/菜单/8页面管理.md)
* [权限管理](/权限管理/0权限管理.md)
* [导入导出功能](/菜单/9导入导出.md)
如果希望侧边栏只反映当前目录文件。可以通过将_sidebar.md文件添加到每个文件夹来完成。
_sidebar.md从每个级别目录加载。如果当前目录没有_sidebar.md,它将退回到上级目录。
这个在demo中能够找到具体示例
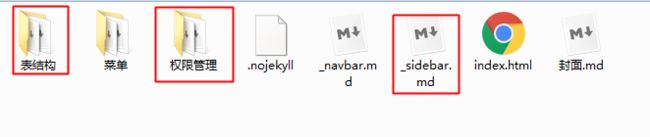
主目录,表结构,权限管理中都有_sidebar.md文件,来实现目录层级的显示

5.部署GitHub Pages
在github上创建仓库,将docs目录上传至仓库中。
在设置中开启GitHub Pages功能,选择页面源

就能使用对应连接访问文档了。
觉得有帮助的话,求个赞呀!