vue+webpack+vue-router+element+axios全家桶搭建vue项目完整教程详解 2019
搭建vue项目完整流程详解 2019.4
- 前言
- 一、准备工作
- 1、安装node
- 2、安装npm
- 3、补充说明cnpm
- 4、安装vue-cli 脚手架构建工具(必须在全局中进行安装)
- 5、webpack
- 二、构建项目
- 1、进入项目目录下
- 2、构建名字为my_test的项目
- 3、运行项目
- 三、运行-初识项目
- 1、为什么是localhost:8080?
- 2、为什么是npm run dev?
- 3、index.html
- 4、App.vue
- 5、main.js
- 四、打包-项目初成
- 1、打包
- 2、为什么是npm run build?
- 3、本地运行打包后的文件
- 五、改造-页面
- 1、src
- 2、views
- 六、改造-路由vue-router
- 1、理解helloWorld示例的路由应用
- 2、路由规划(嵌套路由)
- 3、页面跳转传参
- 4、页面注册
- 七、package.json
- 八、style
- 九、Less
- 1、less-loader
- 2、使用less-loader
- 3、注意事项
- 十、assets和static
- 1、assets
- 2、static
- 十一、改造-ElementUI
- 1、安装
- 2、如果你想改变element-ui的样式,很坑
- 3、如何修改element-ui原生的样式
- 十二、改造-axios
- 1、安装
- 2、使用
- 3、跨域问题(反向代理)
- 4、优化
- 5、关于token和拦截器
- 十三、改造-qs
- 1、HTTP消息头
- 2、为什么要用qs
- 3、qs(全称Query String)
- 4、优化点
- 十四、预留vuex
前言
这个教程从零开始一步一步说明搭建一个完整实用vue项目的所有流程,vue-cli + webpack + vue-router + element + axios,本人学习时间也不长,所以偏向使用级,如果有哪里不对不详,或者大家在项目过程中遇到了其他问题,都可留言给我,我也希望尽可能完善它。
一、准备工作
在用Vue.js构建大型应用的时候推荐使用NPM安装方法,需要的东西:
- node.js环境(npm包管理器)
- cnpm/npm的淘宝镜像
- vue-cli 脚手架构建工具
- webapck
1、安装node
去node官网 https://nodejs.org/en/ 下载,一路下一步即可。一般我选择更多人用的稳定版:

vue-cli官方文档对Node 版本也有要求,必须参考:
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。
安装完成后,打开命令行(快捷键window+R,输入cmd回车),输入指令node -v查看node的版本,若出现相应的版本号,说明安装成功:

2、安装npm
其实npm包管理器是集成在node中的,在Node.js安装时就顺带装好了。可用命令行npm -v查看版本:

但注意这未必是最新的版本,更新npm版本指令(三选一):
npm -g install [email protected] (安装固定某个版本,举个例子,不用跟着这个版本号)npm install npm -g (g即全局;install是安装,可缩写成i,so,这个命令也可以写作 npm i npm -g)npm update -g
3、补充说明cnpm
由于有些npm资源被屏蔽或者是国外资源,经常会导致npm安装依赖包失败,所以我们还需要npm的国内镜像——cnpm。
npm 默认的 registry 是 https://registry.npmjs.org ,下载 npm 包时是从国外的服务器下载,在国内很慢,一般将它设置为淘宝镜像: https://registry.npm.taobao.org。
使用cnpm的两种方式:
- 直接安装cnpm
指令为:npm install -g cnpm –registry=https://registry.npm.taobao.org
命令行cnpm -v查看cnpm版本,检测是否安装成功:

这样做之后安装依赖的命令行都变成cnpm xxx,比如cnpm install vue-router。(当然你有了cnpm后也仍可用npm install从国外服务器下载)。 - 将npm的registry改成淘宝镜像
npm config set registry http://registry.npm.taobao.org/
然后npm get registry或者npm config list查看当前npm的镜像地址发生变化,如下图(原本应该是:https://registry.npmjs.org/):

这样做之后命令行仍用npm,但实质上是从国内的淘宝镜像下载,换心不换皮,挂羊头卖狗肉。
PS:将镜像改回原来的:npm config set registry https://registry.npmjs.org/
4、安装vue-cli 脚手架构建工具(必须在全局中进行安装)
vue-cli官网: https://cli.vuejs.org/zh
vue-cli用于快速搭建大型单页应用,可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
在官方文档中有说明:
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。(此截取文档注明编辑时间为 2018-8-12 10:20:44)
安装命令: npm install -g @vue/cli
检查其版本是否正确: vue --version
5、webpack
注意 : 在安装vue-cli时,已经自带安装webpack
二、构建项目
1、进入项目目录下
两种途径:
2、构建名字为my_test的项目
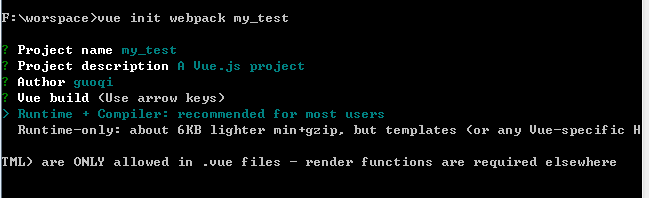
输入命令行 vue init webpack my_test 回车(名字自定义)。
之后程序会问一堆问题,仔细看下每个选项。进行下一个按回车,如果不认可默认内容就直接输入自己的内容;或者输入y/n;或向上向下切换选项。设置项如下:
- Project name :项目名称 。注意:这里不能使用大写,
- Project description:项目描述。
- Author:作者,如果你有配置git的作者,他会读取。
- vue的打包方式Runtime Only (runtime方式)和 Runtime+Compiler(standalone方式):二选一,默认是常用的Runtime+Compiler,不需要自己手写render。
Runtime Only更加轻量,但是缺点是不能够编译jsx,在vue源码中,无论是render函数,还是template最终都是编译成render函数进行渲染的。所以,使用Runtime Only有时需要自己手动配置webpack对模板语法进行编译。
对这两者的理解不是很深刻,我就选了常用的的compiler

- Install vue-router ? 是否安装vue的路由插件,当然需要。
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。建议不要,要求特别严格,一不小心就报错。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,看自己,我不用
- Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,看自己,我不用
选择使用npm或yarn进行安装模块,我选yes。
这里注意它的提示,should we run ‘npm install’ ……,在选择yes的时候,表示你让程序自动运行命令npm install,你自己就不用手动输入np install来安装依赖了。

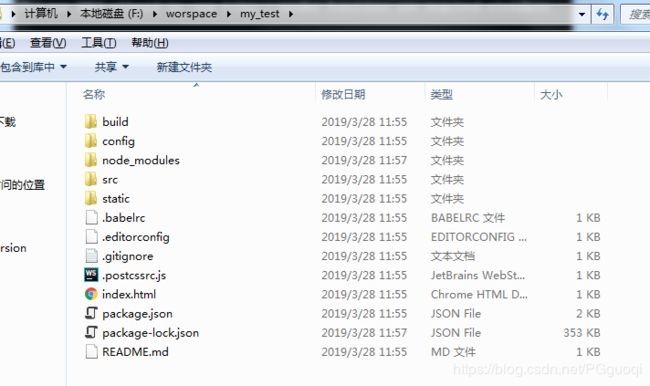
这些都选完了,就开始构建项目了,耐心等待,完成后就有了项目文件夹:

文件里各种配置和文件结构齐全,因为程序已经自动npm install,所以也会有存放依赖的node_modules目录:

3、运行项目
首先要命令行cd进入这个目录下,然后 npm run dev 项目就开始跑:

等待出现项目正在运行在8080端口的提示,项目就算运行成功了:

浏览器会自动打开这个地址 localhost:8080(如果没有自动打开网页,就在浏览器手动输入该网址)就能看到下面这个类似“hello world”的网页了:

注意
- 运行过程中回报很多warn警告,不影响运行的情况下不必关心,只有报error时才需要你去解决。
- 如果没有(上面标黄色那步)允许程序自动运行‘npm install’,在run dev之前一定要手动npm install,这个install具体相关的东西会在4.3、Element-ui里讲到
三、运行-初识项目
上面说到项目已经成功运行,我使用的IDE是webstorm,用webstorm打开项目,在IDE里也有操作命令行的地方,这里直接是你当前项目的目录下,不用再cd进入,很方便,所以一般我都是在这里写命令行:

在IDE里打开这个项目,很清楚地看到项目目录,这是刚构建好的最原始的状态,只有原生的vue和vue-router,其余地像element-ui、axios都还木有(如下图,这里是有nodo_modules目录的,只是我设置将其隐藏了):

下面了解下在这个自动构建的项目中如何写页面、配置路由、写样式、请求协议。这里就不讲过多原理,使用级,一步一步让它变成你希望的样子(本人也是个使用级菜鸟,大家可以一起学习下es6、webpack、node)。
1、为什么是localhost:8080?
为什么是这个服务地址来运行这个项目?是在config/index.js文件(如下图)里进行配置的,这是项目配置文件:


- 8080是默认端口,你可以改成8081、8082、8083……随你。如果你此时你的8080端口在跑别的项目被占用,即使你这里没改还是8080,当npm run dev跑起来,项目会自动启用下一个没被占用的端口8081,不会跑不起来的,如下:

- 再说说localhost,就是你电脑本地的地址,你会发现,你在自己的电脑上玩很顺,但是如果你开发时产品或者ui看下效果,你给她localhost:8080这个地址她是无法访问的,在她的电脑上localhost是指她的家,她家里没跑这个项目。这个情况下,你可以将这个host的值改成你电脑的ip地址(如下图所示):

这样只要你的电脑里项目是运行状态,在你自己的电脑和在别人的电脑都可以通过下面这个地址来访问你的项目(马赛克的部分是ip):

2、为什么是npm run dev?
run就是运行,dev意指开发环境,为什么是dev不是def、development?这个‘dev’定义在在package.json文件的scrips对象中:

(貌似是在node还是wepack下,run的时候就直接找这个package.json文件的这里)。实质上是跑的dev对应的后面这段很长的命令。你这里定义的是dev就是npm run dev,你这里写的是def就是npm run def。
这个很长的命令是执行bulid/webpack.dev.conf.js文件的配置,看这个文件的代码就会知道就是在这规定main.js是入口文件,生成后的文件注入index.html文件中。
3、index.html
index.html这个传统的html文件就是入口文件.如果是单页面项目,那么你的项目里也就这么一个html文件,meta头、编码、title、css外链和js文件调用都在这。
当然既然在webpack的项目下,我们所有的js、css都以模块的形式引入(怎么引入下面说),而不像传统的那样在head或者body底部引入。
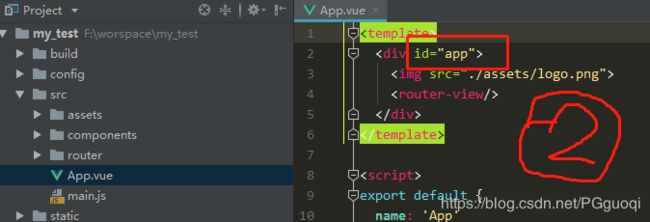
这个文件里什么都没有,只有个id=app的div块,这个#app块就是关键,记做①(如下图),我们的页面就在这个div块里。

此时我打开控制台,dom树里也有个#app的div结构,记做②如下图:

那是不是①的#app就是②的#app呢?……并不是,页面上的②的#app在哪?(见4)又是怎样被放在①中的?(见5)下面我们一个一个说明。
4、App.vue
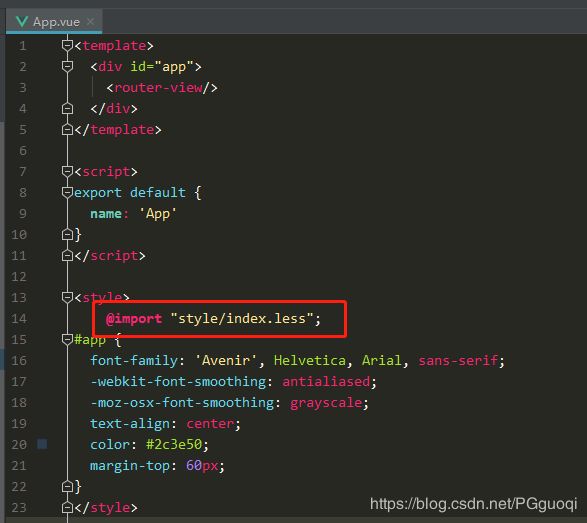
②的#app就在src/App.vue里,如下图(同样用②标记), 改变红圈中的id名,页面查看元素中dom树的id名也会跟着改变,而且很明显,这个.vue文件里有页面上的logo图片,还有路由入口。

上面我们说项目里只有一个html页面,其他的所有页面都是.vue文件,都看做组件,这个App.vue就是根组件 。
5、main.js
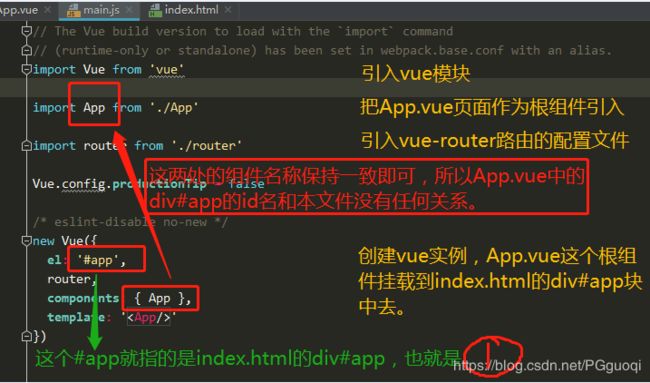
清楚了页面在根组件App.vue里,那么根组件是怎么放进index.html的①中的?就靠main.js来牵线搭桥。src/main.js是入口js文件,看看它做了什么:

- 首先,引入vue模块
- 引入App.vue并命名为App
- 引入vue-router路由的配置文件(注意,不是vue-router本身)
- 然后创建vue实例,这是根实例,注册App根组件(components),最终把这个根实例挂载到index.html的#app上(el),
四、打包-项目初成
1、打包
在项目目录下输入命令进行打包:npm run build
2、为什么是npm run build?
这个‘build’和dev一样是定义在在package.json文件的scrips对象中,实质是执行build/build.js文件:

主要的操作是
- 自动创建dist目录,每次执行该命令都会自动清空dist目录重新导入,不需要手动删除其中的文件。
- copy static目录到dist目录(单纯复制)
- 根据webpack.prod.conf.js配置文件,对源码进行编译(主要是src目录下的代码),输出到dist目录
3、本地运行打包后的文件
打包在dist目录下后生成一个html文件和一个static文件夹,staic目录下存放整个项目的所有资源,包括css、js、图片、字体等。

双击index.html文件根本无法访问页面,我们这里借助http-server方法。
- 首先全局安装http-server:
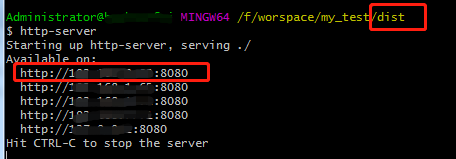
npm install http-server -g - 进入到项目的dist目录下输入指令
http-server,回车就会启动服务(如下图)来运行这个目录下的index.html,在浏览器输入其中任意一个url,就能运行这个打包好的项目了

上面已经成功运行了helloWorld了,但实际项目不可能是个helloWorld,这也满足不了项目需求。比如我现在要做一个项目,侧导航有项目管理、人员管理、消息管理,其中项目管理又分项目一、项目二,人员管理分班级一、班级二。(这大概是一般后台管理系统的模式)这如何实现?下面我们就进一步改造它,使之成为实际可用的项目。
五、改造-页面
1、src
src文件夹,是码源目录、开发目录,基本上绝大多数工作都是在这里开展的。初始状态下,这个目录只有
App.vue、main.js两个文件和assets、components、router三个文件夹。
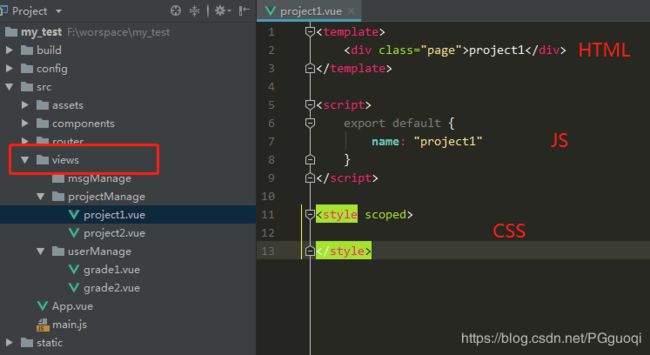
2、views
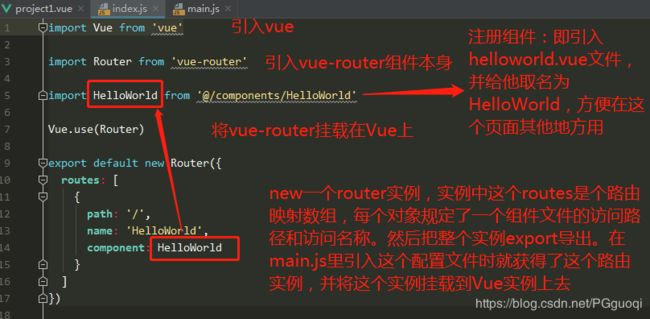
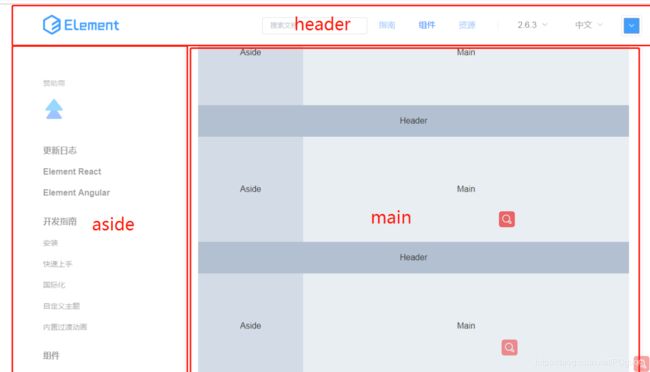
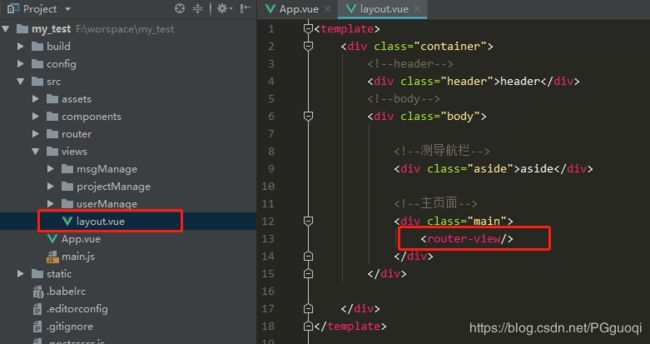
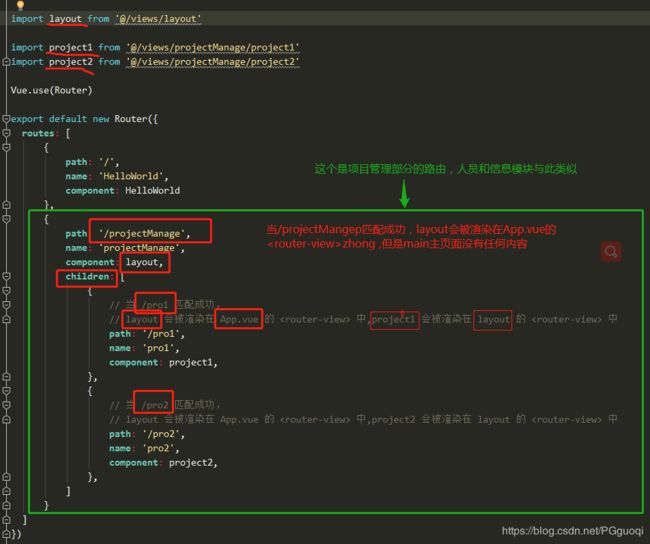
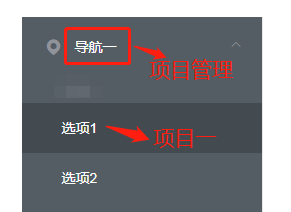
示例页面HelloWorld.vue是放在components文件夹下面的,但我会将之后开发过程中自己写真正的组件放在 vue-router官方文档:https://router.vuejs.org/zh/ 上面说main.js里引入过vue-router的配置文件(注意,不是vue-router插件本身),这个文件在src/router/index.js。此文件内做了路由相关的配置:注册路由、定义路由映射、创建路由实例、设置路由拦截等。 理解完示例后来说我们自己的路由,写自己的路由配置之前,注意下,我们要构建类似这样有header,有侧导航栏aside,有主页面main的项目,点击侧导航栏主页面main部分进行切换,所以aside和header不变,main是嵌套在这的(如下图所示)。所以我们这里要做嵌套路由。 首先和实例一样,在App.vue里光溜溜放个 其次要有个layout.vue来放公用的header和aside,以及给不通的main页面来留下路由出口 而router/index.js我们这样配置:(注意图中的注释和圈出的部分) 但一般情况下,我们点击‘项目管理’,也希望能展示他下面第一个子项‘项目一’(或者某个特定子项)的页面: 或者 上面我们说名路由配置、路由出口主要是用直接输入url的跳转方式说明,但是项目中大多应该是点击跳转,比如点击侧导航跳转,那么这个怎么实现?怎么传参? 很简单,也有两个方式(这里回忆下上面说路由对象它起码这么几个属性:path路由地址,component路由对应组件,还有个name路由名称,所以一下的两种方式都有根据path跳转和根据name两种): 这里 当用 当用 关于路由的基本应用就差不多了,以后再增加页面,一定要在router/index.js里进行注册。做过小程序的人,应该有这种习惯。 这是构建项目之后我们之后不论是用less还是用element-ui等等都要安装插件, 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。正式安装之前,我们必须先介绍下package.json这个文件。 构建项目最后我们提到一定要npm install,这个命令的工作是什么?就是根据package.json这个文件里的dependencies的内容进行安装依赖,这些依赖会被下载到node_modules目录下。 我们想安装依赖,可以在package.json的这里写好模块名和 版本号,npm install之后就安装好了,还有一种方法就是直接运行npm install模块名,这样之后这个某块名会自动出现在package.json里。
这,比如弹窗、日历选择器、进度条。而页面文件,我会在src目录下新建个views文件夹来存放。

特别注意:在.vue文件的中只能包含一个只能有一个儿子,很多很多孙子,但不能有两个儿子,不然会报错!

六、改造-路由vue-router
页面有了,我们如何实现页面访问、跳转、传参呢,有请vue-router。1、理解helloWorld示例的路由应用

路由被挂载到根实例上,根实例又挂载在App.vue的#app上,所以,在#app里放置

2、路由规划(嵌套路由)


之所以不直接在App.vue里直接写header、aside这些,是因为你的项目除了上图中这种布局的页面之外,肯定会有不带header、aside的其他布局的页面,比如登陆、错误页。
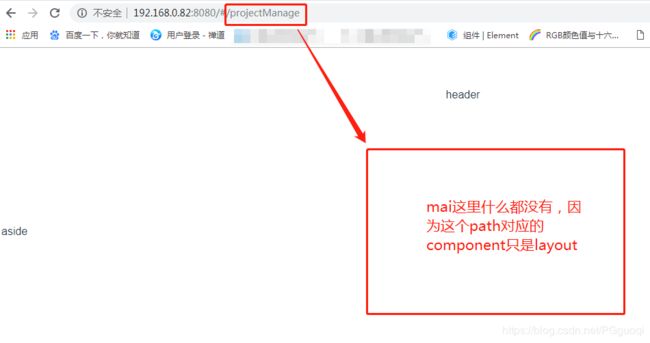
相应的我们访问页面:
但是/pro1的component是project,并且还有他的父级component:
所以可以这样理解,当你的path匹配到路由对象:

那么这个对象的component会被渲染在相应的
但是反过来,如果匹配到的这个路由对象,它有children,children的路由不会被渲染,因为一个爸爸可以有很多个儿子,只知道父亲并不能确定要找的是他哪个儿子。

这时有两个方法可以达成:
router.push({ path: '/pro1' })
<router-link to="/pro1">项目管理router-link>

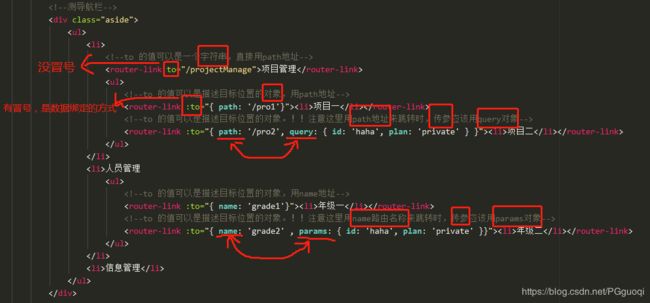
3、页面跳转传参
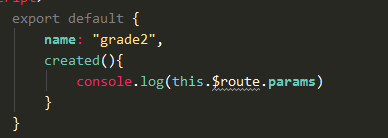
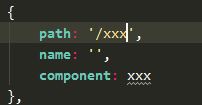
to的值是对象,那么属于vue的特性插值情况,用 v-bind 指令,有冒号。path和name的值要和router/index.js配置里的值保持一致。path来跳转时:name路由名称来跳转时:4、页面注册
七、package.json
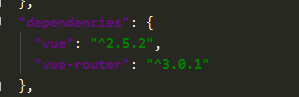
dependencies就是你程序跑起来(包括开发和生产环境)需要的模块,没有这个模块你程序就会报错。因为在初始化的时候我们值安装了vue和vue-router,所以这里就只有这两个:

npm install node_module –save 自动更新dependencies字段值devDependencies见命知意了,开发程序的时候需要的模块了,像一些进行单元测试之类的包。
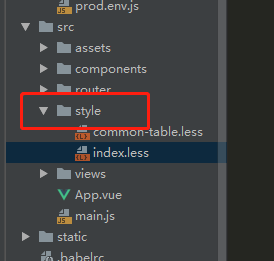
npm install node_module –save-dev自动更新devDependencies字段八、style