淘宝大促页面性能监控和优化实践
2020年618大促已经过去,作为淘系每年重要的大促活动,淘系前端在其中扮演着什么样的角色,如何保证大促的平稳进行?又在其中应用了哪些新技术?淘系前端团队特此推出「618 系列|淘系前端技术分享」,为大家介绍 618 中的前端身影。
本篇的作者是来自于淘系技术部 前端营销活动团队的森郎,为大家介绍今年的618会场是如何做到顺滑体验。
前言
作为一名前端工程师,更高的性能、更流畅的体验是长久不变的追求目标。而作为大促锋线,会场页面的性能表现直接影响了亿万消费者的购买体验。那么在今年的天猫618,我们是如何让消费者们在各个会场中能够逛的知心、挑的称心、买的开心呢?
本文将简要介绍今年的618,我们是如何通过缓存优化、请求优化等方案来应对性能挑战,并如何通过监控测试等手段来保障大规模的会场页面的性能。
变化与挑战
今年的618大促,在终端渲染方案上,淘系营销活动团队与终端架构团队深入合作,第一次大规模在会场域落地了PHA(Progressive Hybrid App)方案,并在主会场使用了web方案。这一变化对页面的资源加载、执行耗时都带来了挑战。而在业务玩法上,今年的会场在内容化、本地化等方向发力,短视频、红人直播等在H5页面上同层播放,这对页面的内存占用等提出了一定的要求。
说到挑战,首先,新用户、低端机、弱网络等在大促期间的占比明显增加,带来了较大的劣化长尾影响。其次,天猫、淘宝的小二们在618期间创建了大量的会场页面,如何在大规模的体量下仍然整体保持高性能水位,这对业务配套的检测监控方案也提出了一定的要求。
方案详解
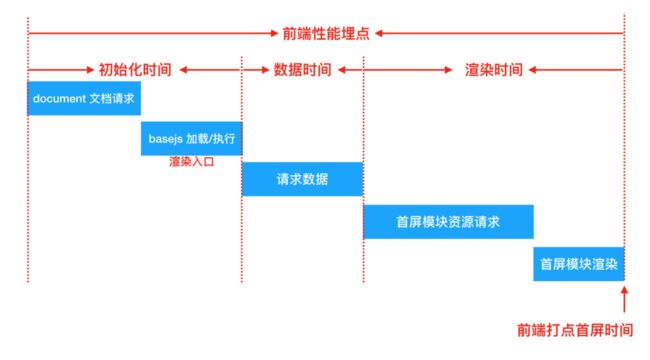
在性能优化的落地过程中,我们根据会场页面的前端时序(如下图所示),将会场的性能优化拆分为了资源加载、数据请求、模块渲染等环节。
当前的会场所使用的渲染方案是一套页面、模块、数据相分离的异步式方案。在资源请求上,可分为三个部分:一是HTML文档(不同页面之间相同),二是包含了rax、loader、render等在内的基础JS(不同页面之间相同),三是页面所使用的各个UI模块的JS+CSS资源(不同页面之间不同)。数据请求由页面的render统一发起,并在数据网关层将当前页面的不同模块的商品列表、店铺信息等数据在组装后合并返回。
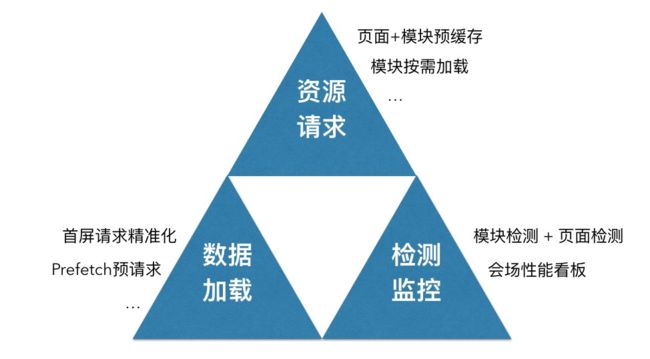
结合上述的变化挑战与实际线上的性能情况,今年618会场的性能保障方案可主要概括为上图的三个环节。下面将简要介绍各个环节的策略与实现。
▐ 资源请求优化
✎ 页面预缓存
在手机淘宝、天猫等app内,我们利用了端侧提供的静态资源缓存方案,将HTML和基础JS等资源,推送下发至客户端。在客户端的webview请求资源时,端侧可根据域名来匹配已下发的缓存包,在匹配成功后直接从本地缓存中读取对应的HTML和JS资源,而无需每次都请求网络、大大缩短了页面的初始化时间。例如,主会场的html加载耗时在推送缓存后可平均减少70+%、命中率可达到97%。
✎ 模块资源缓存
模块的JS+CSS资源,因为不同页面所使用的模块不同(例如男装会场和家装会场),并且总计有上百个模块,无法做到全量的提前缓存。这里我们通过捞取top流量页面的方式,仅将首屏相关的核心模块做了模块缓存下发,较好的缓解了模块请求的耗时。
✎ 模块按需加载
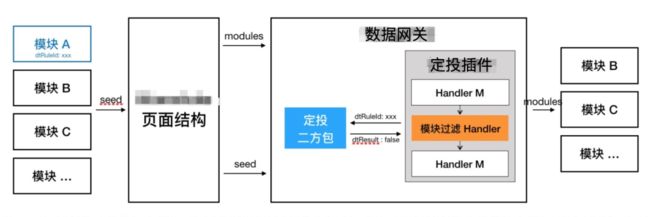
除了刚提到的模块缓存下发,今年的618会场还通过“模块按需加载”的优化方式,最小化的控制了当前页面的模块数量,这对首屏的JS资源请求、数据请求都有一定的缩减。在实现方案上,通过在数据网关层先读取服务端所缓存的定向投放条件,判断当前访问的URL参数、客户端信息等是否满足模块的展示条件(例如,搜索框模块仅在手淘内才展示)。不满足条件时,则直接从页面中移除这一模块。例如,在外部浏览器里打开618超酷数码会场时,页面所加载的JS资源大小可因此减少40+%。
▐ 数据请求优化
为了给消费者们推荐最贴心的好物,现在的大促会场使用的更多是千人千面、个性化的算法推荐数据。但推荐所带来的算法耗时增加,使得数据请求成为了当前会场性能的耗时最长板。如果能够降低当前会场的数据请求耗时,那么首屏时间也会随之明显减少。
所以在今年的618会场中,我们落地了一套基于线上实时埋点的请求优化方案,通过更精简的首屏模块数量来实现了对首屏接口耗时的直接优化。
在方案中,通过采样上报的方式获取到了模块高度,并结合设备信息、页面模块排序、个性化数据等条件,个性化的控制了每次访问的首屏模块加载数量。例如,小明在访问数码会场时只需要加载5个模块,而小强只需要加载4个模块。以线上RT情况为例,针对于单个会场,方案可使得首屏耗时平均减少100+ms。
▐ 监控检测
这次的618使用了两套检测机制来保障会场性能。第一套是模块级检测,通过与H5自动化测试平台等打通,批量化的对所有大促模块进行了性能检测,从中发现了例如部分模块的引用图片未压缩、资源域名未收敛等问题。
第二套则是页面级检测,在小二们完成了会场页面的配置填写后,批量化的对所有的618会场进行了自动检测,使得一些页面加载、数据请求、模块渲染等相关性能问题,可在上线前得以被发现和修复。
而性能监控上,与双11整体保持一致,今年618使用了一套接近于FMP的性能指标,以自定义采集上报的方式、联动前端监控平台,实现了分钟级的性能看板,帮助我们更快的发现线上性能问题、并作出针对性的调整。
▐ 降级策略
同层播放组件的引入对会场页面的内存占用提出了较高的要求,尤其是低端机、老系统等。针对这个问题,今年的618会场域统一接入了客户端所提供的降级平台,可直接根据机型、系统版本、客户端版本等条件动态的执行降级策略。例如,可设置在手淘版本≤9.5.0 + iOS版本≤10时不播放商品短视频等等。
今年的618会场,线上整体稳定性良好,未出现因会场内存占用过高而导致的客户端crash飙高情况。
整体回顾
性能优化,功在平时,成在大促。在今年的618大促中,通过上述的优化方案和保障手段,最终达成了预期的体验目标。
但在过程中,也发现了一些可继续深挖的性能优化点。例如,可以结合端智能等客户端的能力帮助大促主会场提前完成页面数据、依赖资源的预加载,甚至是页面的预渲染。我们会在后面的一场场大促中持续迭代优化,为消费者们提供没有最好、只有更好的购物体验。
总结
618,这一场持续了20多天的年中促销活动,对于亿万消费者们来说是一场狂欢盛宴,而对于在背后默默支撑这一场大促的所有工程师们,则更像是一场极客马拉松,痛并快乐着。
淘系前端团队
618虽然已经结束,但更大规模的双11全球狂欢节马上就要启动。高复杂度、大规模的营销活动业务场景持续推动着淘系前端技术体系朝着极致方向迭代演进,期待更多的同学加入阿里淘系前端团队,一起来创造618、双11的新历史,此时此刻,非你莫属!
简历投递????:[email protected]
✿ 拓展阅读
![]()
作者|森郎
编辑|橙子君
出品|阿里巴巴新零售淘系技术
![]()
![]()