亲爱的小伙伴们,Node.js结合selenium做web自动化测试第四课的内容整理来了,今天介绍的是元素定位的八种方法
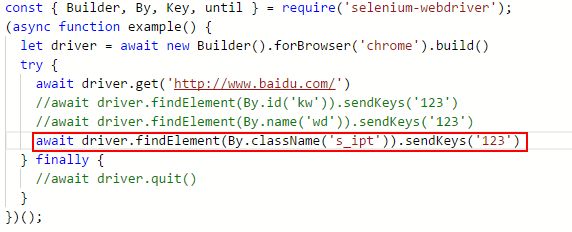
首先为大家介绍的就是定位元素的写法,这个大家应该并不陌生,上一节课的程序里有用到,不知道细心的同学有没有发现这里有两种写法
两种写法效果一样,至于你想御用哪一个,还是那句话,自己开心就好,我们的重点是,怎么来定位元素,下面,有请八个佳丽出场。
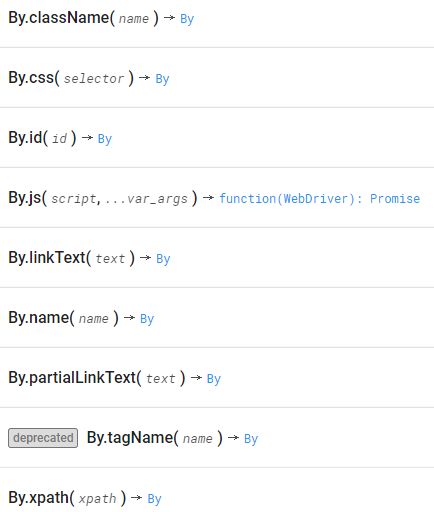
官网上有他们的花名册
https://seleniumhq.github.io/selenium/docs/api/javascript/module/selenium-webdriver/index_exports_By.html
为了便于让大家看懂,下面的介绍呢我改一下出场顺序
1.By.id
一般情况下,Id都是唯一的,所以如果你在检查元素的时候可以找到它的id值,那就甭犹豫了,拿来用吧!怎么用呢?没图你说个屁,嗯,举个栗子:
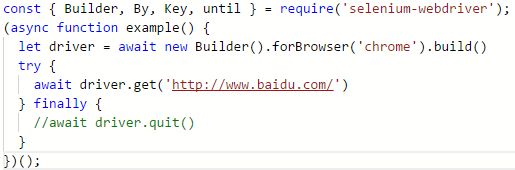
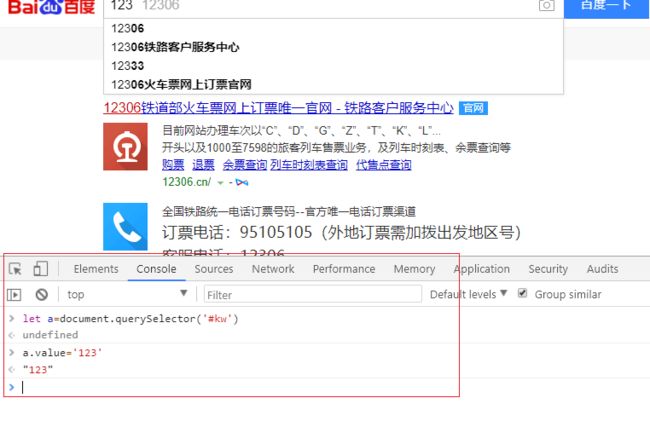
我们先用一段程序在浏览器里面打开百度网址
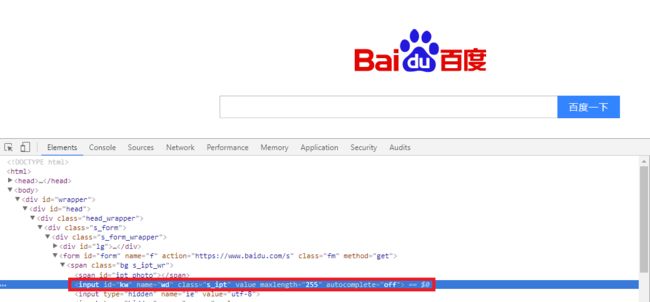
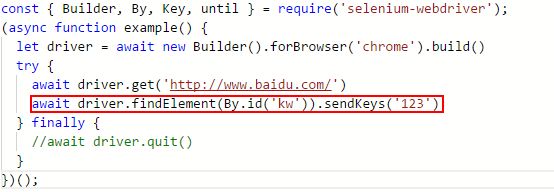
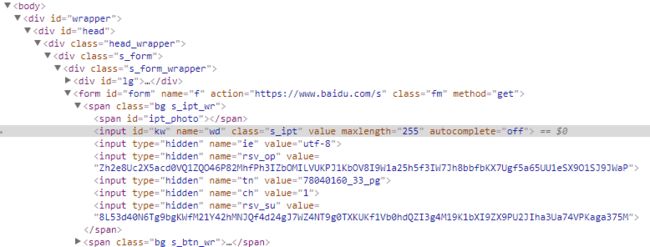
框中有个显眼的id="kw"是吗,嗯,要的就是kw,这就是我们要找的id属性,所以接下来这样写
id属性了解了之后,name和className的道理是一样的
还是刚才那段蓝色的框里的内容,注意到id后面的name和class了吗,这两个就是name属性和className属性
所以同样的功能用这两个写起来是下面这样:
2.By.name
3. By.className
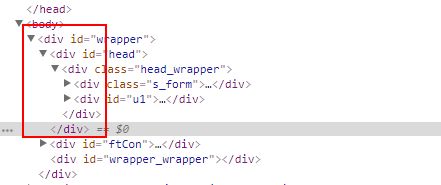
这里大家注意:class属性要保证值是唯一的,检查是不是唯一的方法很简单,把属性值copy下来,检查页面ctrl+f,下面会出现一个搜索框,搜索框里把值贴进去
就算这里查到的个数不是唯一的也不用担心,因为有些值可能是在ccs或者javascript里面,我们只要关心body里的值是不是唯一就可以了,比如我们刚刚这个,虽然总数不只一个,但是body里面是唯一的,所以放心的用就好了
4. By.xpath
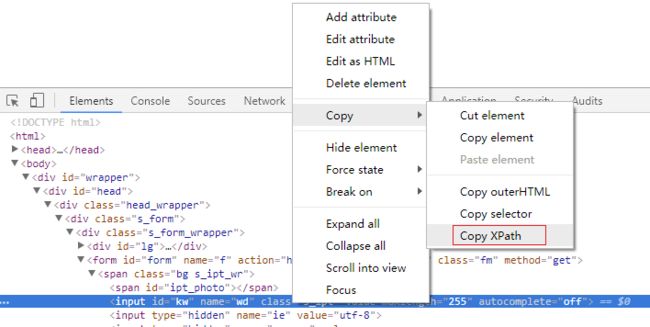
这一个在上节课介绍过的,准确率较高的一种定位方式,用起来很简单,复制粘贴走一波就可以了,细节不演示了,大家自己动手,丰衣足食吧
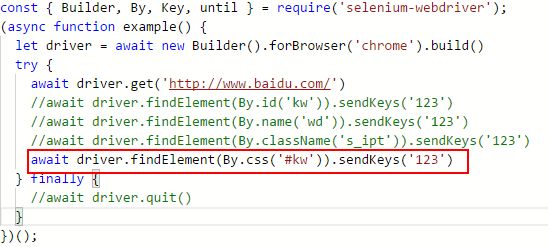
5. By.css
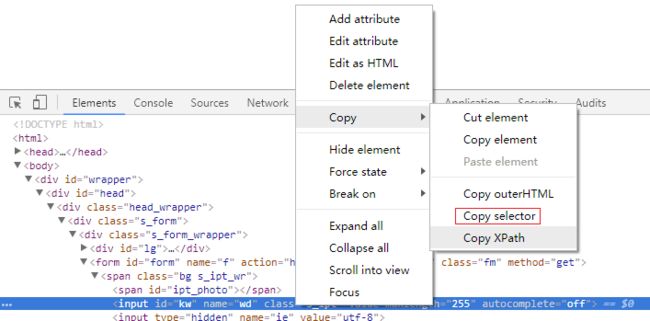
By.css呢,跟xpath用法一样,都是可以直接复制粘贴的,还是刚那个路径,只不过要复制的地方稍稍往上一点
但是呢,css肯定不光这一个复制粘贴的办法,送你套秘籍,点这里http://www.w3school.com.cn/cssref/css_selectors.asp
这个选择器什么意思呢,举两个例子啊,上面知道了id属性和class属性了吧,我们用css定位的时候填写class属性,只需要在值的签名加一个. 同样,如果你用id属性,那么就在值的前面加#
比如说,我们刚刚搜索框的Id属性值是kw,那么这样写
或者这样
试一下结果,效果是一样的吧,惊不惊喜,意不意外,下面的那些大家以后的实践当中可以挨个玩玩
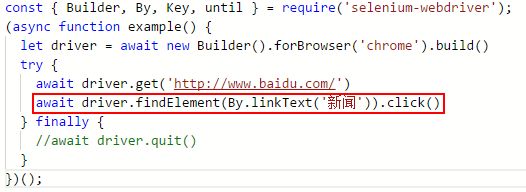
6. By.linkText
这个方法,主要用来点击页面上会跳转的链接,还是看百度首页
右上角这一排,点击任一一个都会跳转到一个新页面的链接,用By.linkText就准没错了,不用找属性,直接输入字段名称就可以,但是记得它是页面唯一一的字段才可以,如果这个字段在页面出现两个或以上,那乖乖的用别的方法去,没商量
下面点个“新闻”链接看看
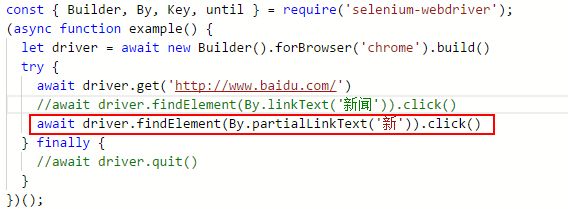
7. By.partialLinkText
这个用法跟上面的一样,定位页面的链接,区别在于,它支持模糊查询,也就是说,输入要点击文字的一部分就可以了,我们要搜索“新闻”,在这里了,主要输入“新”或者“闻”都可以
8. By.tagName
我们可以看到官网上在这种方法前面标注了deprecated,没错,它是一种被打入冷宫的方法,已经被弃用了,为什么这样对它呢?
原因这种方法呢要根据元素前面的标签来定位比如说div标签,a标签巴拉巴拉的一对标签,可是这样的标签有太多,找起来相当麻烦,所以呢,大家只要对它有个大致了解就好,实际运用中不用此方法定位元素
定位元素的几种方法上面介绍完了,下面说一下动态生成的元素怎么定位
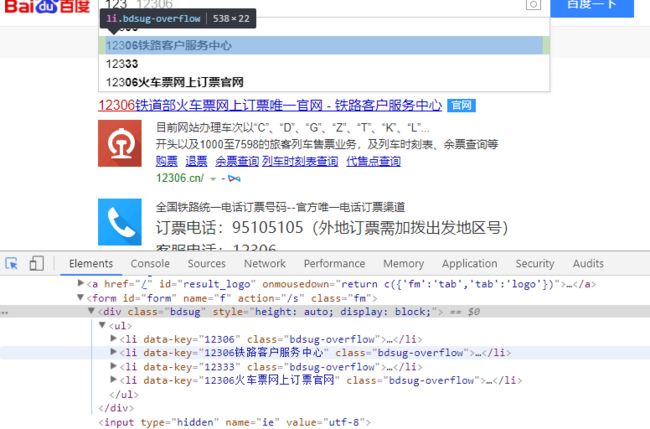
何为动态生成的元素,比如这样,我们在输入框里输入123,这个时候下面会带出来好几个可能我们要找的选项
如果此时我们想要选择第二条“12306铁路客户服务中心”,你会发现当点击选择器的时候鼠标失去焦点,下面的信息就全都消失不见了,扎心了,老铁。。。
没关系,只要思想不滑坡,办法总比困难多
然后在console界面下找到输入框,在里面输入搜索内容,这时就会自动输入搜索内容带出下面的结果选项
再切换到Element目录下,就可以定位到了
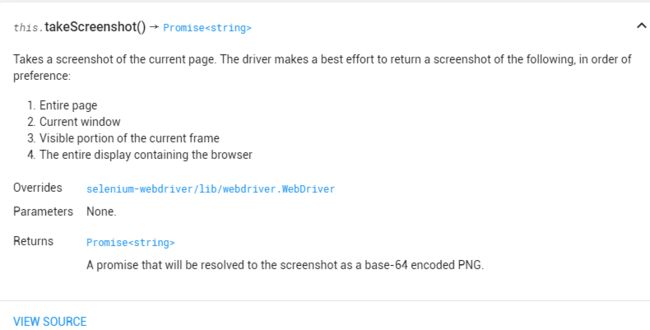
元素定位说到这里,第四课的另外一个内容,是如何截屏,老套路,还是先看官方文档怎么说https://seleniumhq.github.io/selenium/docs/api/javascript/module/selenium-webdriver/chrome_exports_Driver.html#takeScreenshot
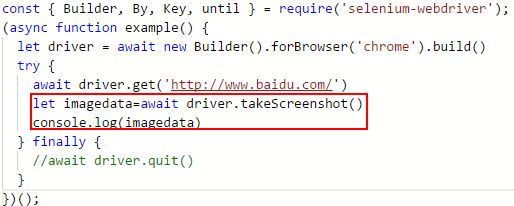
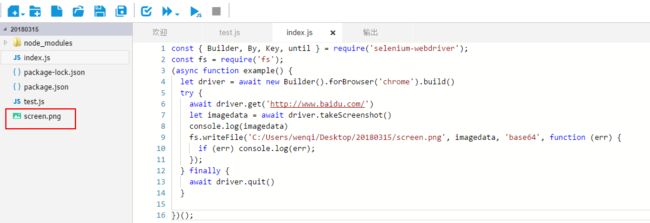
调用的方法是takeScreenshot,我们代码实现一下
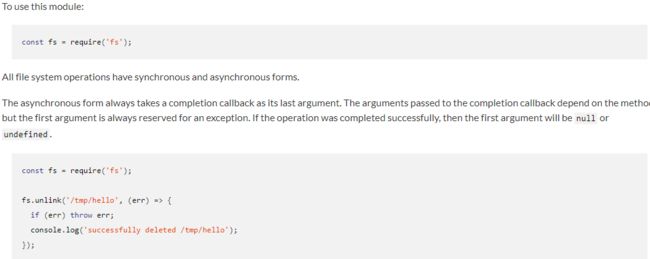
怎么把这一堆天书存储成可以看到的图片呢,这里用这个方法fs https://nodejs.org/api/fs.html
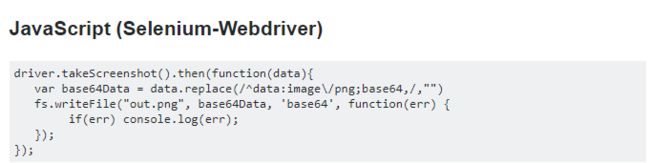
然后把图片的源码转换成图片格式,参考这个文档
https://stackoverflow.com/questions/3422262/take-a-screenshot-with-selenium-webdriver
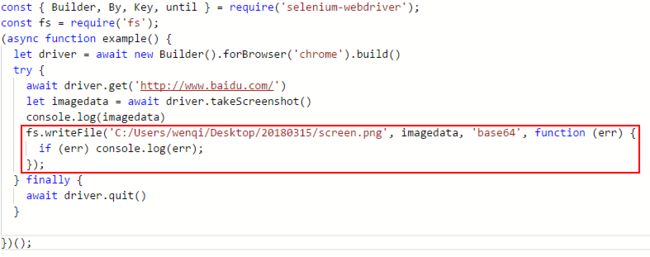
照他说的,差不多就是这么写了
行不行,拉出来遛遛呗
打开看一下,就是我们要的截图
今天的课堂笔记到这里结束,更多精彩内容,欢迎关注腾讯课堂
https://ke.qq.com/course/281565#tuin=173f40be,周一至周五晚上8:00,不见不散
测试工具CukeTest下载地址http://www.cuketest.com/