目录
- Markdown语法总结
- 1. 目录
- 2. 标题
- 2.1. atx 形式
- 2.2. setext 形式
- 3. 强调和分隔线
- 3.1. 强调
- 3.2. 分隔线
- 4. 列表
- 4.1.无序列表
- 4.2. 有序列表
- 4.3. 任务列表
- 5. 引用
- 6. 超链接
- 6.1. 行内式
- 6.2. 参考式
- 6.3. 自动链接
- 7. 代码
- 7.1. 行内代码
- 7.2. 代码块
- 8. 字符转义
- 9. LaTeX公式
- 9.1. 行内公式
- 9.2. 整行公式
- 10. 注脚
- 11. 流程图
- 12. 表格
Markdown语法总结
本文为笔者第一次撰写的博客,知识学习自网络上各位前辈们,在此进行了个小总结以沉淀所学,也希望可以帮助到其他希望学习 Markdown 的朋友们。若有缺失谬误,望不吝斧正。
1. 目录
说明:
可以使用 [TOC] 来根据标题自动生成目录。需要注意两点:
[TOC]必须在单独一行中使用,即前后不能有其他文本。- 有些编辑器不支持这个语法。
使用示例:
本文开头的目录即是使用该语法自动生成。
2. 标题
2.1. atx 形式
说明:
使用 # 进行标记并以其数量进行分级。一级标题使用一个 # 进行标记且字体最大,往后等级 # 的数量越多字体越小。
可以只在左侧使用 # 进行标记,也可以用对称的 # 包括文本进行标记。文本和 # 间的空格是非必须的。
使用示例:
# 一级标题
## 二级标题
###三级标题###
####四级标题####
......2.2. setext 形式
说明:
在文本紧跟的一行中使用 - 或 = 进行标记,其数量并无限制,可以单个也可以多个。
需要注意的是:
- 该形式对已有标题以及列表无效。
- 该形式只支持一级和二级标题。
使用示例:
一级标题
----
二级标题
====3. 强调和分隔线
3.1. 强调
说明:
可以通过成对使用 *, _, ~ 来实现粗体、斜体、斜粗体以及删除线。
使用示例:
*斜体* 或 _斜体_
**粗体** 或 __粗体__
***斜粗体***
~~删除线~~效果:
斜体 或 斜体
粗体 或 粗体
斜粗体删除线
3.2. 分隔线
说明:
可以在一行中使用三个及以上的 - 或 * 或 _ 来表示分隔线。多个字符之间可以有空格,但不能有其他字符。
使用示例:
---
***
_ _ _效果:
4. 列表
4.1.无序列表
说明:
可以使用 * + - 修饰来表示无序列表,其与列表文字间必须有一个空格。
使用示例:
* 无序列表示例一
+ 无序列表示例二
- 无序列表示例三效果:
- 无序列表示例一
- 无序列表示例二
- 无序列表示例三
4.2. 有序列表
说明:阿拉伯数字 . 空格 列表文字
值得注意的是:在一些场合需要避免生成有序列表,可以使用反义字符 \。
使用示例:
1. 有序列表示例一
2. 有序列表示例二效果:
- 有序列表示例一
- 有序列表示例二
4.3. 任务列表
说明:
在无序列表的基础上,在列表项前加上一个 [ ] (表示待完成) 或 [x] (表示已完成) 即可生成任务列表。
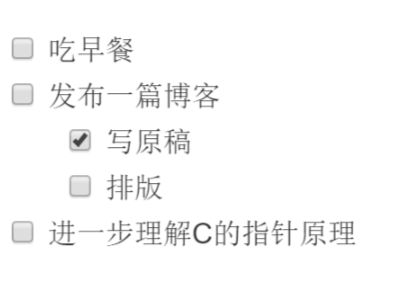
使用示例:
- [ ] 吃早餐
- [ ] 发布一篇博客
- [x] 写原稿
- [ ] 排版
- [ ] 进一步理解C的指针原理5. 引用
说明:
在段落或其他内容(除 [TOC] 外的其他语法皆可)前使用 > 符号,就可以将这段内容标记为“引用”的内容。
多行引用时:
- 既可以在每行前都加
>,也可以仅在第一行加>,紧跟其后的行即使不加,也可达到效果。(列表除外)。 - 如果需要换行,可以在引用内容中加一个有引用标记符的空行。
- 可以在嵌套中使用嵌套,只需再加引用标记。
使用示例:
> 对有其他语法的内容*基本适用*,对 **`[TOC]`** 语法不适用,会让其无法生成目录。
紧跟第一行的内容不加 `>` 也可以达到效果。
>
>- 但列表除外
>- 列表需要每个列表项前均有
>>嵌套引用
>>>嵌套引用,第三层效果:
对有其他语法的内容基本适用,对
[TOC]语法不适用,会让其无法生成目录。
紧跟第一行的内容不加>也可以达到效果。
- 但列表除外
- 列表需要每个列表项前均有
嵌套引用,第二层
嵌套引用,第三层
6. 超链接
Markdown 有两种主要形式的超链接语法:行内式和参考式,以及相对少用的自动链接。
另,由于图片插入和超链接语法基本一致,且同时也分为行内式和参考式,因此与超链接并在一起写。只需要记住图片插入相较超链接只是在前面多加了一个 !。
6.1. 行内式
说明:
超链接:[text](address "optional title")
图片:
- 共同:optional title 属于可选内容,此项的效果是鼠标悬停在链接上会出现指定的文字。address 与 optional title 间应有一个空格。
- Alt text 是描述图片的关键词。作用是当图片因为某种原因不能被显示时而出现的替代文字,另外可以方便搜索引擎根据Alt text里面的关键词搜索到图片。
图片可根据来源分为本地图片和网络图片。
- 本地图片的 address 即为图片的位置路径,既可是绝对路径也可以是相对路径。但由于路径改变会导致 Markdown 找不到图片,所以不灵活,也不便于分享。也由于这个原因,笔者不在此使用本地图片,读者可自己尝试。
- 网络图片的 address 即为图片的网络链接。自己写博客的时候可以将图片存在博客的服务器或者 GitHub 的库里。
使用示例:
[Google](https://www.google.com/)
[Stack Overflow](https://www.stackoverflow.cm/ "Stack Overflow")
6.2. 参考式
说明:
由两部分组成:
- 在文中:
超链接:
[text][tag];图片:![text][tag]
- tag 可为空,即 `[text][]` 此时text作为标记。
- tag 内的内容不受限制,数字、中文、英文乃至符号皆可。- 文中任意位置:
超链接:
[tag]:address "optional title"
图片:![tag]:address "optional title"
使用示例:
我常访问的几个网站:[Google][1], [知乎][haha], [Stack Overflow][]
[1]: https:www.google.com/
[haha]: https:www.zhihu.com/
[Stack Overflow]: https://stackoverflow.com/
我的头像:
![头像][a]
[a]: https://images.cnblogs.com/cnblogs_com/JovianHuang/1357737/o_%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20181207081131.jpg效果:
我常访问的几个网站:Google, 知乎, Stack Overflow
6.3. 自动链接
说明:
Markdown 支持以简短的自动链接形式来处理网址和电子邮箱地址。只需要使用<>包起来,Markdown 就会自动把它转成链接。
使用示例:
效果:
https://www.google.com/
[email protected]
7. 代码
7.1. 行内代码
说明:
可以成对地使用 ` 把代码包括起来来表示代码。` 的位置在键盘上 Esc 下面,Tab 上面。
使用示例:
我们可以通过自己实现 `fgets` 函数来加深对字符读入的理解。效果:
我们可以通过自己实现 fgets 函数来加深对字符读入的理解。
7.2. 代码块
代码块可以用两种方式表示。一为通过缩进表示,二为通过使用成对的 ``` (三个)包住代码块来表示。笔者一般使用后者。
7.2.1. 通过缩进表示
说明:
每行代码前至少一个 Tab 或四个空格。代码块前后需要至少一个空行。
使用示例及效果:
int main(void) { // 一个 Tab 或四个空格
puts("Hello World~"); // 两个 Tab 或八个空格
return 0;
} // 前后至少一个空行7.2.2. 通过标记表示
说明:
这种方式在源代码中更容易与其他部分进行区分,而且在第一个 ``` 后标记代码的语言可以实现代码高亮显示。
使用示例:
```markdown
## 标题
```
效果:
## 标题8. 字符转义
说明:
与很多语言类似, Markdown 也有转义字符:\,用法和作用不赘述。仅列出需要转义的字符:
\
`
*
-
_
#
+
.
!
{}
[]
()
9. LaTeX公式
9.1. 行内公式
说明:
使用一对 $ 包住来表示行内公式。
使用示例:
质能守恒方程:$E = mc^2$效果:
质能守恒方程:\(E = mc^2\)
9.2. 整行公式
说明:
使用一对 $$ 包住来表示整行公式。
使用示例:
$$\sum_{i=1}^n a_i = 0$$
$$f(x_1, x_x, \ldots, x_n) = x_1^2 + x_2^2 + \cdots + x_n^2$$效果:
\[\sum_{i=1}^n a_i = 0\]
\[f(x_1, x_x, \ldots, x_n) = x_1^2 + x_2^2 + \cdots + x_n^2\]
访问MathJax参考更多使用方法。
10. 注脚
说明:
由两部分组成:
- 加注:
需要添加注脚的内容[^阿拉伯数字](实际上注脚名字不一定为阿拉伯数字,可以为其他,但按习惯是阿拉伯数字)。 - 注脚:
[^阿拉伯数字]:相应文字。可在文本任意位置(一般在文末)添加,[]内不能为空。- 即使没有把注脚写在文末,Markdown 也会自动将其排布在文章最后。
使用示例:
使用 Markdown[^1] 可以高效率地书写文档,可以直接转换成 HTML[^2],你可以使用 Visual Studio Code[^3] 编辑器进行书写。
[^1]:Markdown是一种纯文本标记语言
[^2]:HyperText Markup Language, 超文本标记语言
[^3]:微软的一款功能强大的编辑器效果:
使用 Markdown1 可以高效率地书写文档,可以直接转换成 HTML2,你可以使用 Visual Studio Code3 编辑器进行书写。
11. 流程图
说明:
有些编辑器不支持流程图,比如博客园的。
在开头标记 ```flow 以表示开始流程图的编写, 最后以```结束。
流程图的编写分为两部分:定义元素、连接元素。
- 定义元素:
tag=>type: content:> url
tag, 相当于变量名,可为英文或数字。
type,tag的的类型。共有六种类型:
start, 开始end,结束operation, 执行subroutine, 子程序condition, 条件判断inputoutput, 输入输出content, 框内的文本。content 与:之间一定要有空格。
content后的:>是可选的,可使该框指向一个网址,点击可以访问。
- 连接元素:使用
->连将元素连通
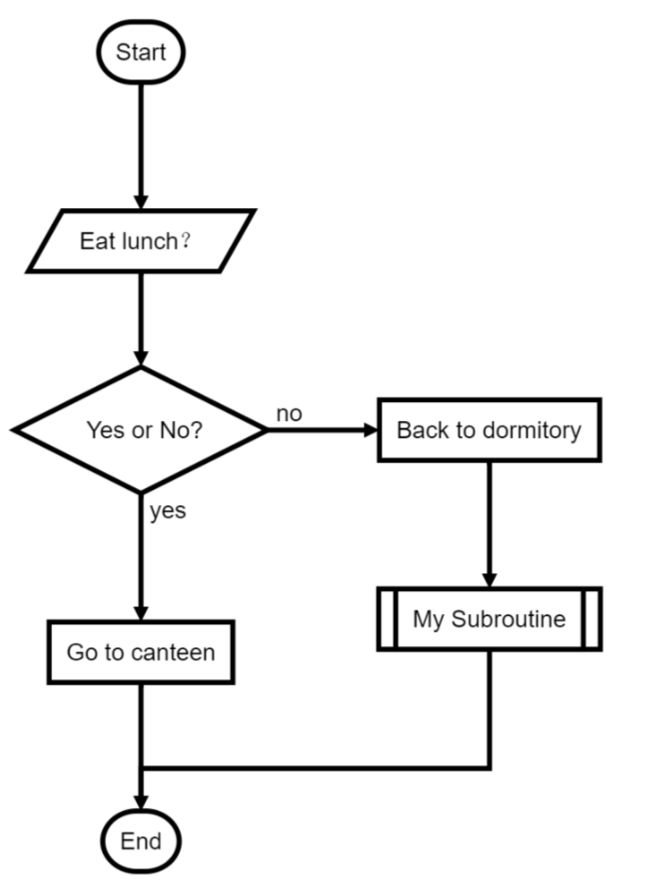
使用示例:
```flow
st=>start: Start
e=>end: End:>
io1=>inputoutput: Eat lunch?
op1=>operation: Go to canteen
op2=>operation: Back to dormitory
sub1=>subroutine: My Subroutine|invalid
cond=>condition: Yes or No?
st->io1->cond
cond(yes)->op1->e
cond(no)->op2->sub1->e
``` 12. 表格
说明:
- 列与列之间使用
|进行分隔,可仅在列之间分隔,也可表格每一行的两边也都有|。 - 第一行为表头。
- 第二行使用
-(不限数量)以示分隔表头和主体,在标记右侧添加:可为当列指定对齐方向(默认左对齐)为右对齐,两侧都加上则为居中。 - 第三行开始为主体。
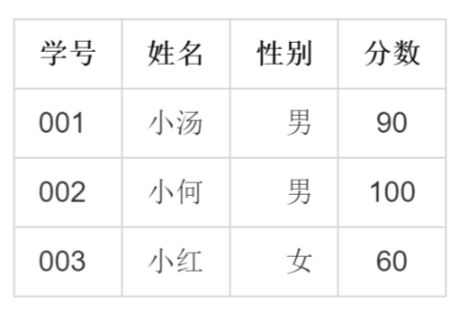
使用示例:
学号|姓名|性别|分数
----|:--|---:|:---:
001|小汤|男|90
002|小何|男|100
003|小红|女|60Markdown是一种纯文本标记语言↩
HyperText Markup Language 超文本标记语言↩
微软的一款功能强大的编辑器↩