问题描述
用后台的Json传送tree的数据
前端用js方法来控制选中节点
此方法存在bug
实例:
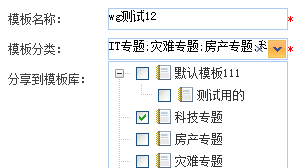
bug问题:无论设置的默认选中值是多少个,前台checkbox最多只显示选中一个,但是内容框中显示正常
默认选中的控制代码是:ligerComboBox的 selectValue(XXX)方法或者setValue(XXX)方法,显示情况如下;
跟了跟源码发现是tree的js写的有问题跟了跟源码发现是tree的js写的有问题
tree的js里有个selectNode方法
里面没有做多选的判断,每次调用都会清空其他的已选项
解决方法一:
将selectNode方法的最后一个each方法改为以下内容即可解决问题将selectNode方法的最后一个each方法改为以下内容即可解决问题
$("li", g.tree).each(function ()
{
var treeitem = $(this);
var treedataindex = parseInt(treeitem.attr("treedataindex"));
var treenodedata = g._getDataNodeByTreeDataIndex(g.data, treedataindex);
if (clause(treenodedata, treedataindex))
{
g.selectNode(this);
}
else
{
//修复多选框状态下全部取消选中问题
if (!g.options.checkbox) {
g.cancelSelect(this, isTriggerEvent);
}
//g.cancelSelect(this);
}
});
解决方法二:
更新LigerUI的版本
此问题在新版本中已经被修复