弹性盒模型-display:flex
伸缩盒属性:
排列方向
flex-direction:row | row-reverse | column | column-reverse
盒子中子元素的排列方式:
row 按主轴从左向右排
row-reverse 与row排列方式相反

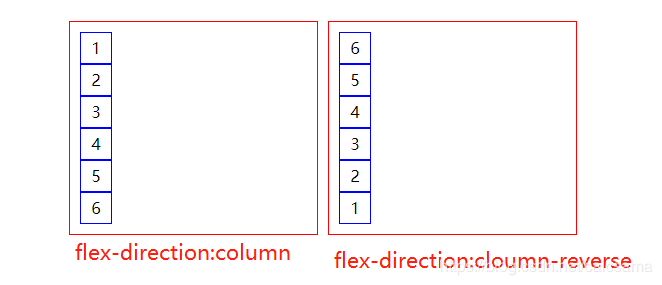
column 按侧轴从上到下排列
column-reverse 按侧轴从下网上排 与column方向相反

对齐方式
justify-content:主轴方向上对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around
区分:space-between:贴近主/侧轴,space-around:与主/侧轴的起终点有距离,平均分配。

align-items:侧轴方向上对齐方式
align-items:flex-start | flex-end | center | stretch | baseline
align-content:侧轴对齐方式,多行才起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
stretch:默认属性值
伸缩盒子元素属性:
flex组合属性 flex-grow flex-shrink flex-basis
felx-grow扩展比率,当子元素的宽度<盒子的宽度,剩余的空间按扩展比率来算
felx-shrink收缩比率,当子元素的宽度>盒子的宽度,溢出的空间按收缩比率来算
flex-basis伸缩基准,收缩盒扩展基于基础宽度按比率划分
剩余空间=盒子宽度/高度-每个元素flex-basis之和
剩余空间按flex-grow比率分配
扩展后的宽度/高度=剩余空间×当前元素flex-grow/每个felx-grow之和+当前元素felx-basis
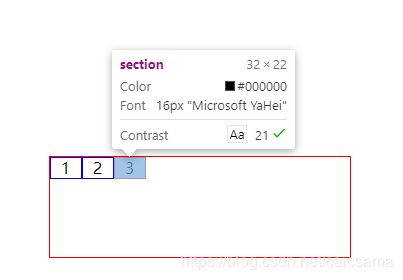
未设置flex属性之前是
<div style="display:flex;width:300px">
<section style="border:1px solid blue">1</section>
<section style="border:1px solid blue">2</section>
<section style="border:1px solid blue">3</section>
</div>
div{
display:flex;
/**下面这行不设置,默认align-items是stretch**/
align-items: flex-start;
width:100px;
height:100px;
border:1px solid red;
}
section{
border:1px solid blue;
width:30px;
}
设置了flex之后:
<div style="display:flex;width:300px">
<section style="flex:1 1 50px;border:1px solid blue">1</section>
<section style="flex:1 1 30px;border:1px solid blue">2</section>
<section style="flex:1 1 40px;border:1px solid blue">3</section>
</div>
剩余空间=div的width-section的flex-basis之和=300-(50+40+30)=180px
第三个section的宽度=剩余空间×第三个section的flex-grow/flex-grow之和+第三个section的flex-basis=180×1/3+40=100px
溢出空间=每个元素的flex-basis之和-盒子宽度/高度
溢出后宽度/高度=当前元素的felx-basis-溢出空间×当前元素的felx-shrink/flex-shrink之和
<div style="display:flex;width:100px">
<section style="border:1px solid blue">1</section>
<section style="border:1px solid blue">2</section>
<section style="border:1px solid blue">3</section>
</div>
容器宽度设置为100
未设置flex属性

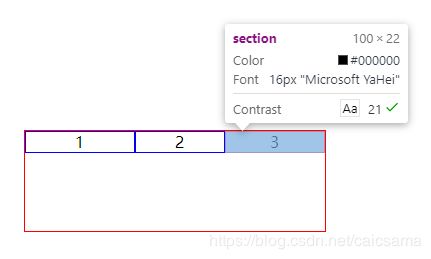
设置了flex属性
<div style="display:flex;width:100px;border:1px solid red">
<section style="flex:1 1 50px;border:1px solid blue">1</section>
<section style="flex:1 1 30px;border:1px solid blue">2</section>
<section style="flex:1 1 40px;border:1px solid blue">3</section>
</div>

溢出空间=felx-basis之和-容器宽度=50+30+40-100=20
第三个section宽度=第三个section的flex-basis-溢出空间×flex-shrink/felx-shrink之和=40-20×1/3=33.3
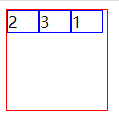
order 控制显示的顺序,值越小,越靠前
<div style="display:flex;border:1px solid red">
<section style="order:3;border:1px solid blue">1</section>
<section style="order:1;border:1px solid blue">2</section>
<section style="order:2;border:1px solid blue">3</section>
</div>