bootstrap+angular实战
CASE-01:页面总体排版
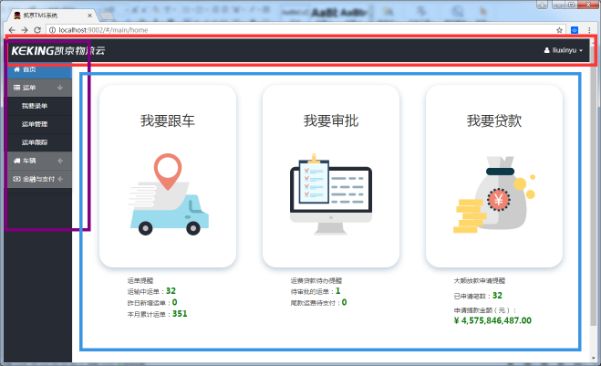
说明:页面排版整体分为三个部分(见产品图):上导航条(红色区域)、左导航条(紫色区域)、内容区域(蓝色区域)。左导航条的区域是由整个页面的蓝色部分使用margin-left右移留出来的。上导航条采用position绝对定位固定。内容区域则是采用ui-view引入具体的模块页面。
1:页面总览
2:实现方案
页面总体布局代码(main.html)
说明:
1:最外层包裹层:div#wrapper
2:导航条:nav标签导航条部分列出该系统的主要功能模块,从导航条部分能很方便进入对应的页面。该系统的导航条使用angular框架的ng-include指令引进了上、左两部分的导航条。
3:内容区域section标签
说明:采用ui-view将所需要的模块引入。也是本项目的主要内容所在区域。
CASE-02:导航条
1:默认样式的导航条
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
注意事项
(1)两端对齐的导航条导航链接已经被弃用了。
(2)导航条内所包含元素溢出
由于 Bootstrap 并不知道你在导航条内放置的元素需要占据多宽的空间,你可能会遇到导航条中的内容折行的情况(也就是导航条占据两行)。解决办法如下:
- 减少导航条内所有元素所占据的宽度。
- 在某些尺寸的屏幕上(利用 响应式工具类)隐藏导航条内的一些元素。
- 修改导航条在水平排列和折叠排列互相转化时,触发这个转化的最小屏幕宽度值。可以通过修改 @grid-float-breakpoint变量实现,或者自己重写相关的媒体查询代码,覆盖 Bootstrap 的默认值。
(3)依赖 JavaScript 插件
如果 JavaScript 被禁用,并且视口(viewport)足够窄,致使导航条折叠起来,导航条将不能被打开,.navbar-collapse 内所包含的内容也将不可见。响应式导航条依赖 collapse 插件,定制 Bootstrap 的话时候必将其包含。
(4)修改视口的阈值,从而影响导航条的排列模式
当浏览器视口(viewport)的宽度小于 @grid-float-breakpoint 值时,导航条内部的元素变为折叠排列,也就是变现为移动设备展现模式;当浏览器视口(viewport)的宽度大于 @grid-float-breakpoint 值时,导航条内部的元素变为水平排列,也就是变现为非移动设备展现模式。通过调整源码中的这个值,就可以控制导航条何时堆叠排列,何时水平排列。默认值是 768px (小屏幕 -- 或者说是平板 --的最小值,或者说是平板)。
(5)导航条的可访问性
务必使用