vue本机安装只需要按照官网的做法就能实现,基础教程也不少,本文主要介绍的是在阿里云上的安装方式
1)更新yum
一般的centOS都带有yum如果没有,可以先安装(安装方式不做详细介绍)
更新yum
yum update
中途询问是否下载,可以选 y
2)安装npm
yum install npm
中途可以按 y 进行下载,在安装完成后可以检查版本
npm -v
3)安装nodejs
nodejs安装需要到官网找到最新版的下载地址,如图,对着红框位置右键,复制链接地址
如果直接输入(地址就是复制的地址),速度会让人绝望
cd /usr/local/src
wget https://nodejs.org/dist/v10.11.0/node-v10.11.0-linux-x64.tar.xz
所以可以用taobao的镜像下载(有新版本可自行修改下面的版本号)
wget https://npm.taobao.org/mirrors/node/v10.11.0/node-v10.11.0.tar.gz
刹那完成
解压(版本号请自行修改)
tar xvf node-v10.11.0.tar.gz
这是如果输入ls,就会发现多了一个叫node-v10.11.0的文件夹
更新gcc到4.9以上,这里就不详细说,留个网址给大家参考,缺点是下载速度慢
https://stackoverflow.com/questions/36327805/how-to-install-gcc-5-3-with-yum-on-centos-7-2
进入文件夹(如果没有安装gcc-c++,可以使用 yum install gcc-c++ 来安装)
cd node-v10.11.0
./configure
make
make install
查看nodejs版本
node -v
如果安装成功,将显示nodejs的版本号
测试(可跳过到下一部分)
创建一个文件,输入代码测试一下是否成功
创建并编辑hello_world.js文件
cd ~
vim hello_world.js
复制下面代码
const http = require('http');
const port = 3000;
const ip = '0.0.0.0';
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World');
}).listen(port, ip);
console.log(`server is running on ${ip}:${port}`);
保存后,在命令行输入
node hello_world.js
输入服务器ip:3000(上面的第二行使用的是3000端口,如果用其他端口,可改为其他端口)
xxx.xxx.xxx.xxx:3000
如果成功,浏览器会显示hello world
4)安装vue
根据官网的方法安装vue和vue-cli
npm install vue
npm install -g vue-cli
安装完后可以查看vue的版本(最后一个V是大写)
vue -V
5)安装winscp和unzip
这是较为易操作的方法之一
当然也可以通过git将本地文件上传到服务器,而且还能版本控制,然而对于入门级的用户来说,git的使用会是另一门课程
本机windows下载winscp远程文件传输工具(官网) [ps:mac最好用git]
https://winscp.net/eng/download.php
服务器安装unzip(zip解压工具)
yum install unzip
6)文件上传并运行
本机windows下压缩已写好的vue文件,记得是zip格式(因为你在服务器安装的是zip的解压工具)
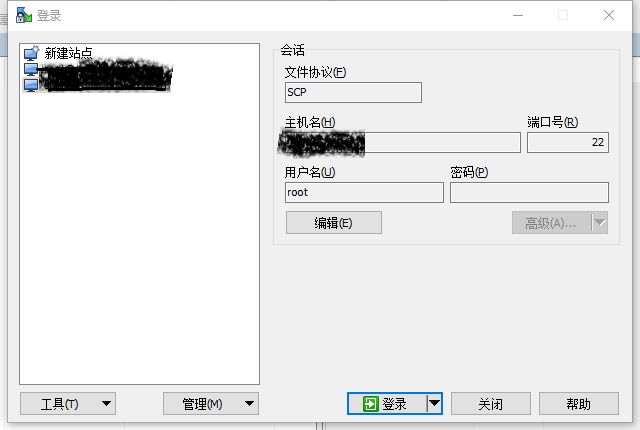
打开winscp
输入服务器的账号、密码、端口(注意,根据需要选择scp连接还是sfcp连接,如果类似国外digitalocean的服务器,还需要上传密钥文件,阿里云一般是用scp就可以了)
连接上服务器后,创建文件夹,把本地压缩好的zip文件上传至服务器
我把zip文件放在了vue文件夹里
进入vue文件夹,并解压文件
cd vue
unzip xxxxxxxxxxxx.zip(文件名)
进入解压后的文件夹
cd xxxxxxx(文件名)
安装依赖并运行
npm install
npm run dev
在安装时候,可能会发生一些报错,一般都和版本有关,这时候不用慌,详细阅读错误信息,例如
nodejs、npm版本是否正确?
是否需要安装git?
是否某些依赖版本有误,有些可以暂时注释,显然程序跑起来?
具体错误可以百度或者google一下