Android基础知识【项目实训-项目结构及主界面的实现】【4】
【该项目实训是Android基础知识的一个综合练习,特别提示:项目中会用到一些图片素材,都是随意整理的,稍后会上传一个资源,包含该事项项目的基本功能,也含有图片素材】
【项目题目】:校园订餐App设计
综合案例
【目标】
主界面的功能确实比较复杂,因此上一篇知识说的周边内容。现在开始说这个界面的代码和布局文件。
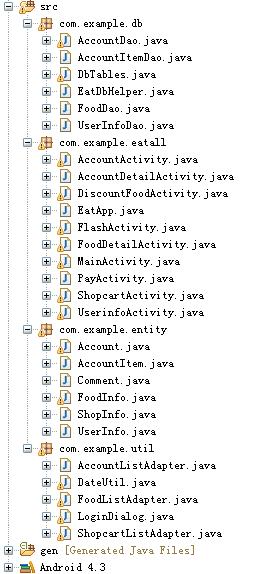
1、先看一下项目的组织结构吧,要不然不好说他们的关系:
(1)db包中的都是跟 数据库相关的
(2)eatall中放的都是activity或者fragment
(3)entity中放的实体类
(4)util中放的是工具类
2、主界面activity类是MainActivity,注意它继承的是ActivityGroup,因为还没用使用Fragment
/**
* 百米购的主界面,内含一个TabHost,作为主导航使用
* @author Administrator
*/
public class MainActivity extends ActivityGroup {
TabHost tabHost;
GridView gv;
String mainMenus[]={"百米美食","百米餐馆","推荐美食","我的最爱",
"健康跟踪","美食心得","查看菜系","我的账单",
"提前预定","系统帮助","百米设置","注册信息"};
int mainMenuIcons[]=new int[12];
List> menuData ;//Tab3中主菜单的 数据
EatApp app ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost=(TabHost) findViewById(R.id.mainTabHost);
//初始化导航界面
initTabHost();
app=(EatApp) getApplication();
}
//
private void initTabHost() {
tabHost.setup();//使用TabHost控件时,必须加入该程序
tabHost.setup(getLocalActivityManager());
TabSpec tab1=tabHost.newTabSpec("t1");
tab1.setIndicator("促销打折",getResources().getDrawable(R.drawable.logo_s) );
Intent intent1=new Intent(MainActivity.this,DiscountFoodActivity.class);
tab1.setContent(intent1);
TabSpec tab2=tabHost.newTabSpec("t2");
tab2.setIndicator("我的账单",getResources().getDrawable(R.drawable.logo_s) );
Intent intent2=new Intent(MainActivity.this,AccountActivity.class);
tab2.setContent(intent2);
TabSpec tab3=tabHost.newTabSpec("t3");
tab3.setIndicator("百米购",getResources().getDrawable(R.drawable.logo_s) );
tab3.setContent(R.id.main_tabMainFace);
tabHost.addTab(tab1);
tabHost.addTab(tab2);
tabHost.addTab(tab3);
//初始化Tab3的主导航页面
gv=(GridView) findViewById(R.id.main_tabMainFace_gv);
initGridView();
}
//对Tag3中的主导航GridView进行初始化
private void initGridView() {
for (int i = 0; i >();
for (int i = 0; i < mainMenus.length; i++) {
Mapitem =new HashMap();
item.put("menuImg", mainMenuIcons[i]);
item.put("menuTitle", mainMenus[i]);
menuData.add(item);
}
SimpleAdapter sa =new SimpleAdapter(
this,
menuData,
R.layout.mainmenulist_item,
new String[]{"menuImg","menuTitle"},
new int[]{R.id.mainMenu_item_img,R.id.mainMenu_item_title}
);
gv.setAdapter(sa);
gv.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2,
long arg3) {
}}
);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//菜单点击
@Override
public boolean onOptionsItemSelected(MenuItem item) {
Intent intent=null ;
switch(item.getItemId()){
case R.id.menu_shopcat: //查看购物车菜单
intent =new Intent(MainActivity.this,ShopcartActivity.class);
break;
case R.id.menu_info: //查看个人信息
Log.i("Msg", app.userInfo+" 登录信息");
if(app.userInfo!=null){
intent =new Intent(MainActivity.this,UserinfoActivity.class);
}else{
new LoginDialog(this);
}
break;
case R.id.menu_setting: //系统设置菜单
break;
case R.id.menu_exit: //系统推出菜单
MainActivity.this.finish();
break;
}
if(intent!=null)
startActivity(intent);
return super.onOptionsItemSelected(item);
}
@Override
protected void onResume() {
super.onResume();
if(app.userInfo!=null){
setTitle("百米购["+app.userInfo.getUserName()+"]");
}
}
/*退出时,情况购物车中的数据*/
@Override
protected void onDestroy() {
super.onDestroy();
EatApp app=(EatApp) getApplication();
app.orderItems.clear();
app.userInfo=null;
finish();
}
} (1)
TabHost tabHost;(2)下面这几个是 第三个Tab中要用的内容
GridView gv;
String mainMenus[]={"百米美食","百米餐馆","推荐美食","我的最爱",
"健康跟踪","美食心得","查看菜系","我的账单",
"提前预定","系统帮助","百米设置","注册信息"};
int mainMenuIcons[]=new int[12];
List> menuData ;//Tab3中主菜单的 数据 (3)
EatApp app ;这是自定义的一个Application类,目的是让不同的Activity可以共用一部分数据【后面还有说明的】
(4)代码中涉及到很多其他的Activity和类,先说明一下
DiscountFoodActivity.class :这个地方是 打折促销的 Activity界面
AccountActivity.class :这个是账单信息Activity界面
ShopcartActivity.class : 查看购物车菜单被点击,前往购物车Activity界面
UserinfoActivity.class :用户信息Activity界面
new LoginDialog(this) : 有一个自定义的对话框界面,实现用户登录
3、主界面的布局文件是:
4、上面用到一个GridView,它的元素采用的布局文件是:
结束,下一篇,说明主界面中的三个子界面是如果实现的。