因为这个charts库是用swift写的,但是还是很强大的,一般的功能几乎都可以实现,不过用起来有些地方还是不是很好找,原谅我的英语水平啦。。。。我根据平时用的简单描述下oc怎样使用charts。
首先集成,建议用pod 这样可以减少一些不必要的麻烦,pod 'Charts'
但是在podfile文件里面集成swift库的时候要用use_frameworks!
(use_frameworks!选项是告诉 CocoaPods 使用 framework 而不是静态库。这在 Swift 项目中是必选。
我们添加的那行(pod 'Charts')是让 CocoaPods 知道我们要用 Charts。)
然后创建桥接oc-swift桥接文件
创建桥接文件,随便创建一个swift文件即可,xcode会给你自动生成一个,然后在桥接文件里导入@import Charts;
即可,那边需要用到charts就将桥接文件导入即可
然后。。。重点来了
swift language version 一定要调成xcode对应的最高版本,如果不设置会报错的,然后你如果用pod 又导入别的框架的话charts又会报错,跑不起来了,我我发现只要pod install以后,之前对charts做的一些修改配置就会没了,每次都得重新设置一下,这点困惑了我好长时间。。。。关于配置网上有好多教程。基本配置搞完了。。。。。。(我发现只要pod install以后,之前对charts做的一些修改配置就会没了,每次都得重新设置一下)。
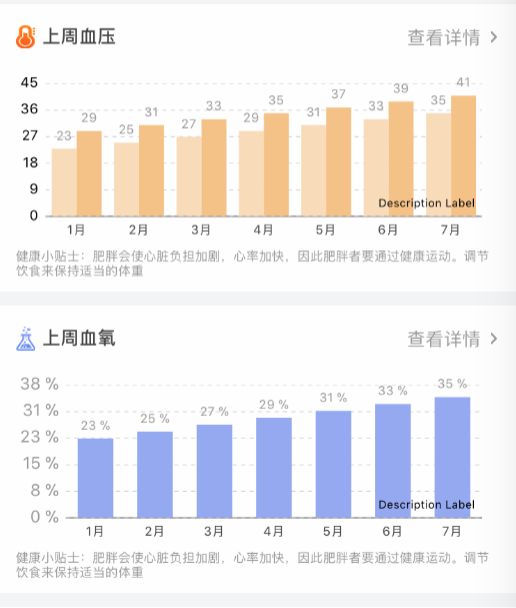
关于柱状图的使用
BarChartView *barChartView = [[BarChartView alloc] init];
barChartView.delegate = self;
barChartView.frame = CGRectMake(0, 0, self.frame.size.width, 120);
[self addSubview:barChartView];
barChartView.backgroundColor = [UIColor clearColor];
barChartView.noDataText = @"暂无数据";//没有数据时的文字提示
barChartView.drawValueAboveBarEnabled = YES;//数值显示在柱形的上面还是下面
barChartView.drawBarShadowEnabled = NO;//是否绘制柱形的阴影背景
barChartView.userInteractionEnabled = NO;
barChartView.scaleYEnabled = NO;//取消Y轴缩放
barChartView.doubleTapToZoomEnabled = NO;//取消双击缩放
barChartView.dragEnabled = YES;//启用拖拽图表
barChartView.dragDecelerationEnabled = YES;//拖拽后是否有惯性效果
barChartView.dragDecelerationFrictionCoef = 0.9;//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显
ChartXAxis *xAxis = barChartView.xAxis;
xAxis.valueFormatter = self;
xAxis.axisLineWidth = 1;//设置X轴线宽
xAxis.labelPosition = XAxisLabelPositionBottom;//X轴的显示位置,默认是显示在上面的
xAxis.drawGridLinesEnabled = NO;//不绘制网格线
// xAxis.forceLabelsEnabled = YES;
xAxis.labelTextColor = [UIColor TitleColor];//label文字颜色
xAxis.labelFont = [UIFont systemFontOfSize:9];
ChartYAxis *leftAxis = barChartView.leftAxis;//获取左边Y轴
leftAxis.forceLabelsEnabled = NO;//不强制绘制制定数量的label
leftAxis.inverted = NO;//是否将Y轴进行上下翻转
leftAxis.axisLineWidth = 0;//Y轴线宽
leftAxis.forceLabelsEnabled = YES;
leftAxis.axisLineColor = [UIColor blackColor];//Y轴颜色
leftAxis.axisMinimum = 0;
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//设置虚线样式的网格线
leftAxis.gridColor = [UIColor colorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//网格线颜色
leftAxis.gridAntialiasEnabled = YES;//开启抗锯齿
barChartView.rightAxis.enabled = NO;
ChartLimitLine *limitLine = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制线"];
limitLine.lineWidth = 2;
limitLine.lineColor = [UIColor greenColor];
limitLine.lineDashLengths = @[@5.0f, @5.0f];//虚线样式
limitLine.labelPosition = ChartLimitLabelPositionRightTop;//位置
[leftAxis addLimitLine:limitLine];//添加到Y轴上
leftAxis.drawLimitLinesBehindDataEnabled = YES;//设置限制线绘制在柱形图的后面
barChartView.legend.enabled = NO;//不显示图例说明
// barChartView.descriptionText = @"";//不显示,就设为空字符串即可
data = [self setData];
//为柱形图提供数据
barChartView.data = data;
// [barChartView animateWithYAxisDuration:1.0f];
}
//为柱形图设置数据
- (BarChartData *)setData{
int xVals_count = 7;//X轴上要显示多少条数据
//X轴上面需要显示的数据
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
[xVals addObject:[NSString stringWithFormat:@"%d月", i+1]];
self.xVals = xVals;
}
//对应Y轴上面需要显示的数据
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double val = 23+2*i;
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithX:i y:val];
[yVals addObject:entry];
}
//对应Y轴上面需要显示的数据
NSMutableArray *yValsTwo = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double val = 29+2*i;
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithX:i y:val];
[yValsTwo addObject:entry];
}
//创建BarChartDataSet对象,其中包含有Y轴数据信息,以及可以设置柱形样式
BarChartDataSet *set1 = [[BarChartDataSet alloc] initWithValues:yVals label:nil];
set1.barBorderWidth =0;//边学宽
set1.drawValuesEnabled = YES;//是否在柱形图上面显示数值
set1.highlightEnabled = YES;//点击选中柱形图是否有高亮效果,(双击空白处取消选中)
[set1 setColors:@[[UIColor colorWithHexString:@"#f9dbb6"]]];//设置柱形图颜色
// [set1 setColors:ChartColorTemplates.material];
//创建BarChartDataSet对象,其中包含有Y轴数据信息,以及可以设置柱形样式
BarChartDataSet *set2 = [[BarChartDataSet alloc] initWithValues:yValsTwo label:nil];
set2.barBorderWidth =0;//边学宽
set2.drawValuesEnabled = YES;//是否在柱形图上面显示数值
set2.highlightEnabled = YES;//点击选中柱形图是否有高亮效果,(双击空白处取消选中)
[set2 setColors:@[[UIColor colorWithHexString:@"#f5c383"]]];
//将BarChartDataSet对象放入数组中
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
[dataSets addObject:set2];
//创建BarChartData对象, 此对象就是barChartView需要最终数据对象
BarChartData *data = [[BarChartData alloc] initWithDataSets:dataSets];
//设置宽度 柱形之间的间隙占整个柱形(柱形+间隙)的比例
[data setBarWidth:0.4];
[data groupBarsFromX: -0.5 groupSpace: 0.2 barSpace: 0];
[data setValueFont:[UIFont systemFontOfSize:9]];//文字字体
[data setValueTextColor:[UIColor colorWithHexString:@"#999999"]];//文字颜色
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
//自定义数据显示格式 小数点形式
[formatter setNumberStyle:NSNumberFormatterDecimalStyle];
// [formatter setPositiveFormat:@"#0.0"];
ChartDefaultValueFormatter *forma =
[[ChartDefaultValueFormatter alloc] initWithFormatter:formatter]
;
[data setValueFormatter:forma];
return data;
}
//x标题
- (NSString *)stringForValue:(double)value axis:(ChartAxisBase *)axis
{
// NSLog(@"%@",)
return self.xVals[(int)value];
}
numbewr.formatter.positiveSuffix = @" %";
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//label位置
leftAxis.labelTextColor = [UIColor subTitleTitleColor];//文字颜色
leftAxis.labelFont = [UIFont systemFontOfSize:12.0f];//文字字体
//x标题
- (NSString *)stringForValue:(double)value axis:(ChartAxisBase *)axis
{
// NSLog(@"%@",)
return self.xVals[(int)value];
}
这个是设置y轴显示单位的需要设置IChartAxisValueFormatter代理
想设置一个x坐标对应多个柱状图的话
[data setBarWidth:0.4];
[data groupBarsFromX: -0.5 groupSpace: 0.2 barSpace: 0];
想要图表可以左右滑动
// [barChartView setVisibleXRangeMinimum:7];
[barChartView setVisibleXRangeMaximum:7];
// [barChartView moveViewToX:20];//延x轴移动的距离
好了,这是暂时我觉得有用的东西,后期还会继续更新的。。。。。。。欢迎点赞。