手把手教你Hexo博客部署华为云
文章目录
- 一、前期准备
- 1. 云服务器准备
- 2. 域名准备
- 3. Hexo本地博客准备
- 二、云服务器环境配置
- 1. 安全组设置
- 2. 创建远程git仓库
- 3. 配置SSH公钥登录
- 4. nginx配置
- 三、Hexo博客部署云服务器
一、前期准备
1. 云服务器准备
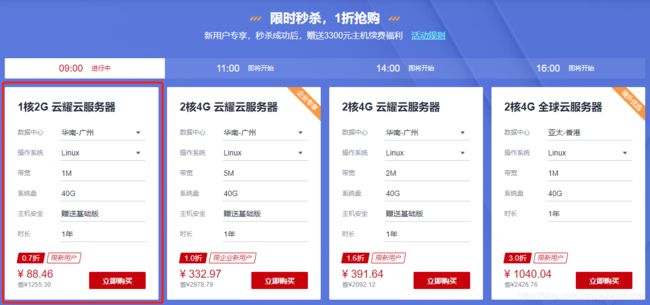
首先去华为云官网购买云服务器,推荐购买云耀云服务器,如下图所示1核2G的配置新用户只需要88元一年。
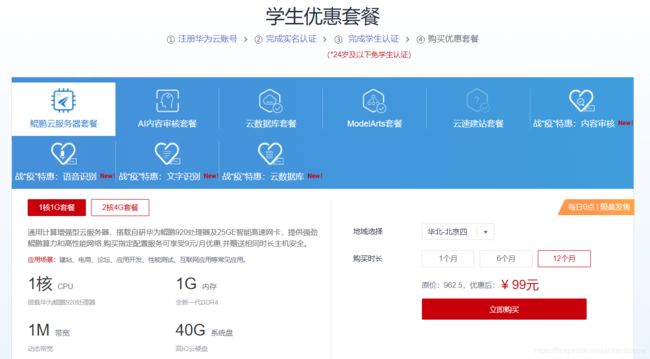
当然,如果你是在校学生(24岁及以下免学生认证)可以购买学生云服务器,如下图所示1核1G的配置学生价99元一年。
腾讯云、阿里云也有学生云服务器,不过价格都差不多是10元/月,买哪一种云服务器自行决定,强烈建议大家购买Linux系统。云服务器买好之后,可到控制台修改登录密码和远程登录云服务器。
2. 域名准备
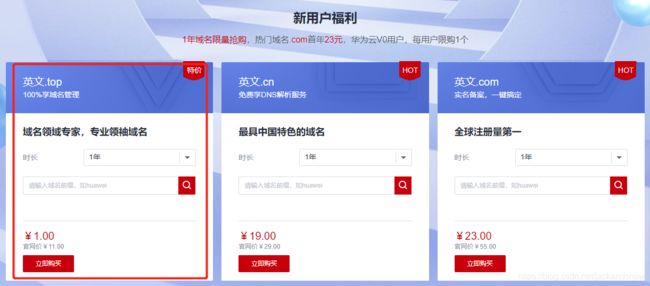
其次是在华为云购买域名,推荐购买.top域名,如下图所示新用户只需要1元一年,真的是超级划算。当然,.cn域名和.com域名的价格也不算贵,自行选择就好。
域名购买完成后,需要前往域名控制台进行实名认证,以及域名备案。详细的备案流程可参考华为云帮助文档。这里不得不吐槽一下,华为云的客服审核会在1~2个工作日,这个还算快,但是工信部的审核就巨慢了,反正我是等了整整10天!!!
域名备案成功后,就是进行域名解析,这里以华为云的域名解析为例,在添加记录集中自定义主机记录(即子域名),设置值为云服务器的公网IP地址,其余保持默认即可。
3. Hexo本地博客准备
Hexo博客其实是基于Github Pages搭建的,具体的搭建过程可参考这篇文章。
二、云服务器环境配置
1. 安全组设置
云服务器的默认安全组中,通常只开放了用于远程连接的22端口和3389端口,这里我们要搭建博客网页,那么就要开放用于HTTP访问的80端口。如下图所示,设置协议端口为TCP 80端口,设置源地址为任意IP地址的任意端口(即0.0.0.0/0),这样我们就能通过浏览器正常访问80端口了。

2. 创建远程git仓库
通过控制台远程登录到华为云服务器,我这里是Ubuntu Server 18.04,默认登录的是root用户。首先查看系统中是否安装了git,执行下面的命令,输出了git的版本号说明安装了git。
git --version
如果没有安装git,则执行下面的命令安装即可,安装完成后再次执行上面的命令看是否安装成功。
apt install git
前面说了默认登录的是root用户,这里需要创建一个用来管理git仓库的用户,取名为blog,执行下面的命令会自动创建blog用户,并在**/home**下创建用户目录,中间会提示设置用户密码。
adduser blog
然后需要为blog用户赋予root权限,修改/etc/sudoers文件,添加如下所示的内容:
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
blog ALL=(ALL) ALL
接下来执行下面的命令,切换到blog用户登录,进入其主目录,修改该目录的所有权和用户权限。
su blog
cd ~
sudo chown -R blog:blog /home/blog/ # -R 表示对子文件夹递归执行相同的操作
sudo chmod -R 755 /home/blog/
然后创建一个裸的git仓库,同时创建一个用于存放部署文件的目录,执行下面的命令:
# cd ~ # 不在主目录需要进入主目录
git init --bare github-blog.git # "github-blog",名字自取
mkdir hexo-blog # 用于存放部署的文件
接下来就是创建一个git钩子,用于博客的自动部署,执行下面的命令:
# cd ~ # 不在主目录需要进入主目录
vim github-blog.git/hooks/post-receive
然后按下i键进入编辑模式,添加如下的内容,注意--work-tree和--git-dir应该与前面创建的名字一致。之后按下Esc键退出编辑模式,输入:wq保存并退出。
#!/bin/bash
git --work-tree=/home/blog/hexo-blog --git-dir=/home/blog/github-blog.git checkout -f
最后需要为钩子添加可执行权限,执行下面的命令,至此远程git仓库创建完成。
# cd ~ # 不在主目录需要进入主目录
chmod +x github-blog.git/hooks/post-receive
3. 配置SSH公钥登录
为了避免每次部署Hexo博客都要输入密码,我们需要在云服务器上配置SSH公钥登录。具体做法就是将本地主机的公玥添加到云服务器的authorized_keys中,若你本地主机如果没有公钥,可参考这篇文章生成公钥。执行下面的命令,按下i键进入编辑模式,按下Shift+Insert键粘贴复制过来的公玥,之后按下Esc键退出编辑模式,输入:wq保存并退出。
# cd ~ # 不在主目录需要进入主目录
vim .ssh/authorized_keys
公钥添加成功后,需要执行下面的命令修改authorized_keys文件的权限:
chmod 700 .ssh/authorized_keys
4. nginx配置
这里需要切换到root用户,执行su命令即可;然后执行下面的命令安装nginx:
# su # 切换到root用户
apt install nginx
nginx安装后默认会启动,执行wget localhost命令进行测试,若出现下面的提示则说明安裝成功。
--2020-04-10 15:47:30-- http://localhost/
Resolving localhost (localhost)... ::1, 127.0.0.1, 127.0.1.1, ...
Connecting to localhost (localhost)|::1|:80... connected.
HTTP request sent, awaiting response... 200 OK
Length: 612 [text/html]
Saving to: ‘index.html’
index.html 100%[======================================================>] 612 --.-KB/s in 0s
2020-04-10 15:47:30 (258 MB/s) - ‘index.html’ saved [612/612]
接下来就是修改nginx的配置文件,执行命令vim /etc/nginx/nginx.conf,找到http { ... }部分,并向其中添加如下的server:
server {
listen 80;
server_name blog.jackjiang.top; # 你的博客域名
location / {
root /home/blog/hexo-blog; # 博客所在目录
index index.html index.php index.htm;
}
}
最后执行下面的命令,重新启动nginx,至此nginx的配置就完成了。
service nginx restart
三、Hexo博客部署云服务器
前面的步骤都搞定之后,最后就是修改本地Hexo博客的配置文件_config.yml,找到url:和deploy:部分,做如下的修改:
url: http://blog.jackjiang.top # 修改为你的博客域名
root: /
permalink: :year-:month-:day/:title/
permalink_defaults:
deploy:
type: git
repo: blog@your_server_ip:/home/blog/github-blog.git # 修改为你的服务器IP
branch: master
在你的博客目录下执行hexo cl && hexo d命令,将博客部署到云服务器,最后在浏览器中打开你的博客域名(点击查看我的博客),就能看到博客已经部署成功了。