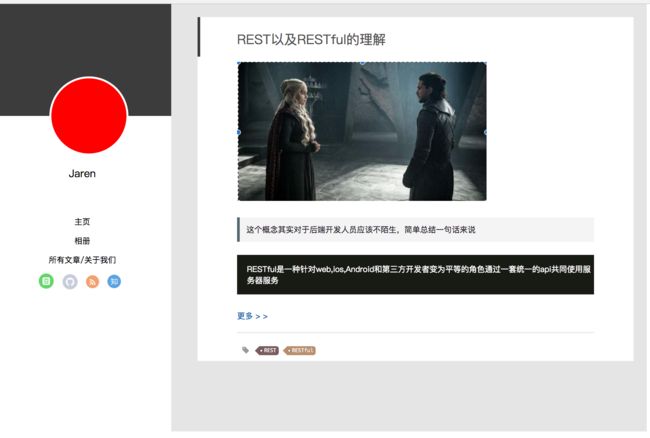
先预览一下效果图
先说一下页面的布局思路:
整张网页有一个背景div,然后页面布局整体划分为左右两个div,然后分别在各自的div上面进行布局
思路提示:一定要进行块级化
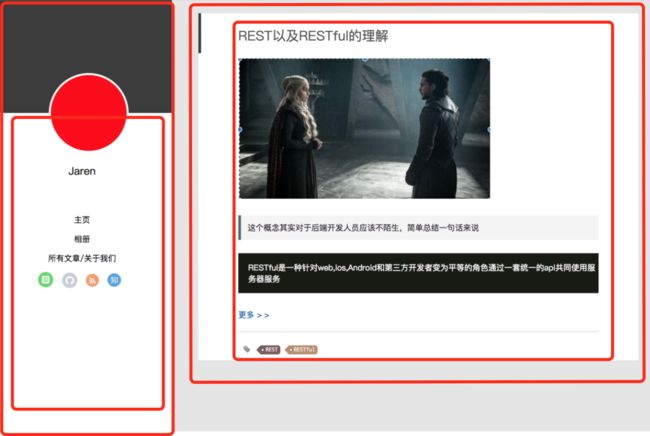
下图是大块的划分
下面是html以及css的实现的步骤:
1,支持中文需要设置:
2,将css文件导入到html文件中:
1,先设置一个背景,方便改变整个网页的背景色
对应css的实现:
/*为了使backview中的百分比生效, 这里给body的宽高也设置为100%*/
html,body{
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
/*这里设置将超出视图范围的内容进行隐藏*/
overflow: hidden;
}
#backview{
width: 100%;
height: 100%;
background-color: rgba(229,229,229,1);
}
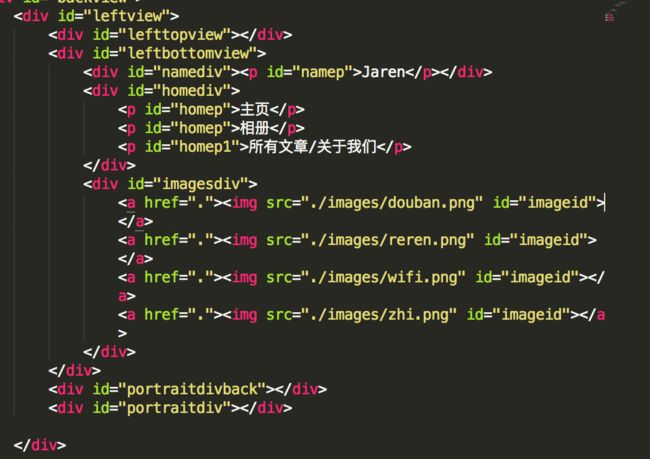
2,设置左边的div:
对应的css:
#leftview{
float: left;
width: 270px;
margin-bottom: 0px;
background-color: rgba(255,255,255,1);
}
#lefttopview{
width: 100%;
height: 180px;
background-color: rgba(60,60,60,1);
}
#leftbottomview{
width: 100%;
height: 1250px;
background-color: rgba(255,255,255,1);
}
#portraitdivback{
position: absolute;
top: 110px;
left: 75px;
width: 120px;
height: 120px;
background-color: white;
border-radius: 60px;
}
#portraitdiv{
position: absolute;
top: 113px;
left: 78px;
width: 114px;
height: 114px;
background-color: red;
border-radius: 57px;
}
#namediv{
margin-top: 60px;
float: left;
width: 270px;
height: 30px;
}
#namep{
text-align: center;
}
#homediv{
margin-top: 50px;
float: left;
width: 270px;
}
#homep{
text-align: center;
font-size: 12px
}
#homep1{
text-align: center;
font-size: 10px;
}
#imagesdiv{
margin-left: 65px;
}
#imageid{
margin-left: 10px
width: 25px;
height: 25px;
float: center;
}
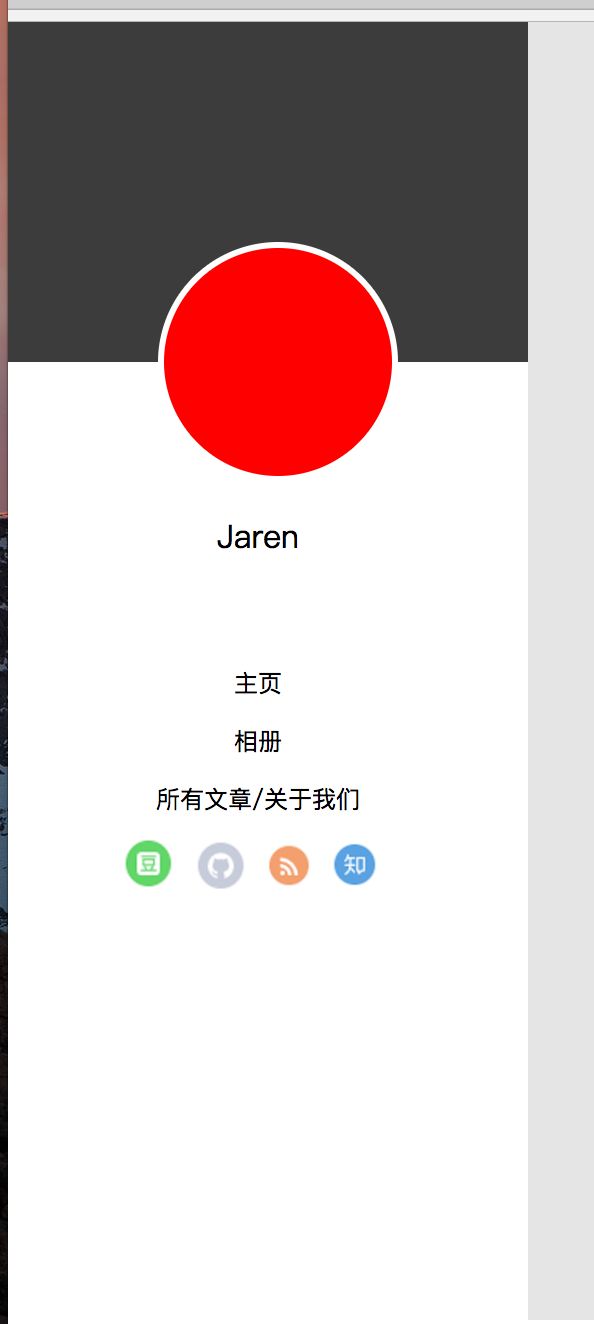
效果图:
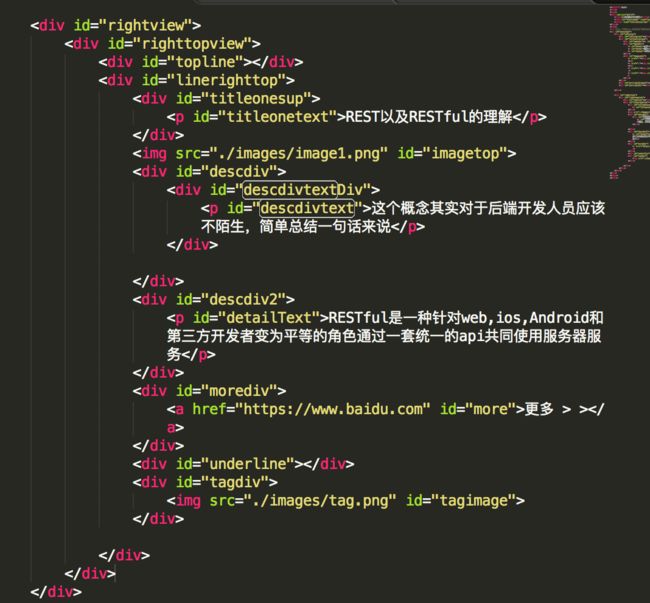
右边的div
对应的css
#rightview{
position: absolute;
left: 300px;
right: 30px;
overflow: hidden;
}
#righttopview{
margin-top: 30px;
background-color: rgba(255,255,255,1);
}
#rigthbottomview{
left: 0px;
margin-top: 30px;
height: 640px;
background-color: rgba(255,255,255,1);
}
#topline{
width: 4px;
float: left;
height: 60px;
background-color: rgba(60,60,60,1);
}
#linerighttop{
margin-left: 60px;
margin-right: 60px;
}
#titleonesup{
left: 30px;
float: left;
/*background-color: rgba(255,255,55,1);*/
}
#titleonetext{
color: rgb(80,80,80);
font-size: 20px
}
#imagetop{
width: 70%;
}
#descdiv{
margin-top: 20px;
background-color: rgba(83,104,112,1);
}
#descdivtextDiv{
margin-left: 4px;
background-color: rgba(244,244,244,1);
}
#descdivtext{
padding-top: 10px;
padding-bottom: 10px;
margin-left: 10px;
color: rgb(29,23,43);
font-size: 12px;
}
#descdiv2{
margin-top: 20px;
padding-top: 1px;
padding-bottom: 1px;
background-color: rgba(24,26,20,1);
}
#detailText{
margin-left: 15px;
color: white;
font-size: 11px;
}
#morediv{
width: 100%;
margin-top: 20px;
}
#more{
color: rgb(0,98,177);
font-size: 12px;
text-decoration: none;
}
#underline{
margin-top: 15px;
width: 100%;
height: 2px;
background-color: rgb(235,235,235);
}
#tagdiv{
left: 0px;
margin-top: 15px;
width: 70%;
}
#tagimage{
width: 126px;
height: 22px;
}