css3动画,2D,3D,transition
1,边框box-shadow : h-shadow v-shadow blur spread color inset
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。1 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
text-shadow: h-shadow v-shadow blur color 文本阴影
2,背景 background-size:x y ;规定背景图片的尺寸。
background-origin: content-box / padding-box / border-box 规定背景图片的定位区域
background-clip: padding-box / border-box / content-box; 规定背景的绘制区域:
3,文本效果text-overflow: clip / ellipsis / string ; 规定当文本溢出包含元素时发生的事情。
word-wrap: normal / break-word; 允许长单词换行到下一行:
5,2D转换:
translate(x , y ) 方法 元素从其当前位置移动,x,y距离。translateY(50%)指向上移动自身长度50%的距离,translateY(-50%)向下移动自身长度一半的距离。translateX()同理可得。
rotate(5deg)在xy平面上旋转 .
scale(x, y) 方法 元素的尺寸会增加或减少相应的倍数
skew(xdeg, ydeg) 方法 元素沿着x轴,y轴翻转给定的角度
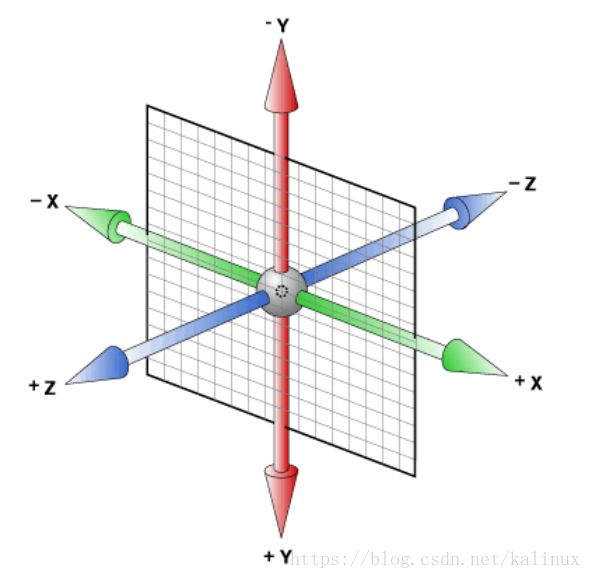
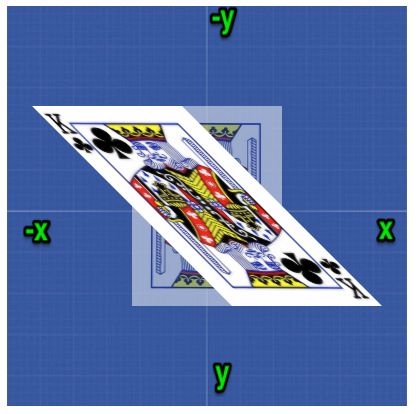
6,3D转换:
透视是transform变形3D中最重要的内容。如果不设置透视,元素的3D变形效果将无法实现。
透视距离perspective是指观察者沿着平行于z轴的视线与屏幕之间的距离,简称视距
transform:rotateX(30deg) translateY(100px);
¥ translate3d(x,y,z);
translateX(10px);translateY();translateZ();
¥ rotate3d(x,y,z);
rotateX(); rotateY(); rotateZ();
¥ scale3d(x,y,z);
scaleX(); scaleY(); scaleZ ();
¥ skewX();沿着水平方向拉伸 (高度不变)
skewY();沿着竖直方向拉伸(宽度不变)
坐标中心在中间;
7,过渡效果:
transition: property duration timing-function delay;
规定设置过渡效果的 CSS 属性的名称(width height) / 完成过渡效果需要多少秒/ 速度效果的速度曲线 / 过渡效果何时开始。
8,动画:
animation: name duration timing-function delay iteration-count direction;
keyframe 名称 完成动画所花费的时间 速度曲线 延迟 播放的次数 是否应该轮流反向播放动画
@keyframes myfirst
{
from {background:red;}
to {background:yellow;}
}
div
{
animation:myfirst 5s;
}
9,多列column:
column-fill:auto/balance;
column-gap规定列与列之间的宽度,column-rule-width规定列之间一条竖线的宽度,column-span规定列上的标题能够横跨多少列显示
10,用户界面:
resize: none both horizontal vertical 规定是否可由用户调整元素尺寸
用户无法调整元素的尺寸 可调高度和宽度 可调宽度 可调高度