一、MathML简介
MathML指“数学标记语言”,是XML语言的一个子集,用来在web网页,甚至部分软件中显示数学公式。
简言之,就是使用特殊的类似HTML的标记在网页中显示数学公式。
因为有些数学公式很复杂,普通HTML根本没法驾驭,例如下面这个公式:
都有哪些MathML标记呢?可以看下面的定义列表说明(非原文访问会数学公式排版异常):
1. 按类别分类的MathML表现元素
顶级元素
用在最外部包裹,表示里面的都是数学公式。例如,就一个变量x,则有:
x 效果是: x
记号元素
有些现存的Unicode字符是不可用的,此时就可以使用width, height以及alt等属性。例如:
mi是’math identifier’的缩写,字面意思数学标识符,多指函数名,变量或者符号常量。示意(下面标识符之间无任何关联,仅仅示意语义):
y
sin
x
π
效果是: y sin x π
mn是’math number’的缩写,表示数值,支持各种数值。示意(仅示意,无关联):
0
1.337
twelve
XVI
2e10
效果是: 0 1.337 twelve XVI 2e10
mn是’math operators’的缩写,表示数学操作符,例如加减乘除,各种括号,分号等。示意:
5
+
5
[
0
;
1
)
效果是: 5 + 5 [ 0 ; 1 )
ms是’math string literal’的缩写,表示一个字符串文字,这个字符串需要由编程语言和计算机代数系统来解释。默认情况下,字符串文字显示为用双引号括起来("); 通过使用lquote和rquote属性,您可以设置要显示的自定义字符。示意:
abc
效果是: abc
mspace是’math space’的缩写,表示空白间距,其尺寸可以通过width, height以及depth等尺寸控制。示意:
x
y
效果是: xy
MathML
毕达哥拉斯定理
/* 在这里注释 */
总体布局
MathML notation属性)。示意一个根号效果:
a 2 +
b 2
在支持的浏览器,例如Firefox浏览器中,表现会如后面这样:
MathML
除以0:
1
0
当前浏览器实时效果是: 除以0: 1 0
Firefox浏览器截图效果是:
MathML
a
b
c
d
e
当前浏览器实时效果是: abcde
在支持的浏览器下面会这样呈现:
MathML 'math fraction',表示分数,也即是除法。示意:
a
b
c
d
当前浏览器实时效果是: a b c d
在支持的浏览器下面会这样呈现:
MathML
Phantom这个单词是幻影的意思。因此MathML visibility:hidden。示意:
x
+
y
+
z
当前浏览器实时效果是: x + y + z
在支持的浏览器下面会这样呈现:
MathML
x
3
当前浏览器实时效果是: x 3
在支持的浏览器下面会这样呈现:
MathML
MathML
x
当前浏览器实时效果是: x
MathML
i
=
1
在支持的浏览器下面会这样呈现:
脚本和限制元素
MathML
这个元素的理解难度已经超出我的能力范畴,溜了溜了……
MathML
x
+
y
+
z
⏞
当前浏览器实时效果是: x + y + z ⏞
在支持的浏览器下面会这样呈现:
MathML
X
1
当前浏览器效果: X 1
MathML
∫
0
1
当前浏览器实时效果是: ∫ 0 1
在支持的浏览器下面会这样呈现:
MathML
MathML
x
+
y
+
z
⏟
当前浏览器实时效果是: x + y + z ⏟
在支持的浏览器下面会这样呈现:
MathML
∫
0
∞
当前浏览器实时效果是: ∫ 0 ∞
在支持的浏览器下面会这样呈现:
表格数学
MathML side属性决定)。
MathML 元素,虽然属性出入较大,但排版布局表现很类似。
MathML 元素,表示单元格,两者排版效果很类似。
MathML 元素,表示表格行,两者排版布局效果很类似。
未分类元素
MathML
1
+
1
=
2
效果如下GIF:
2. 语义注释
在MathML中,有两种标记数学的方法:Presentation MathML用于控制数学方程或表达式的布局,也就是用户看到的外观(上面介绍的部分),而Content MathML用于使数学方程或表达式更语义化,便于计算机理解。 MathML元素
MathML
MathML
MathML
上面3元素看下面一个案例就能知道大概作用了:
x
2
+
y
x
2
y
x^{2} + y
其他
可以看到都以MathML标记都是字母m开头。
上面所有展示的MathML代码效果都可以在这个页面看到,您可以狠狠地点击这里:MathML示意demo
二、浏览器的兼容处理
首先看下兼容性,Chrome浏览器在版本24的时候曾经昙花一现支持了下,不过很快就取消了支持,据说是出于安全考虑。
据说IE浏览器可以安装MathPlayer插件支持下,不过我个人觉得最终效果尔尔。
至于Chrome浏览器,我查找了下,有个名叫mathml.css的项目:https://github.com/fred-wang/mathml.css
针对Chrome这类不支持的浏览器使用CSS进行了公式布局的模拟。使用方法可以是直接引入下面JS代码:
这个mspace.js会检测当前浏览器是否支持MathML,如果不支持,就会加载mathml.css文件做兼容,但也只是一定程度上的兼容,根据我的实际使用测评,很多标签和属性功能并不支持,然后,最终呈现的排版效果和原本支持的浏览器(如Firefox)相差甚远,只能说凑合使用。
三、在线生成MathML的工具介绍
从第一段的介绍就可以看出MathML非常复杂,是个完整的XML语言体系,其中还有茫茫多的XML属性还没介绍,由于对于复杂公式,我们想要完全手写出来,呵呵,估计要废掉大半的血条。
好在有现成的工具,可以直接生成MathML代码。经过自己一番实践,发现下面这个工具是极好的!
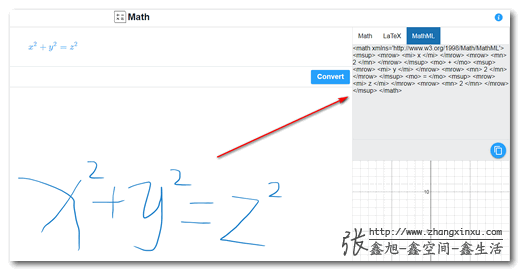
手写公式自动变MathML
例如,我在画布中写个x2+y2=z2,结果右上角MathML代码就出来了,实在太牛了!
四、小众语言,总会有用的
MathML这么语言,虽然小众,但总归有用的,举例来说,我之前写了很多动画相关的文章,例如抛物线运动,矩阵变换介绍等,都需要用到数学公式,如果得到精美的自己想要的公式代码呢?经过这几天学习,我就知道该怎么玩了。
先打开上面介绍的在线生成MathML的工具,手写数学公式,然后把生成的MathML代码在Firefox浏览器中显示,然后截图,一个精致的数学公式效果图就出来了!
要是没有对MathML的学习和研究,肯定不会知道原来还可以这么玩,对吧?
学习呢,不要功利心太强,就算当下看不到效益,但在将来某一天,总会给你带来雪中送炭般的帮助的。
感谢阅读,欢迎交流!
你可能感兴趣的:(数学标记语言MathML简介、工具及兼容)
【ROS实战】02-ROS架构介绍
卓有成效的程序员
ROS ROS 机器人 人工智能
1.简介你是否曾有过这样的疑问:我按照文档安装了ROS,依照要求写了一些示例节点(node)、消息(msg)和话题(topic),但觉得过程既麻烦又繁琐。也许你开始怀疑:为什么需要ROS?它到底帮我解决了什么问题?本文将通过一个简单的例子,介绍ROS的架构,阐明它解决了哪些问题,以及它如何帮助我们简化开发流程。2.移动案例假设我们要编写一个能够控制机器人移动的程序。随着程序的增多,我们需要进行模块
开源文档管理系统教程
戚逸玫Silas
开源文档管理系统教程document-management-systemOpenKMisaOpenSourceDocumentManagementSystem项目地址:https://gitcode.com/gh_mirrors/do/document-management-system1.项目的目录结构及介绍openkm/├──src/│├──main/││├──java/││└──resour
无人机4G双链路技术分析!
云卓SKYDROID
无人机 云卓科技 科普 遥控器 高科技 链路
一、技术要点1.双链路架构设计同时接入两个独立的4G网络(如不同运营商或频段),采用冗余或聚合模式。冗余模式下链路互为备份,聚合模式下带宽叠加。支持动态切换逻辑,根据信号质量、延迟等参数选择最优链路。2.多模通信模块与协议支持集成双SIM卡或eSIM,兼容多运营商网络,支持多频段(如LTE-FDD/TDD)。需适配通信协议(如TCP/IP优化、QoS保障),确保数据完整性。3.数据分流与聚合数据分
AI时代个人财富增长实战指南:从零基础到精通变现的完整路径
A达峰绮
人工智能
(本文基于人工智能技术发展规律,结合互联网经济底层逻辑,为普通从业者构建系统性AI应用框架)一、建立AI认知基础:技术理解与工具掌握技术分类认知人工智能工具分为四大功能模块:自然语言处理(文本生成、对话交互)、计算机视觉(图像视频处理)、数据分析(预测建模)、自动化控制(流程优化)。建议新手首先掌握语言类工具的基础操作,逐步扩展到其他领域。工具操作逻辑通用AI工具通常包含三大核心功能模块:输入界面
业务概念模型,你必须知道的建模分析工具
SystemEngineeringLab
统一建模语言 需求分析
引言回想经历过不同的团队、不同的产品线、大量的产品需求迭代建设,在系统建设(多数是业务系统)中往往偏重于方案域求解,比如,而弱化或忽视对问题域的分析建模。这篇短文章浅谈一下“业务概念模型”,希望对大家有所帮助。什么是业务概念模型对于概念模型我们并不陌生,其本质是模型,是对某个域信息的建模,例如常见的E-R图是对数据模型的建模。多数情况下,作为技术我们更多的接触的是技术域的分析与建模。业务概念模型(
Python - 爬虫;爬虫-网页抓取数据-工具curl
MinggeQingchun
Python 爬虫 curl python
一、爬虫关于爬虫的合法性通用爬虫限制:Robots协议【约定协议robots.txt】robots协议:协议指明通用爬虫可以爬取网页的权限robots协议是一种约定,一般是大型公司的程序或者搜索引擎等遵守几乎每一个网站都有一个名为robots.txt的文档,当然也有部分网站没有设定robots.txt。对于没有设定robots.txt的网站可以通过网络爬虫获取没有口令加密的数据,也就是该网站所有页
Python爬虫:数据抓取工具及类库详解
2401_84692751
程序员 python 爬虫 开发语言
wget也是一个利用URL语法在命令行环境下进行文件传输的工具,其基本用法为wget[URL地址][参数],如:wgethttps://www.baidu.com其常用参数如下:下面例子演示如何使用wget镜像一个网站到本地并启动:使用wget--mirror命令将整个网站的镜像下载到本地wget--mirror-p--convert-linkshttp://www.httpbin.org切换到下
大语言模型学习路线:从入门到实战
大模型官方资料
语言模型 学习 人工智能 产品经理 自然语言处理 搜索引擎
大语言模型学习路线:从入门到实战在人工智能领域,大语言模型(LargeLanguageModels,LLMs)正迅速成为一个热点话题。本学习路线旨在为有基本Python编程和深度学习基础的学习者提供一个清晰、系统的大模型学习指南,帮助你在这一领域快速成长。本学习路线更新至2024年02月,后期部分内容或工具可能需要更新。适应人群已掌握Python基础具备基本的深度学习知识学习步骤本路线将通过四个核
深度学习与目标检测系列(三) 本文约(4万字) | 全面解读复现AlexNet | Pytorch |
小酒馆燃着灯
深度学习 目标检测 pytorch AlexNet 人工智能
文章目录解读Abstract-摘要翻译精读主要内容1.Introduction—前言翻译精读主要内容:本文主要贡献:2.TheDataset-数据集翻译精读主要内容:ImageNet简介:图像处理方法:3.TheArchitecture—网络结构3.1ReLUNonlinearity—非线性激活函数ReLU翻译精读传统方法及不足本文改进方法本文的改进结果3.2TrainingonMultipleG
2025年零基础入门学网络安全(详细),看这篇就够了
网安大师兄
web安全 安全 网络 网络安全 密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而且实际向安全过渡后可用到的关键知识并不多一般人如果想要把编程学好再开始学习网络安全往往需要花费很长时间,容易半途而废。而且学习编程只是工具不是
单调栈详解【C/C++】
ん贤
算法 单调栈 算法 c++ 数据结构 贪心算法
前言:了解过单调队列后,你会发现单调栈的思想其实挺简单...当然前提是要了解一下什么是栈(stack)。看待一个问题,从不同角度,也许能有不同的收获。在数学家眼中,单调栈本质上是一个严格或非严格维护的单调递增或单调递减的数学结构。其核心在于动态的维护动态递增或递减的有序关系。而对于算法工程师,他们首先关注单调栈的核心优势:O(n)的时间复杂度。在需要遍历序列,并纪录极值的情况下(如接雨水、每日温度
24远景能源-动力,10月最后一周面试!【NTAKYsW】
2301_79125642
java
大模型公司收实习啦,入局好机会,全是大佬不卷后端研发实习生简历投递请联系我,牛客会屏蔽邮箱日常实习:面向全体在校生,为符合岗位要求的同学提供为期3个月及以上的项目实践机会。公司介绍下午移动笔试,晚上联通笔试我看到好多投移动都去面试了,但是我没有面试也没有任何消息,而且智联校园上面hr也没有查看,这是怎么回事,难道是随便发的笔试吗...应该投的是什么AI研究中心联通许愿美团商分octl:一面-10.
美团-测开
陈陈爱java
postman
【软件测试】白盒测试与黑盒测试_白盒测试和黑盒测试-CSDN博客软件测试理论与实践:涵盖数据库、网络、自动化测试-CSDN博客对测开的理解通过技术手段来测试和优化软件,测试功能是否能正常运行,存在哪些漏洞,提高系统的稳定性。而且思维要活跃,能够构建一些测试体系。分析产品需求,参考技术方案,指定合理高效的测试方案,编写清晰的测试用例发现、定位、跟踪产品缺陷,协同开发解决问题开发高效的自动化测试工具
安卓NAS,众乐影音APP,低成本打造全能家庭存储中心
DeepSeek+NAS
安卓nas winnas AINAS nas 家用nas 小米nas 飞牛nas
在数字化时代,数据存储和共享需求日益增长,NAS设备成为家庭和办公场景中的重要工具。然而,传统NAS设备价格高昂,操作复杂,让许多用户望而却步。如今,耘想公司推出的众乐影音APP,以其创新的理念和强大的功能,彻底改变了这一局面。它不仅是一款安卓影音播放器,更是一款低成本、全功能的安卓NAS解决方案,让普通用户也能轻松享受NAS的便利。一、众乐影音APP的核心功能1.低成本NAS解决方案众乐影音AP
量子位招聘 | DeepSeek帮我们改的招聘启事
量子位
关注前沿科技量子位未来同事,你好~这是一则招聘帖。如果你与我们志同道合,对AI大模型、具身智能、终端硬件、AI新媒体编辑感兴趣,我们正在招聘这些领域的原创作者。以下岗位均为全职,工作地点:北京中关村。岗位面向:社招、应届毕业生,所有岗位均可实习——表现出色均可转正加分项:乐于探索AI新工具,善用AI新工具;拥有解读论文的能力,能深入浅出讲解原理;有写代码能力;量子位长期读者。加入我们,你可以获得:
Linux下arm的安装与使用指南
C嘎嘎嵌入式开发
linux arm开发 运维
Linux下arm的安装与使用指南在Linux下安装和使用ARM架构的操作系统或开发环境是一个重要的过程,尤其是在嵌入式开发和移动设备开发中。下面将详细介绍如何在Linux上安装ARM相关的工具链、操作系统,以及如何进行开发和调试。1.准备工作1.1硬件要求开发板:树莓派计算机:一台运行Linux的计算机,用于交叉编译和开发。1.2软件要求Linux发行版:Ubuntu交叉编译工具链:用于编译AR
PYQT5的UI转换报错:fatal python error: _pyinterpreterstate_get(): no current thread state解决办法
QX大黄蜂
python ui qt python
使用QT可视化工具设计界面,在将UI文件转换为py文件的时候报错:fatalpythonerror:_pyinterpreterstate_get():nocurrentthreadstatepythonrun原因可能是python版本与QT不兼容,具体原因不知道解决办法:使用以下配置将UI转换为py,再将py文件给其它程序调用python版本:3.7.1pyqt5版本:5.11.3pyqt5-t
current宏及Linux进程栈的底层实现
Leon_George
linux 运维
1.current宏的实现#ifndef__ASSEMBLY__structtask_struct;//用于在编译时候声明一个perCPU变量,该变量被放在一个特殊的段中,原型为DECLARE_PER_CPU(type,name),主要作用是为处理器创建一个type类型,名为name的变量。DECLARE_PER_CPU(structtask_struct*,current_task);stati
linux grep命令
蓝菱
linux linux grep 正则表达式
转自http://www.cnblogs.com/end/archive/2012/02/21/2360965.htm1.作用Linux系统中grep命令是一种强大的文本搜索工具,它能使用正则表达式搜索文本,并把匹配的行打印出来。grep全称是GlobalRegularExpressionPrint,表示全局正则表达式版本,它的使用权限是所有用户。2.格式grep[options]3.主要参数[o
一文搞懂python中常用的装饰器(@classmethod、@property、@staticmethod、@abstractmethod......)
NosONE
python python
本文分为两部分,第一部分是介绍python中常见的装饰器。另一部分是自定义装饰器,包括了一些非常好用的自定义装饰器。一文搞懂python中常用的装饰器常见的几个装饰器介绍及示例@classmethod装饰器基本用法@property、@setter装饰器基本用法@staticmethod装饰器基本用法@abstractmethod装饰器基本用法自定义装饰器类装饰器非常好用的自定义装饰器常见的几个装
Fatal Python error: init_stdio_encoding: failed to get the Python codec name of the stdio encoding
CCLZMY
python 开发语言 后端
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入D:\Metag
AI工具如何改变编程学习?Trae IDE与Claude 3.5的实践案例
黑金IT
AI智能 AI编程 fasttify 人工智能 学习 ide
在现在这个到处都是电脑和手机的时代,AI工具正在变成编程学习和开发的好帮手。今天,咱们就来好好聊聊AI工具,特别是TraeIDE和Claude3.5这两个工具,在学习FastAPI和构建知识图谱的时候有多厉害,还有它们对编程行业会有什么影响。一、AI工具:编程学习与开发的好帮手AI工具在编程学习和开发里,作用可太大了。就像TraeIDE和Claude3.5,它们能像好朋友一样,在写代码的时候帮忙检
量子化学仿真软件:ORCA_(12).ORCA与其他软件的接口
kkchenjj
分子动力学2 仿真模拟 分子动力学 人工智能 模拟仿真 性能优化
ORCA与其他软件的接口在量子化学仿真领域,ORCA软件不仅是一个强大的独立工具,还能够与其他软件进行接口对接,以实现更复杂的功能和工作流程。本节将详细介绍ORCA如何与其他常见的量子化学软件(如Gaussian、Q-Chem等)进行接口对接,以及如何通过脚本和插件扩展ORCA的功能。1.ORCA与Gaussian的接口1.1通过文件转换实现接口ORCA与Gaussian之间最常见的接口方式是通过
科学与《易经》碰撞(4):阴阳算子:新型代数逻辑系统构建
1079986725
AI 科学 量子计算 量子计算 算法
核心论点阴阳互变规律可以抽象为一种新型代数逻辑系统中的基本算子。这种“阴阳算子”不仅满足传统布尔代数的基本性质,还引入了动态平衡与相互转化的特性,从而为模糊逻辑、量子逻辑和复杂系统建模提供了新的数学工具。研究路径阴阳算子的定义与公理化定义阴阳算子⊗:满足⊗²=¬(非操作),即连续两次阴阳转化回到原状态引入动态平衡条件:⊗(A)与⊗(¬A)之间存在对称关系构建包含⊗的代数系统:定义阴阳代数的基本公理
服务器监控 Prometheus、AlertManager、Grafana、钉钉机器人通知
懒熊猫
运维
监控系统简介Prometheus是一套开源的系统监控报警框架。需要指出的是,由于数据采集可能会有丢失,所以Prometheus不适用对采集数据要100%准确的情形。但如果用于记录时间序列数据,Prometheus具有很大的查询优势,此外,Prometheus适用于微服务的体系架构。prometheus可以理解为一个数据库+数据抓取工具,工具从各处抓来统一的数据,放入prometheus这一个时间序
Java直通车系列46【Spring Cloud】(服务监控与追踪Spring Cloud Sleuth 和 Zipkin)
浪九天
Java直通车 java spring 开发语言 后端 spring cloud
目录服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?二、核心工具:SpringCloudSleuth+Zipkin三、场景示例:电商下单调用链追踪场景描述:使用Sleuth+Zipkin的追踪流程:四、高级功能与优化五、适用场景六、总结服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?在微服务架构中,一个
MyBatis学习:基本使用
Landy_Jay
mybatis 学习 java
学习之前:MyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。2.1向SQL语句传参2.1.1mybatis日志输出配置MyBatis配置文件详解:官方文档:mybatis–MyBatis3|简介标签:用于选择MyBatis配置环境的标签,如开发、测试和生产环境需要不同的配置。更换环境,只需更开标
[2]2025年新手集成开发环境(IDE)选择指南
Aqua_chang
ide python vscode conda
本文涵盖主流IDE推荐(分场景)、安装配置详解及高频问题解决方案,如数据科学领域必备工具Anaconda和Spyder,帮助新手快速上手编程开发。一、IDE核心作用与分类集成开发环境(IDE)是什么?集成代码编辑、编译、调试、版本管理等功能的开发工具,提升效率。优势:代码补全、调试便捷、插件扩展。新手选择原则轻量级工具(如VSCode)适合入门;专业型IDE(
推荐1款Windows系统禁止更新工具,使用过再也不烦恼!
网络神器
网络神器 开源软件
聊一聊之前有分享过禁止更新的工具,可以移步查看《推荐1个windows办公神级软件,用过的都说好!》。今天给大家分享这款禁止更新工具也很方便,双击即可。软件介绍一键彻底禁用更新工具该工具是一款免费开源轻量级的Windows禁用及恢复更新工具。它利用批处理脚本的方式一键禁用自动更新,彻底阻止后台运行,并无使用数据残留,还支持一键恢复原有始更新环境。工具功能包括:可以禁用Windows更新服务(wua
【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记 web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
windows下源码安装golang
616050468
golang安装 golang环境 windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected] oracle正则表达式的用法
0624chenhong
oracle 正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
jquery内部链式调用机理
换个号韩国红果果
JavaScript jquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
Activity的四种启动模式
百合不是茶
android 栈模式启动 Activity的标准模式启动 栈顶模式启动 单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
Spring中@Autowired标签与@Resource标签的区别
bijian1013
java spring @Resource @Autowired @Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
Changes Between SOAP 1.1 and SOAP 1.2
sunjing
Changes Enable SOAP 1.1 SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
java异常处理(初级)
白糖_
java DAO spring 虚拟机 Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
[物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
Flashback Database --闪回数据库
daizj
oracle 闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
从c面向对象的实现理解c++的对象(二)
jimmee
C++ 面向对象 虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
计算两个经纬度之间的距离
roadrunners
计算 纬度 LBS 经度 距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()