- 力扣热题100 - 矩阵:矩阵置零
菲英的学习笔记
力扣热题100leetcode矩阵算法c++go
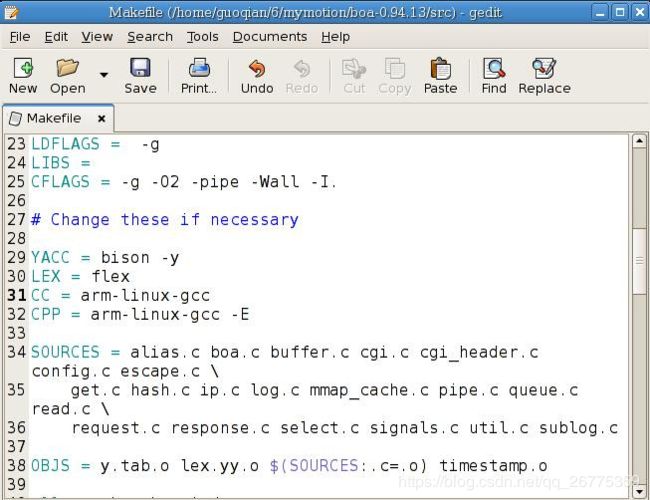
本题主要考察代码能力。题目描述:题号:73给定一个mxn的矩阵,如果一个元素为0,则将其所在行和列的所有元素都设为0。请使用原地算法。解题思路:思路一:利用第一行第一列记录0算法思路:1、用2个变量记录矩阵第1行、第1列有没有02、遍历矩阵,如果遇到0则将其对应的第1行和第1列元素置03、遍历矩阵,若元素对应的第1行或第1列元素为0则将其置0时间复杂度:O(N)空间复杂度:O(1)C++//C++
- 初识opencv
文章目录1.什么opencv,它的优势点2.opencv安装和环境配置3.了解数字图像的基本概念:像素、彩色图像、灰度图像、二值图像、图像算数操作4.练习numpy中array的基本操作5.练习图像的加载、保存、以及算术操作参考文献1.什么opencv,它的优势点OpenCV是Intel®开源计算机视觉库。它由一系列C函数和少量C++类构成,实现了图像处理和计算机视觉方面的很多通用算法。OpenC
- ⚡C++ 有必要学吗?⚡我的家长有话说
司空妲命
c++开发语言
在编程教育愈发普及的当下,除了备受关注的Python,C++也进入了许多家长和孩子的视野。作为一门经典且强大的编程语言,C++在系统开发、游戏制作、嵌入式领域等有着广泛应用。然而,对于是否让孩子学习C++,家长们看法不一。有人认为它是通往高端技术领域的钥匙,也有人担忧其较高的学习难度会让孩子望而却步。今天,就让我们深入探讨C++学习的必要性。一、家长眼中的C++:潜力与顾虑交织有人疑惑:“C++现
- C++学习笔记day3
既白765
c++学习
继承:好处:减少重复代码语法:class子类:继承方式父类子类也称为派生类,父类也称为基类。继承中的对象模型:父类中所有的非静态成员都会被子类继承。利用开发人员命令提示工具查看对象模型:跳转盘符C:跳转文件路径cd具体路径下查看命名cl/d1reportSingleClassLayout类名文件名继承中的构造和析构顺序:先构造父类再构造子类先析构子类再析构父类继承中同名成员处理方式:访问子类同名成
- c++自学日记 day11
清风0407
c++开发语言
1、多态:多态的基本概念多态是C++面向对象三大特性之一多态分为两类静态多态:函数重载和运算符重载属于静态多态,复用函数名动态多态:派生类和虚函数实现运行时多态静态多态和动态多态区别:静态多态的函数地址早绑定-编译阶段确定函数地址动态多态的函数地址晚绑定-运行阶段确定函数地址总结:多态满足条件有继承关系子类重写父类中的虚函数多态使用条件父类指针或引用指向子类对象重写:函数返回值类型函数名参数列表完
- C++day01
张张张鱼小丸子
C++基础c++
从C到C++1.1基本程序框架C++来源于C,其基本程序框架相同:头文件+main函数,有时会自定义函数在main函数中调用#includeusingnamespacestd;//命名空间intmain(){ //写自己的代码 return0;}注:任何C语言的关键字和头文件函数都可在C++中使用定义变量的方法和C语言一模一样1.2C++的输入输出C++的输入cin和输出cout定义在头文件i
- Unity引擎源码场景加载流程
你一身傲骨怎能输
游戏引擎场景加载流程
Unity场景加载(SceneLoading)是Unity引擎中非常核心的功能。虽然Unity的完整C++引擎源码不开源,但通过Unity官方文档、部分开源C#层代码、Unity反编译、以及官方演讲资料,我们可以较为清晰地梳理出Unity场景加载的整体流程。下面我将从高层调用、C#层、C++引擎层、资源管理、异步加载、生命周期回调等角度,详细讲解Unity场景加载的源码流程。1.高层调用入口Uni
- redis-plus-plus安装与使用
Yu_Lijing
redis数据库缓存
目录一.安装hiredis二.接口三.使用四.总结C++操作redis的库有很多.咱们使用redis-plus-plus.这个库的功能强大,使用简单.Github地址:https://github.com/sewenew/redis-plus-plus一.安装hiredisredis-plus-plus是基于hiredis实现的.hiredis是一个C语言实现的redis客户端.因此需要先安装hi
- Python --- day 10 Opencv模块的使用
AnAn__kang
pythonopencv开发语言
系列文章目录前言今天博主带大家进入Opencv的学习,这是一个专门针对处理图像和视频的一个模块,大家以理解为主,增强自己的编程思维,再后续我们训练模型时会大批量的处理图片时会经常用到这个模块。1OpenCV介绍OpenCV(开放源代码计算机视觉库)是一个开源的计算机视觉和机器学习软件库。由一系列C++类和函数构成,用于图像处理、计算机视觉领域的算法实现。1.1OpenCV优势**开源免费:**完全
- VS2017中英文大小写转换的快捷键
雪域迷影
由于经常使用VS2017开发C++程序,有时候需要将英文小写转换成大写,或者将大写转换成小写的,最近发现又快捷键,非常方便,如下:大写改成小写:Ctrl+U小写改成大写:Ctrl+Shift+U记得要选中要修改的一段英文。
- C++ STL教程-vector用法详解
yhwang-hub
C++
目录C++STL基本组成(6大组件+13个头文件)C++STLvector容器迭代器用法详解vector容器迭代器的基本用法vector容器迭代器的独特之处C++STLvector容器访问元素的几种方式访问vector容器中多个元素C++STLvector添加元素(push_back()和emplace_back())详解C++STLvector插入元素(insert()和emplace())详解
- C++ STL教程-set
yhwang-hub
C++
目录C++STLset容器完全攻略(超级详细)C++STLset容器包含的成员方法C++STLset容器迭代器用法详解C++STLsetinsert()方法详解C++STLsetemplace()和emplace_hint()方法详解C++STLset删除数据:erase()和clear()方法C++STLset容器完全攻略(超级详细)前面章节讲解了map容器和multimap容器的用法,类似地,
- Python成第四个支持CUDA的编程语言
Python成第四个支持CUDA的编程语言3月19日NVIDIA的GTC2013图形技术大会将开幕,在此之前会有很多宣传造势内容,其中最重大也是最主要的就是NVIDIA老总黄仁勋的开幕词了,其他合作伙伴也会发布各自的演讲。ContinuumAnalytics联合NVIDIA宣布将会引入新的PythonCUDA编译器——NumbaPro,Python也成为继C、C++以及Fortan之后的第四个支持
- 【C++】深入理解C++迭代器:概念、分类与自定义实现
文章目录前言1.迭代器的概念2.迭代器的作用3.迭代器的分类3.1按功能分类3.2按能否修改数据分类4.迭代器的本质迭代器的内部实现5.如何为自定义容器编写迭代器5.1定义迭代器5.2使用自定义迭代器前言1.迭代器的概念在C++中,迭代器(iterator)可以看作是一种指向容器元素的对象,它提供了类似指针的接口来访问容器中的元素。通过迭代器,程序员能够在不关心容器内部实现的情况下,安全地遍历容器
- 【AI Agent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(2)- 整体流程解析中再看多智能体消息交互通路
同学小张
大模型游戏笔记人工智能AIGCMetaGPTAIAgent多智能体
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。本文来学习一下MetaGPT的一个实战案例-狼人杀游戏,该案例源码已经在MetaGPTGitHub开源代码中可以看到。上次我们拆解了该游戏的整体实现框架(【AIAgent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(1)-整体框架解析),本文我们从运行流程的
- socket网络通信TCP与UDP原理及代码实现(c++、python)
目录Socket原理通信协议原理TCPUDP代码实现TCPC++pythonUDPC++pythonSocket原理Socket(套接字)是计算机网络中用于实现进程间通信的一种机制,特别是在不同主机之间通过网络进行数据传输时。它是网络编程的核心概念之一,为应用程序提供了统一的接口,使得开发者可以通过网络发送和接收数据。可以将Socket类比为电话系统中的“电话机”。两台设备通过Socket建立连接
- 【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- c++,从汇编角度看lambda
Kira Skyler
CPPc++汇编
本篇作为c++,从汇编底层角度深入理解带捕获的lambda如何转化为std::function的开胃小菜#include#includeintmain(intargs,char*argv[]){[](){std::coutint{std::coutint{std::coutint{std::cout:intmain(intargs,char*argv[]){#申请了0x20大小的栈空间401236
- C++之vector类的代码及其逻辑详解(上)
啊吧怪不啊吧
C++开发语言C++c++
1.vetcor介绍及使用方法1.1什么是vector1.vetcor是一种可以自己扩容的数组(扩大后不会变小)。2.vector采用的连续存储空间来存储元素,这意味着我们可以小标的方式来对其进行访问。3.vetcor在进行扩容的时候会尝试直接在其后面的空间进行扩容,如果后面的空间被其他的数据给使用了,那么它会寻找一块足够存放的下扩容候的它的空间,然后把自己转移进那块空间(一般来说vetcor在设
- C++编程学习(第13天)
武当豆豆
带类的Cc++学习开发语言
选择结构选择结构一般用if语句表示。if语句是用来判定所给定的条件是否满足,根据判定的结果是真或假来决定执行给出的两种操作之一。if语句的形式if语句的一般形式为:if(表达式)语句1[else语句2]其中方括号一项内容是可选的,可以有,也可以没有。语句1和语句2可以是简单的语句,也可以是复合语句,也可以是一个内嵌的if语句。if语句一般可派生出三种形式1、if(表达式)语句if(x>y)cout
- c++读取文件中图像信息并用opencv展示
送分童子笑嘻嘻
#include#include#include#include#include#include#include//usingnamespacestd;usingnamespacecv;//字符串分割函数,std::vectorsplit(std::stringstr,std::stringpattern){std::string::size_typepos;std::vectorresult;s
- OpenHarmony(鸿蒙南向开发)——轻量系统内核(LiteOS-M)【扩展组件】
OpenHarmony_小贾
移动开发OpenHarmony鸿蒙开发harmonyos嵌入式硬件单片机系统移植OpenHarmonystm32鸿蒙开发
C++支持基本概念C++作为目前使用最广泛的编程语言之一,支持类、封装、重载等特性,是在C语言基础上开发的一种面向对象的编程语言。运行机制C++代码的识别主要由编译器支持,系统主要对全局对象进行构造函数调用,进行初始化操作。开发指导接口说明表1C++支持接口功能分类接口名描述使用C++特性的前置条件LOS_CppSystemInitC++构造函数初始化开发流程使用C++特性之前,需要调用函数LOS
- Android音视频探索之旅 | C++层使用OpenGL ES实现音频渲染
慢行的骑兵
音视频android音视频NDK
一.前言OpenGLES实现视频渲染已经实现-在Android音视频探索之旅|C++层使用OpenGLES实现视频渲染中,这一次我们使用OpenGLES实现音频渲染。二.通过OpenSLES播放音频2.1.整体流程1.创建OpenSL引擎2.创建混音器3.创建播放器4.执行播音操作(OpenSLES的播音过程比较特别,不像视频那样每放完一帧就主动休眠,而是每帧音频播放结束会自己回调,在回调的时候才
- C++高频知识点(十三)
源代码•宸
开发语言C++经验分享面经
文章目录61.vector内存扩展问题,扩容62.单例模式,懒汉模式/饿汉模式,及线程安全问题63.工厂模式及简单工厂模式64.类成员函数后加const,有什么作用?65.指针和引用的区别61.vector内存扩展问题,扩容62.单例模式,懒汉模式/饿汉模式,及线程安全问题63.工厂模式及简单工厂模式64.类成员函数后加const,有什么作用?65.指针和引用的区别之后我会持续更新,如果喜欢我的文
- Various ways to integrate Python and C (C++)
a13393665983
c/c++人工智能python
VariouswaystointegratePythonandC(C++)KoichiTamura'sblog:VariouswaystointegratePythonandC(C++)VariouswaystointegratePythonandC(C++)ThisisoriginallywhatIwroteinamailIsenttoafriendofmine.Imodifieditalitt
- C++ 类的定义与构造 / 析构函数解析
Cherl.
C++c++开发语言类
目录1.C++类的基本定义示例代码:解析:2.构造函数(Constructor)构造函数的特点:示例代码:3.析构函数(Destructor)析构函数的特点:示例代码:4.构造函数与析构函数的对比5.总结C++作为一种面向对象的编程语言,类是其核心特性之一。类不仅定义了对象的属性和行为,还通过构造函数和析构函数管理对象的生命周期。本文将深入探讨C++类的基本定义以及两个特殊成员函数的工作机制。1.
- C++ 模板保姆级详解——template<class T>(什么是模板?模板分哪几类?模板如何应用?)_template<;class t>;
2401_87287231
c++java算法
类模板的分离编译五、总结六、共勉一、前言在我们学习C++时,常会用到函数重载。而函数重载,通常会需要我们编写较为重复的代码,这就显得臃肿,且效率低下。重载的函数仅仅只是类型不同,代码的复用率比较低,只要有新类型出现时,就需要增加对应的函数。此外,代码的可维护性比较低,一个出错可能会导致所有的重载均出错。那么,模板的出现,就让这些问题有了解决方案,所以本次博客将为大家详细的讲解C++的模板!!二、什
- 华为OD机试2025 B卷 - 通过软盘拷贝文件 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试华为OD机试2025B卷华为OD2025B卷华为OD机考2025B卷
通过软盘拷贝文件华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述有一名科学家想要从一台古董电脑中拷贝文件到自己的电脑中加以研究。但此电脑除了有一个3.5寸软盘驱动器以外,没有任何手段可以将文件持贝出来,而且只有一张软盘可以使用。因此这一张软盘是唯一可以用来拷贝文件的载体。科学家想要尽可能多地将计算机中的信息拷贝到
- 华为OD机试2025C卷 - 计算三叉搜索树的高度 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
计算三叉搜索树的高度华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述定义构造三叉搜索树规则如下:每个节点都存有一个数,当插入一个新的数时,从根节点向下寻找,直到找到一个合适的空节点插入。查找的规则是:如果数小于节点的数减去500,则将数插入节点的左子树如果数大于节点的数加上500,则将数插入节点的右子树否则,将数
- 华为OD面试手撕真题 - 字符串解码 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD面试手撕代码真题合集华为od面试手撕真题华为OD面试手撕真题
题目描述给定一个经过编码的字符串,返回它解码后的字符串。编码规则为:k[encoded_string],表示其中方括号内部的encoded_string正好重复k次。注意k保证为正整数。你可以认为输入字符串总是有效的;输入字符串中没有额外的空格,且输入的方括号总是符合格式要求的。此外,你可以认为原始数据不包含数字,所有的数字只表示重复的次数k,例如不会出现像3a或2[4]的输入。示例1输入:s="
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>