ExpansionTile组件
ExpansionTile Widget就是一个可以展开闭合的组件,常用的属性有如下几个。
- title:闭合时显示的标题,这个部分经常使用
Text Widget。 - leading:标题左侧图标,多是用来修饰,让界面显得美观。
- backgroundColor: 展开时的背景颜色,当然也是有过度动画的,效果非常好。
- children: 子元素,是一个数组,可以放入多个元素。
- trailing : 右侧的箭头,你可以自行替换但是我觉的很少替换,因为谷歌已经表现的很完美了。
- initiallyExpanded: 初始状态是否展开,为true时,是展开,默认为false,是不展开。
import 'package:flutter/material.dart'; class ExpansionTileDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: AppBar(title: Text('expansionTile'),),), body: Center( child: ExpansionTile( title: Text('Expansion Tile'),//标题 leading: Icon(Icons.ac_unit),//左边的图标 backgroundColor: Colors.white12, children:[ ListTile( title: Text('list tile'), subtitle: Text('subtitle'), ) ], initiallyExpanded: true,//默认打开关闭 ), ), ); } }
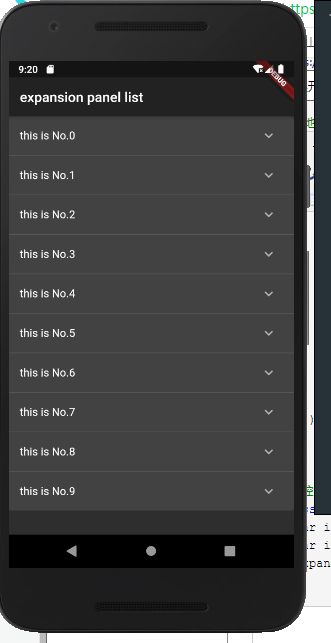
列表型式
ExpansionPanelList 常用属性
- expansionCallback:点击和交互的回掉事件,有两个参数,第一个是触发动作的索引,第二个是布尔类型的触发值。
- children:列表的子元素,里边多是一个List数组。
ExpandStateBean 自定义类
为了方便管理制作了一个ExpandStateBean类,里边就是两个状态,一个是是否展开isOpen,另一个索引值。
import 'package:flutter/material.dart'; class ExpansionTileList extends StatefulWidget { @override _ExpansionTileListState createState() => _ExpansionTileListState(); } class _ExpansionTileListState extends State{ List<int> mList; List expandStateList; _ExpansionTileListState(){ mList=new List(); expandStateList=new List(); for(int i=0;i<10;i++){ mList.add(i); expandStateList.add(ExpanStateBean(i,false)); } } _setCurrentIndex(int index,isExpand){ setState(() { expandStateList.forEach((item) { if(item.index == index){ item.isOpen =!isExpand; } }); }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("expansion panel list"),), body: SingleChildScrollView( child: ExpansionPanelList(// 点击的回调函数 expansionCallback: (index,bol){ _setCurrentIndex(index,bol); }, children: mList.map((index){ return ExpansionPanel( headerBuilder: (context,isExpanded){ //headerBuilder:头部 isExpanded是否打开 return ListTile( title:Text('this is No.$index') ); }, body: ListTile( title: Text('expansion no.$index'), ), isExpanded: expandStateList[index].isOpen ); }).toList(), ), ), ); } } // 控制打开和闭合的类 class ExpanStateBean{ var isOpen; var index; ExpanStateBean(this.index,this.isOpen); }