- cocos2d 坐标变换
qq_22695035
【参考】:《中文文档-Cocos2D-X中文站》http://cocos2d.cocoachina.com/document《【cocos2d-x官方文档】cocos2d-x坐标系详解》http://www.ityran.com/archives/3367《Cocos-2d坐标系及其坐标转换》http://blog.csdn.net/tskyfree/article/details/8292544
- Cocos-2d 关于多个CCSprite精灵播放同一个CCAction动画问题
appteam_vlctech
cocos2d-html5
问题描述:在Cocos-2d场景动画中,常常出现多个Sprite的同一行为动画假设场景中此时有两个精灵sprite1,sprite2他们其实点分别在场景左侧,需要完成的动作CCMoteTo到场景最右侧初始状态如下图:初始尝试:[cpp]viewplaincopyprint?-(void)playAction{//1.试图两个精灵播放同一个动画CGSizesize=[[CCDirectorshare
- JAVA2048小游戏
飘摇的尘土
java
前几天JAVA上机课的的实验内容是JAVA的GUI当时做了一个小的窗口界面感觉挺有意思的,然后想到前几天的C++作业使用C++和cocos-2d写一个游戏,当时学网上的视频写了一个2048。然后就寻思着能不能直接用JAVA来写。然后就心血来潮的想着写一下。顺便就当做JAVA课的最后的课程设计吧。(欢迎指出游戏中可能出现的bug和不足)用的开发工具MyEclipse2014JDK版本:1.8.0_9
- android植物大战僵尸(1)--cocos2d的搭建
weixin_33910434
本文讲述的是在androidstudio中搭建cocos-2d首先的去下载cocos2d的jar包jar包随便在网上都能下,他有几个版本,cocos2d-X,cocos2d-ios和cosos2d-android,我用的是cocos2d-android,将jar包复制到工程的libs中,如果没有libs,需要自己建一个,在工程视图的app目录下添加完后在右键cocos2d-android.jar,
- Java概述和环境的搭建
无风子
Javajava环境变量
Java的应用这里的Java应用,是指作者在工作中和生活中的应用。android应用程序的开发。JavaWeb网站的开发。cocos-2d游戏+android的结合。主要是JNI的开发Java的环境搭建Java环境的搭建无论什么系统,都可以概括起来分为三步。第一步安装jdk,第二步,配置环境变量,第三步验证是否成功。下面以Mac系统为例,第一步.安装jdk下载地址:http://www.oracl
- VsCode开发Cocos-lua,配置指南哦VsCode开发Cocos-lua,配置指南哦
愤怒的小旋风
Cocos-2d
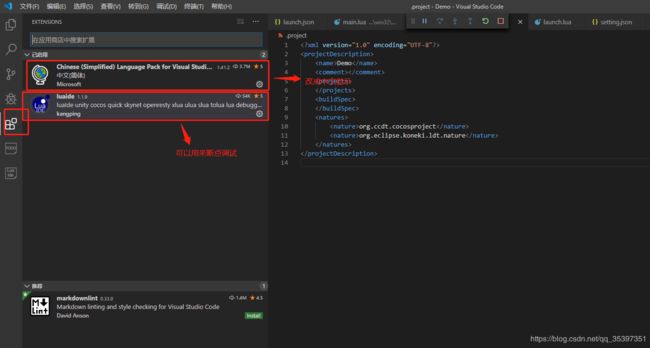
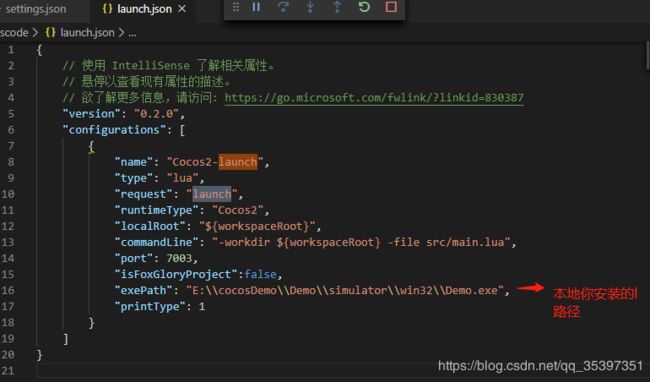
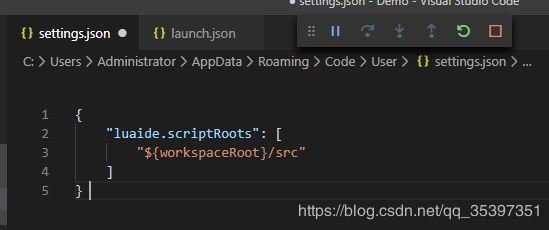
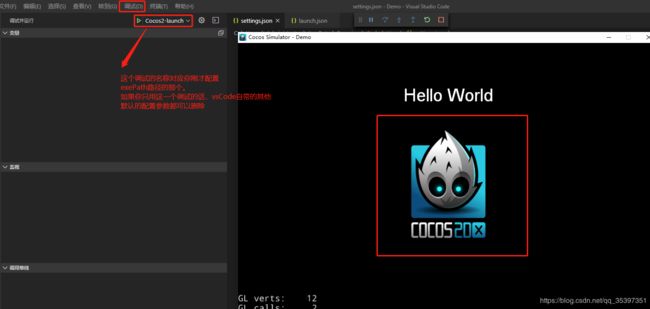
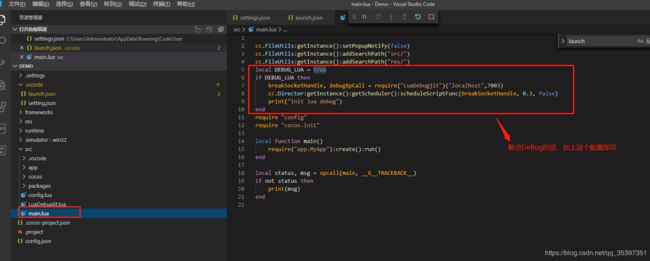
最近由于接触到cocos-2d开发,比较了sublimeText3和VsCode两种开发工具后,个人感觉VsCode还是功能更加强大而且,VsCode不仅局限于Lua开发,界面风格和VsStudio类似,众所周知Vs还可以做前端开发,C开发等等。一、环境准备阶段:1、准备好python环境,可以去pyton官网上下载,我下载的是2.7.1版本(建议不要一味追求最新版本,因为有可能最新的不稳定,或者
- iOS工程加入cocos引擎
雪花啤酒雪花
新建cocos-2d-lua工程(cocos3.15),新建iOS工程命名为YYZD(Xcode8.3)。1、将cocos工程cocos-2d、Classes、Resource拖入iOS工程(iOS工程用cocoapods管理第三方库,所以工程下有Pods,PodFile等,你们可以忽略),如图:2、添加依赖、引用、资源(Resource下的res和src是蓝色的哦),如图:在YYZD工程找到co
- Cocos-BCX:区块链游戏公链的王者
一米时光at简书
本文参加项目方在区分的征文活动,但文章会尽量保证客观真实。本文仅做为您了解项目的参考,请勿依此进行无脑投资,请谨慎操作、后果自负。也欢迎大家留言交流。Cocos-BCX项目2017年就开始运作,穿越牛熊,一直在踏踏实实地做事情,必将慢慢地改变区块链游戏行业。Cocos-BCX的母公司是Cocos-2d/3d引擎开发公司,Cocos游戏引擎是中国乃至世界级的引擎开发商。低调又踏实做事的Cocos-B
- 另一个维度:cocos-2d VS vue
weixin_33811539
javascript游戏ui
最近再看cocos-2d的东西,期间得到了同事和老板的支持,在此感谢。之前一直在做vue网页,现在看游戏cocos-2d这块,刚接触肯定有点不适应。cocos-2d多了很多感念:导演、场景、节点等。这里多说点,cocoscreator是一个官方的编辑器,但自从这个编辑器出现之后,很少有人直接用cocos-2djs做开发了,而是在creator里做cocos-2djs项目,cocos-2djs那一套
- 3D UI场景中如何把XY平面的尺寸映射为屏幕像素
Plato
概述及目录(版权所有,请勿转载,欢迎读者提出错误)之前用kanzi的3DUI引擎和cocos-2d的时候都有遇到过这个问题,就如何把3D场景中的XY平面的尺寸映射为与屏幕像素一一对应的,即XY平面上的一个单位对应平面上的一个像素。这个在3DUI开发过程中似乎并非必须,或者说很少有人这样用,因为在游戏场景中,UI可以处于场景的任何位置,并不局限于XY平面内。本次的分享总结所述的3DUI应用场景并非在
- cocos2d-x-3.10的Hello Cocos2d
u010154424
javaandroidcocos2dpython
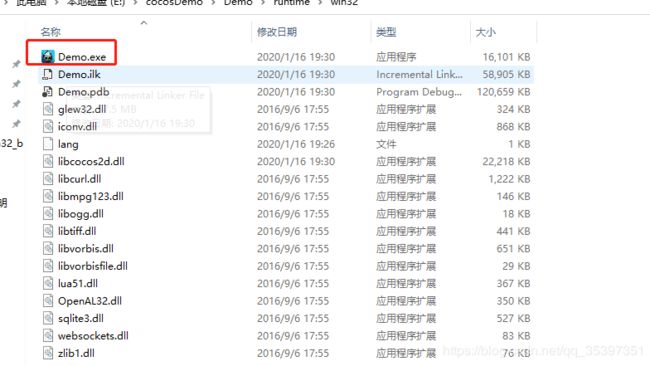
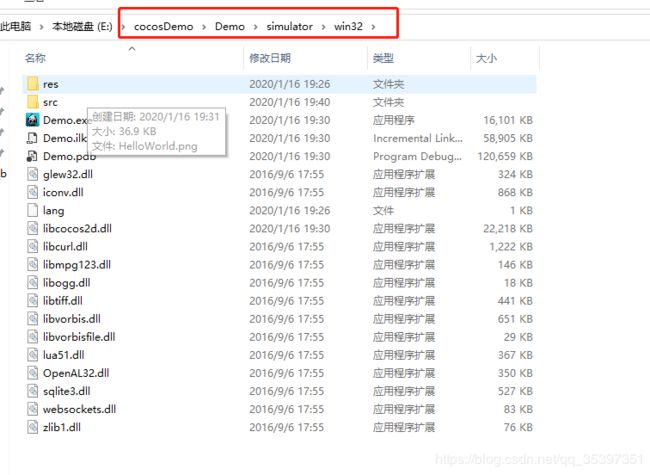
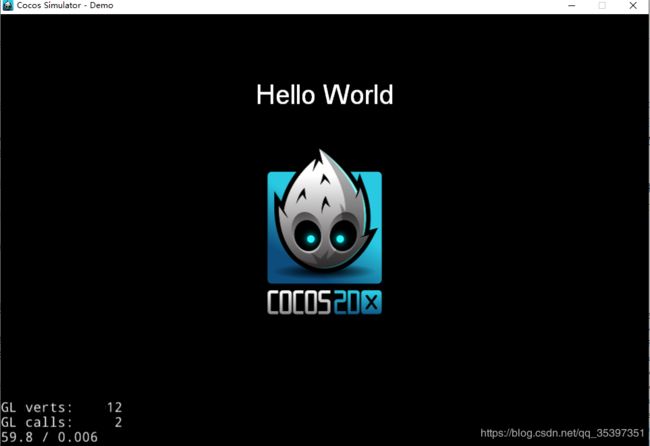
先看下在Android手机上的运行效果1、安装jdk(过程省略)2、下载ndk3、下载cocos2d-x-3.104、下载Python2.7.8配置环境变量效果如下图5、下载ant并配置环境变量path:D:\java\apache-ant-1.9.4\bin6、开始进行cocos的配置进入cocos的解压路径cdE:\cocos-2d\cocos2d-x-3.107、运行setup.py文件py
- mac上创建cocos-2d项目
gang544043963
首先先去cocos2d-x官网上下载cocos2d-lua 点击打开链接,解压,在打开终端,进入quick-3.5文件夹下的: cocos2d-x-3.7/tools/cocos2d-console/bin目录下,输入命令:./cocos.pynewHelloWorldDemo-pcom.coco2dx.org-lcpp-d~/Desktop如果用c++开发,则把lua替换成cpp.代表的是
- 学习cocos-js的准备工作
Medeor
我学习cocos2d-js的方向:学习cocos2d-js的HTML5版本;即canvas渲染。 下载cocos-js文件地址:http://www.cocos2d-x.org/filecenter/jsbuilder下载后解压cocos2d-js-v3.9-lite:就这样,一个HelloWorld示例,一个js库,就是这样把cocos-2d引擎当js库使用就这些,再找个编辑器就可以了。
- cocos2d-x快乐的做让人快乐的游戏3:cocos-2d 3.x中的物理世界
cocos2d-x
Cocos2d-x 3.0+ 中全新的封装的物理引擎给了开发人员最大的便捷,你不用再繁琐与各种物理引擎的细节,全然的封装让开发人员能够更快更好的将物理引擎的机制加入�到自己的游戏中,简化的设计是从2.0到3.0+的一个质的飞跃。(假设用的2.x版本号的cocos2d-x,看前一篇文章box2d)
以下相同以一个小demo来展示一下物理引擎的运用,同一时候说一下我在运用物理引擎中遇到的
- cocos2d 3.3 安装教程
cocos2d
最近在学习cocos-2d,百度一下cocos-2d,铺天盖地的都是cocos-2dx的教程,不得不说,老外还是钟情cocos2d,之前安装过cocos2d 2.0版本,网上的教程还是都是0.9的安装教程,如今cocos2d已经更新到3.3.6,现在的在3.1以后的版本已经不再提供安装脚本和模版,取而代之的是使用一个可视化的SpriteBuilder完成cocos2d的更新和模版,也就是以后所
- Cocos-2d 坐标系及其坐标转换
OS
anchor point 究竟是怎么回事? 之所以造成不容易理解的是因为我们平时看待一个图片是 以图片的中心点 这一个维度来决定图片的位置的。而在cocos2d中决定一个 图片的位置是由两个维度 一个是 position 也就是图片的中心点 另外一个是anchor point。只要我们搞清楚他们的关系,自然就迎刃而解。
他们的关系是这样的:
actualPosition.x = p
- [一位菜鸟的COCOS-2D编程之路]精灵表单的制作以及简易动画的生成
编程
1.第一步:使用Zwoptex 制作精灵表单
2.制作的表单的名称为 cocos2Dpng,cocos2D.plist;
3.精灵的动画效果 主要分为五部分。
// on "init" you need to initialize your instance
-(id) init
{
// always call "super&qu
- [一位菜鸟的COCOS-2D编程之路]打飞机中机种敌机和战机损毁时的爆炸效果
编程
1.第一步,添加爆炸动画
//添加玩家飞机飞行动画
id _playerFlyAction;
id _playerBlowupAnimation; //战机爆炸动画
id _enemyBlowupAnimation;//敌机爆炸动画
BOOL _isEnemyCollodable; //敌机是否可碰撞
BO
- [一位菜鸟的COCOS-2D编程之路]COCOS2D中得动作,特效和动画
cocos2d
一,CCActionManager 管理所有节点动作的对象
来看看打飞机里面的一个onEnter 方法
- (void)onEnter
{
[super onEnter]; //一定要注意添加此方法,否则将停留在开始界面
CGSize winSize = [[CCDirector sharedDirector] winSize];
[CCMenu
- html5游戏引擎-Pharse.js学习笔记(一)
html5
1.前言
前几天随着flappy bird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。
我了解过cocos-2d for html5和phaser.js这两个引擎,其中前者比较
- Cocos-2d 坐标系及其坐标转换
OS
Cocos-2d中,涉及到4种坐标系:
GL坐标系Cocos2D以OpenglES为图形库,所以它使用OpenglES坐标系。GL坐标系原点在屏幕左下角,x轴向右,y轴向上。
屏幕坐标系苹果的Quarze2D使用的是不同的坐标系统,原点在屏幕左上角,x轴向右,y轴向下。ios的屏幕触摸事件CCTouch传入的位置信息使用的是该坐标系。因此在cocos2d中对触摸事件做出响应前需
- OPENGL编程指南
OpenGL
最近在看OpenGl,因为工作中需要用到,我不能落后... OpenGl与图形编程息息相关,涉及到很多线性代数知识。这让我十分庆祝,因为之前复习过线性代数的知识。因为看得懂,所以兴趣也同时被激发了,我想这是一个很好的开端... 就在我学习openGL的时候,有个同学找我一起做一个基于cocos-2d x的游戏。这位同学让我十分敬佩,有胆识,有勇气,我自愧
- 建造者模式
shanyongxu
C#
建造者模式 前言 趁着这几天不大忙,赶快把还没有速解决的问题解决一下,比如,写一点设计模式,剩下的时间写写SQL server的总结,然后准备面试!加油! 应用场景 今天的主角时候建造者模式,按照惯例咱们还是用一个真实的场景来模拟,比如我们宿舍的大神们,会根据自己喜欢的方向寻找一些工作岗位,比如:本屌喜欢林志玲,麻仓优,蛋子喜欢ASP.NET,Oracle!还有大春喜欢WP7,cocos-2d
- Cocos-2d 坐标系及其坐标转换
关东升
原作者:jlins 出处:博客园http://www.cnblogs.com/dyllove98/p/3231175.html Cocos-2d中,涉及到4种坐标系: GL坐标系Cocos2D以OpenglES为图形库,所以它使用OpenglES坐标系。GL坐标系原点在屏幕左下角,x轴向右,y轴向上。 屏幕坐标系苹果的Quarze2D使用的是不同的坐标系统,原点在屏幕左上角,x轴向右,y轴向下
- Cocos-2d 坐标系及其坐标转换
a102111
Cocos-2d中,涉及到4种坐标系:GL坐标系Cocos2D以OpenglES为图形库,所以它使用OpenglES坐标系。GL坐标系原点在屏幕左下角,x轴向右,y轴向上。屏幕坐标系苹果的Quarze2D使用的是不同的坐标系统,原点在屏幕左上角,x轴向右,y轴向下。ios的屏幕触摸事件CCTouch传入的位置信息使用的是该坐标系。因此在cocos2d中对触摸事件做出响应前需要首先把触摸点转化到GL
- 有个非计算机专业的问我:怎么学写游戏?
cteng
游戏编程unitybox2D物理引擎
下面是我的回答:1、游戏分为不同的平台类型:网页游戏、移动端的手机游戏、PC端游戏、专用主机游戏,作为个人开发者,基本上只有第二种能够赚钱,第一种需要服务器端的运营,后2种就不用考虑了2、写游戏用什么软件工具?简单的说来,就两个:2D的用Cocos-2D,3D的用Unity3D。且它们都有一个好处:可以直接跨平台部署到Android/iPhone上去(甚至网页端)。3、但关键的问题是:你需要一个好
- 在Win7上搭建Cocos-2D开发环境
Aonaufly
cocos2d环境搭建
注:公司最近开了一个新的项目,我从页游再次转入手游,不过这次用的是COCOS-2D技术,不是U3D.主要语言Lua,利用Lua来调用Cocos引擎的C++接口.当然还有其他的方案,这里不讲.好了,话不多说,准备搭建.1:安装相关的工具 ①:SublimeText软件 : 用来编辑Lua(其实我觉得用COCOSCODEIDE更好) ②:Python2.7.8软件 : 创建Cocos
- 在Win7上搭建Cocos-2D开发环境
Aonaufly
Cocos2D环境搭建COCOS
注:公司最近开了一个新的项目,我从页游再次转入手游,不过这次用的是COCOS-2D技术,不是U3D.主要语言Lua,利用Lua来调用Cocos引擎的C++接口.当然还有其他的方案,这里不讲.好了,话不多说,准备搭建.1:安装相关的工具①:SublimeText软件:用来编辑Lua(其实我觉得用COCOSCODEIDE更好)②:Python2.7.8软件:创建Cocos项目时,需要用到其DOS命令③
- cocos2d-x快乐的做让人快乐的游戏3:cocos-2d 3.x中的物理世界
peter_teng
cocos2d-x游戏开发
Cocos2d-x3.0+中全新的封装的物理引擎给了开发者最大的便捷,你不用再繁琐与各种物理引擎的细节,完全的封装让开发者可以更快更好的将物理引擎的机制添加到自己的游戏中,简化的设计是从2.0到3.0+的一个质的飞跃。(如果用的2.x版本的cocos2d-x,看前一篇文章box2d)下面同样以一个小demo来展示一下物理引擎的运用,同时说一下我在运用物理引擎中遇到的一些小小的问题。Cocos2d-
- Android游戏开发cocos-2d中精灵的动作测试
qileilove
Android游戏开发cocos-2d中精灵的动作测试安装好cocos-2d之后,创建一个好一个Android项目,在项目中复制下载好的Cocos-2d包中的cocos2d-master\cocos2d-android\libs中的所有文件,全部粘贴到Android项目中的libs目录下,右击libs中的cocos2d-android.jar,然后builderpath操作。这样就创建好了游戏项目
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite