CSS基础语法与选择器扫盲
一.CSS基础语法;
1.1 语法解释
selector {declaration1; declaration2; ... declarationN }选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}1.2 案例解释
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}下面的示意图为您展示了上面这段代码的结构:
提示:请使用花括号来包围声明。
二.CSS选择器分类
2.1 元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
HTML文档
我是h1标签,目前被元素选择器选择
CSS文档
h1 {color:blue;}2.2 类型选择器
在 W3C 标准中,元素选择器又称为类型选择器(type selector)。
“类型选择器匹配文档语言元素类型的名称。类型选择器匹配文档树中该元素类型的每一个实例。”
因此,我们也可以为 XML 文档中的元素设置样式:
XML:文档
我是to标签,目前被类型选择器选择
CSS文档:
to {color:blue}2.3 类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。
该选择器可以单独使用,也可以与其他元素结合使用。
提示:只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器通常需要先做一些构想和计划。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器
修改 HTML 代码
在使用类选择器之前,需要修改具体的文档标记,以便类选择器正常工作。
为了将类选择器的样式与元素关联,必须将 class 指定为一个适当的值。请看下面的 HTML 代码:
HTML文档:
我是h1标签,我被类选择器选择.
我是p标签,我被类选择选择.
语法
然后我们使用以下语法向这些归类的元素应用样式,即类名前有一个点号(.)
CSS文档:
.important { color:blue }2.4 多类选择器
我们处理了 class 值中包含一个词的情况。在 HTML 中,一个 class 值中可能包含一个词列表,各个词之间用空格分隔。例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
HTML文档:
我是p标签,正在被多类选择器选择
语法
然后我们使用以下语法向元素应用样式,即类名前有一个点号(.)
CSS文档:
.important.warning {color:blue}
2.5 ID选择器
ID 选择器允许以一种独立于文档元素的方式来指定样式。
在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
HTML文档
我是p标签,正在被ID选择器选择.
语法
ID 选择器前面有一个 # 号 - 也称为棋盘号或井号
CSS文档
#intro {color:blue}2.6 属性选择器
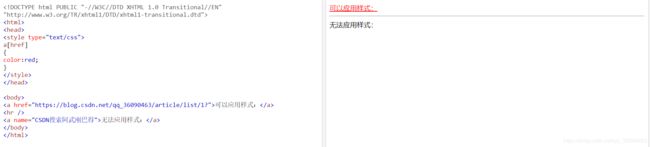
属性选择器可以根据元素的属性及属性值来选择元素
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
HTML 文档
可以应用样式:
无法应用样式:
CSS文档
a[href] {color:red;}2.7 后代选择器(descendant selector)又称为包含选择器
我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。
举例来说,如果您希望只对 h1 元素中的 em 元素应用样式,可以这样写:
HTML文档
这是h1标签, important 被后代选择器选择.
这是p标签 important 被后代选择器选择.
CSS文档
h1 em {color:red;}三.CSS选择器分组
通过分组,创作者可以将某些类型的样式“压缩”在一起,这样就可以得到更简洁的样式表。
假设希望 h2 元素和段落都有灰色。为达到这个目的,最容易的做法是使用以下声明:
HTML文档
我是h2标签,目前被选中分组
我是p标签,目前被选中分组
将 h2 和 p 选择器放在规则左边,然后用逗号分隔,就定义了一个规则。其右边的样式(color:gray;)将应用到这两个选择器所引用的元素。逗号告诉浏览器,规则中包含两个不同的选择器。如果没有这个逗号,那么规则的含义将完全不同。参见后代选择器。可以将任意多个选择器分组在一起,对此没有任何限制。
CSS文档
h2, p {color:gray;}
至此分享完毕,觉得有帮助的话请给个赞吧!(* ̄︶ ̄)