搭建Gridea+gitee+Valine评论+Valine-Admin评论后台的个人博客
在学习技术的过程中,博客是一个总结的过程,十分重要。
该文章主要介绍如何搭建一个属于自己的个人博客,点击查看博主博客
文章目录
- 关于本博客
- Gridea
- 主题
- 评论
- 评论管理系统
- 博客撰写
关于本博客
本博客基于github和gitee的静态页,国内用户推荐使用gitee,访问速度更快。
如果在学习过程中,出现了什么问题,可以在下方评论,博主会收到的。
技术概要如下:
-
博客框架采用的是
Gridea -
主题基于
bitcron-pro -
评论系统使用的
Valine -
评论管理系统使用的
Valine-Admin -
博客使用
Typora编写 -
图片上传采用的是
PicGO+腾讯COS
Gridea
Gridea是一个博客管理软件,支持Windos和Mac,十分好用,页面也比较好看,但是目前不支持gitee,所以需要写一段代码自己提交。
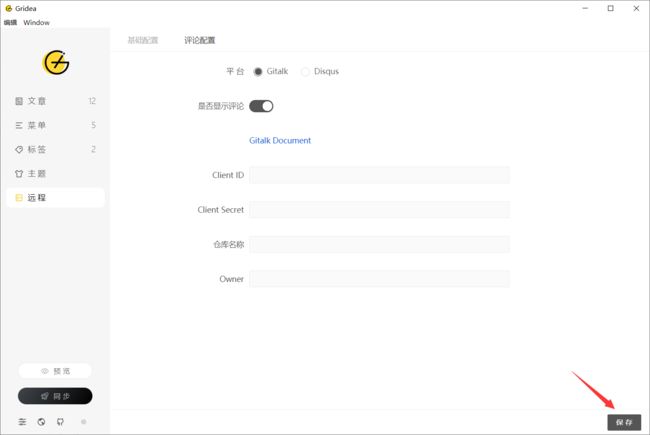
页面如下:
下载地址:https://gridea.dev/
由于下载速度的原因,提供百度网盘下载0.9.2版本:
- 链接:https://pan.baidu.com/s/1lgQGgiCrVRpvdeeCkaHqSg
- 提取码:73ne
下载完成后,先使用github搭建,如果同步成功即可完成。
学习文档:https://www.jianshu.com/p/6ddc767b1569
想要在gitee快速搭建,首先需要在gitee搭建一个仓库,参考:https://blog.csdn.net/qq_36667170/article/details/79318578
下面步骤需要会Git!!!!
每次推送到github的博客都是在这个目录下C:\Users\正好\Documents\Gridea\output,只需要将这个目下的文件,除了 .git文件下外所用的文件覆盖到你本地gitee的仓库。
然后需要对这些文件递归调用将其中github的地址替换成gitee,博主使用Java写了一个工具,需要将里面的目录地址修改即可,百度网盘下载地址:
- 链接:https://pan.baidu.com/s/1lg770AMzhgSG_U4SQ5kWRA
- 提取码:n2n7
将下图的代码变成你gitee的文件夹即可,逻辑就是遍历文件夹,读取每个文件替换语句。但是我把图片、CSS、JS的文件夹屏蔽了,防止造成影响。
接着就是Git提交到gitee仓库,然后重新部署gitee的pages的服务。
进入提示的网站地址,刷新一下浏览器就出来了。
主题
目前使用的主题基于这个项目:https://github.com/qyxtim/bitcron-pro
git下来后,将bitcron-pro文件夹,放到Gridea的主题目录,如C:\Users\正好\Documents\Gridea\themes
但是该主题不支持Valine评论,所以对其需要进行一些修改,在下面会有介绍。
评论
评论是基于Valine的,这有一篇博客可以学习:https://ioliu.cn/2017/add-valine-comments-to-your-blog/
由于bitcron-pro不支持该评论Valine但是支持Gitalk,可以通过修改代码实现。
需要修改的文件目录,博主本机上是:C:\Users\正好\Documents\Gridea\themes\bitcron-pro\templates\_blocks下面的gitalk.ejs
将里面所有内容删除,添加下面一段:
<!--评论显示区,请插入合适的位置-->
<div id="comment"></div>
<!--Leancloud 操作库:-->
<script src="//cdn1.lncld.net/static/js/3.6.1/av-min.js"></script>
<!--Valine 的核心代码库-->
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/Valine.min.js"></script>
<script>
new Valine({
el:'#comment',
appId: '??????????',
appKey: '?????????',
placeholder: 'ヾノ≧∀≦)o快来评论一下吧!',
avatar:''
});
</script>
appId和appKey需要在LeanCloud管理页面查看:
配置完成记得在Gridea的Gitalk页面单击一下保存,就会应用到博客上。
评论管理系统
Valine自带一个Valine-Admain的开源项目,会在评论时,给博主予以提醒,需要基于LeanCloud实现。
目前LeanCloud不再提供免费的二级域名,所以最好在阿里云或者腾讯云买一个,在各个地方都用的到
需要参考的文章:https://blog.csdn.net/u012208219/article/details/106883083
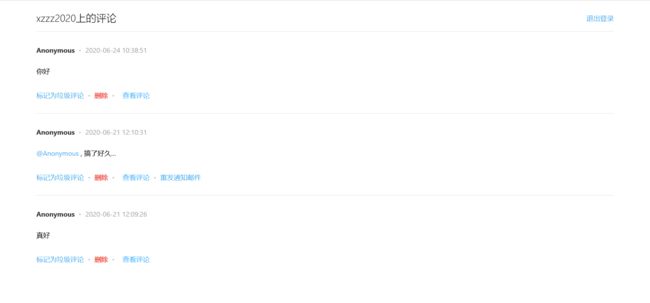
后台页面如下所示:
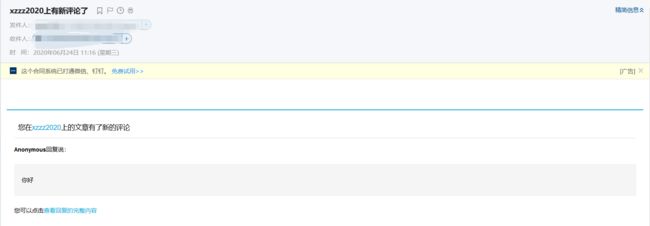
邮件提醒页面:
当前LeanCloud定时唤醒任务执行时会提示:因流控原因,通过定时任务唤醒体验版实例失败,建议升级至标准版云引擎实例避免休眠
参考这篇文章建立监控:https://blog.csdn.net/Lott0419/article/details/106819895
博客撰写
博主使用的Typora,但是使用这个写博客图片是保存到本地的,所以就需要利用PicGo+图床上传到网络中
Typora0.9.86百度网盘下载:
- 链接:https://pan.baidu.com/s/1aO3jyACQYvBubAjq2QhpGg
- 提取码:920i
PicGo2.3.0百度网盘下载:
- 链接:https://pan.baidu.com/s/1wqfzmSt-s9yoa4jstOYnUw
- 提取码:rnu8
然后就是需要配置PicGo,如果想要使用腾讯COS当图床,参考这篇文章:https://zhuanlan.zhihu.com/p/119250383,当然还可以使用gitee仓库,不过对象存储真心不贵。
Gridea可以提供背景图库,我这边有几个网站推荐,都是免费的图片下载网站:
- http://www.polayoutu.com/collections
- https://www.hippopx.com/zh
- https://unsplash.com/