尝试利用JSF作为Spring MVC的视图(探索篇之三)之拖放操作
注意: 为了方便大家参考最终的代码,特此创建CSDN技术博客专用的Git仓库,
https://github.com/redbeyond/CSDNTecBlogRepo.git,需要的朋友可以利用一下。
在之前的文章中我们成功利用Spring Boot简化了配置,这次我们来探索经典的拖放操作。有经验的朋友可以直接访问primeface的官网查看示例,我这里再把我的一些探索结果分享给大家,这次我们要加上css的自定义,让我们的画面看起来更加专业一些。有关环境的配置和基本的代码请参照尝试利用JSF作为Spring MVC的视图(探索篇之二)之利用Spring Boot简化配置。为了在文章中突出重点,以后都不会再重复说明基本的代码和设置。
首先我们要添加一个自定义的css文件,路径在src\main\webapp\resources\css\basic.css,内容如下:
.ui-panel {
margin: 50px;
width: 200px;
}
#formStudent\:allStudents, #formStudent\:selectedStudentsTable {
width: 600px;
}
注意: 因为默认在
form中的组件id会自动加上form的id,并用:分隔,所以要进行转义。或者利用下面的方式关闭自动生成。<h:form id="formStudent" prependId="false">h:form>
再添加一个简单的JavaScript文件,路径在src\main\webapp\resources\js\basic.js,内容如下:
function handleDrop(event, ui) {
var droppedStudent = ui.draggable;
droppedStudent.fadeOut('fast');
}
因为要用Font Awesome字体(详细参考FontAwesome),所以要将Application.java里面新增加设置ServletContext参数的配置Bean,代码如下:
@Bean
public ServletContextInitializer primeFacesServletContextParamInit() {
return servletContext -> {
servletContext.setInitParameter("primefaces.FONT_AWESOME", "true");
};
}
接着我们要添加一个新的xhtml,路径在src\main\webapp\views\dragableDisplay.xhtml,内容如下:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>可拖放的组件学习title>
<h:outputStylesheet library="css" name="basic.css" />
<h:outputScript library="js" name="basic.js" />
h:head>
<h:body>
<p:panel id="dragblePanel" header="请点这里拖动我">
<h:outputText value="我是一个只能通过标题栏拖放的面板。" />
<h:outputText value="我会回到原处。" />
<h:outputText value="我的不透明度是30%。" />
p:panel>
<p:draggable for="dragblePanel" handle=".ui-panel-titlebar"
revert="true" opacity="0.3" />
<h:form id="formStudent">
<p:fieldset id="allStudentsField" legend="全体学生">
<p:dataTable id="allStudents" value="${studentView.students}"
var="student">
<p:column style="width:20px">
<h:outputText id="dragIcon" styleClass="fa fa-fw fa-plus" />
<p:draggable for="dragIcon" revert="true" helper="clone" />
p:column>
<p:column headerText="ID">
<h:outputText value="${student.id}" />
p:column>
<p:column headerText="姓名" sortBy="${student.name}">
<h:outputText value="${student.name}" />
p:column>
<p:column headerText="年龄" sortBy="${student.age}">
<h:outputText value="${student.age}" />
p:column>
<p:column headerText="特长">
<h:outputText value="${student.description}" />
p:column>
p:dataTable>
p:fieldset>
<p:fieldset id="selectedStudents" legend="选出的学生"
style="margin-top:20px">
<p:outputPanel id="dropArea">
<h:outputText value="!!!放到这里!!!!"
rendered="${empty studentView.droppedStudents}"
style="font-size:24px;" />
<p:dataTable id="selectedStudentsTable" var="student"
value="${studentView.droppedStudents}"
rendered="${not empty studentView.droppedStudents}">
<p:column headerText="ID">
<h:outputText value="${student.id}" />
p:column>
<p:column headerText="姓名" sortBy="${student.name}">
<h:outputText value="${student.name}" />
p:column>
<p:column headerText="年龄" sortBy="${student.age}">
<h:outputText value="${student.age}" />
p:column>
<p:column headerText="特长">
<h:outputText value="${student.description}" />
p:column>
p:dataTable>
p:outputPanel>
p:fieldset>
<p:droppable for="selectedStudents" tolerance="touch"
activeStyleClass="ui-state-highlight" datasource="allStudents"
onDrop="handleDrop">
<p:ajax listener="${studentView.onStudentDrop}"
update="dropArea allStudents" />
p:droppable>
h:form>
h:body>
html>
后台Bean也要做相应的改动,StudentView.java的代码如下:
package org.study.jsf.basic.mvc.view;
import java.util.List;
import javax.faces.application.FacesMessage;
import javax.faces.context.FacesContext;
import org.primefaces.event.DragDropEvent;
import org.primefaces.event.SelectEvent;
import org.primefaces.event.UnselectEvent;
import org.study.jsf.basic.repository.data.Student;
import lombok.Data;
@Data
public class StudentView {
private Student selectedStudent;
private List<Student> students;
private List<Student> droppedStudents;
// 对应的是数据行选择事件
public void onRowSelect(SelectEvent event) {
FacesMessage msg = new FacesMessage("Student Selected", ((Student) event.getObject()).getName());
FacesContext.getCurrentInstance().addMessage(null, msg);
}
// 对应的是数据行选择取消事件
public void onRowUnselect(UnselectEvent event) {
FacesMessage msg = new FacesMessage("Student Unselected", ((Student) event.getObject()).getName());
FacesContext.getCurrentInstance().addMessage(null, msg);
}
// 对应拖动释放的动作
public void onStudentDrop(DragDropEvent ddEvent) {
Student student = ((Student) ddEvent.getData());
droppedStudents.add(student);
students.remove(student);
}
}
StudentController.java代码如下:
package org.study.jsf.basic.mvc.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.SessionAttributes;
import org.study.jsf.basic.mvc.view.StudentView;
import org.study.jsf.basic.repository.data.Student;
import org.study.jsf.basic.service.StudentService;
@Controller
@SessionAttributes("studentView")
@RequestMapping("/student")
public class StudentController {
@Autowired
private StudentService studentService;
@RequestMapping(value = "/info", method = RequestMethod.GET)
public String showInfo(Model model) {
StudentView studentView = new StudentView();
List<Student> students = this.studentService.findAllStudents();
studentView.setStudents(students);
model.addAttribute("studentView", studentView);
return "showInfo";
}
@RequestMapping(value = "/dragabledisplay", method = RequestMethod.GET)
public String dragableDisplay(Model model) {
StudentView studentView = new StudentView();
List<Student> students = this.studentService.findAllStudents();
studentView.setStudents(students);
studentView.setDroppedStudents(new ArrayList<Student>());
model.addAttribute("studentView", studentView);
return "dragableDisplay";
}
}
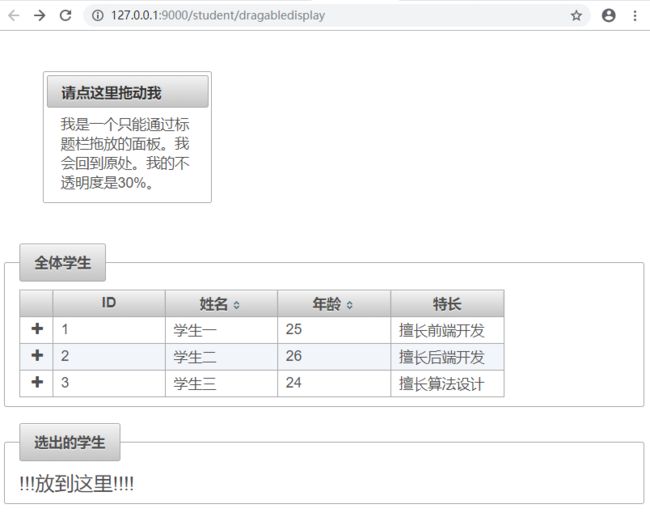
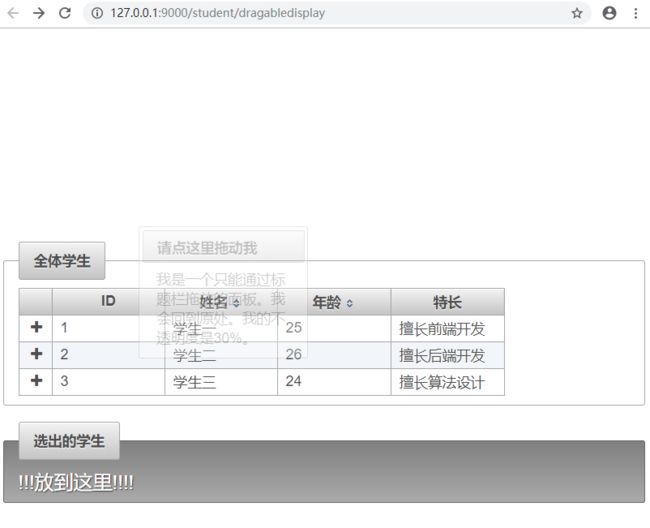
一切就绪,启动服务,验证结果:
- Spring Boot启动:
http://127.0.0.1:9000/student/dragabledisplay - Tomcat启动:
http://127.0.0.1:8080/SpringBootJSFBasic/student/dragabledisplay
然后欣赏一下成果。




后续打算做一些比较完整的探索,从输入验证到数据库的操作,这样可以更加加深理解。探索文章里面有什么不足我会随时修改。