参考文章:只有20行Javascript代码!手把手教你写一个页面模板引擎 - 文章 - 伯乐在线
AbsurdJS
先来一个小case。
给出一个歌曲数组:
var songs = [
{name:"刚刚好",singer:"薛之谦",url:"http://music.163.com/xxx"},
{name:"最佳歌手",singer:"许嵩",url:"http://music.163.com/xxx"},
{name:"初学者",singer:"薛之谦",url:"http://music.163.com/xxx"},
{name:"绅士",singer:"薛之谦",url:"http://music.163.com/xxx"},
{name:"我们",singer:"陈伟霆",url:"http://music.163.com/xxx"},
{name:"画风",singer:"后弦",url:"http://music.163.com/xxx"},
{name:"We Are One",singer:"郁可唯",url:"http://music.163.com/xxx"},
]
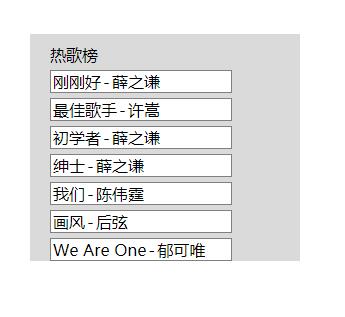
需求:将数组内信息写入
这个很简单了,当时我想到的方法也是遍历嘛。
var songs = [
{name:"刚刚好",singer:"薛之谦",url:"http://music.163.com/xxx"},
{name:"最佳歌手",singer:"许嵩",url:"http://music.163.com/xxx"},
{name:"初学者",singer:"薛之谦",url:"http://music.163.com/xxx"},
{name:"绅士",singer:"薛之谦",url:"http://music.163.com/xxx"},
{name:"我们",singer:"陈伟霆",url:"http://music.163.com/xxx"},
{name:"画风",singer:"后弦",url:"http://music.163.com/xxx"},
{name:"We Are One",singer:"郁可唯",url:"http://music.163.com/xxx"},
]
for (var i=0,j=songs.length;i";
htmls += ""+ songs[index]["name"] +"";
htmls += "-";
htmls += "" + songs[index]["singer"] + "";
htmls += "";
return $(htmls);
}
但是,这种方法存在一些问题,我们来看一看。
- 如果用户传了这么个东西上来呢?:
{name:"初学者