Django自学之 前端HTML上传文件读取文件内容并入库,将入库数据展示在前台页面列表
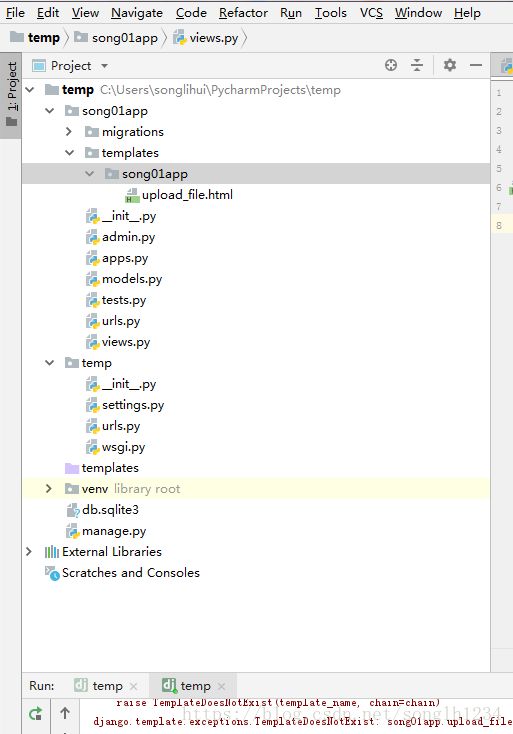
1.创建工程temp,同时创建app应用song01app
2.在创建的app应用song01app下创建文件目录"templates"——》"song01app"——》"upload_file.html"
3.在创建的app应用song01app下创建urls.py文件
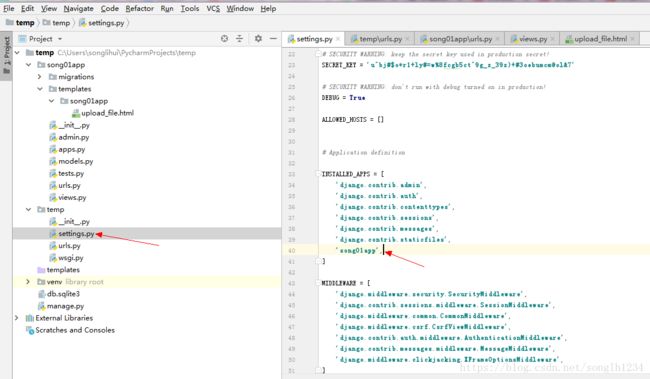
4.在工程temp下的settings.py文件下添加应用名song01app
5.编写temp下的urls.py文件
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('temp/', include('song01app.urls'))
]6.编写应用song01app下的urls.py文件
from django.urls import path
from song01app import views
urlpatterns = [
path('upload/', views.upload_file)
]7.在应用song01app下创建monkey_log_file目录,用于存放上传的日志文件
8.编写upload_file.html
MonkeyTest
ID
测试执行人
测试版本号
ANR异常数
Crash异常数
Exception异常数
是否执行完
统计合计
备注
8.编辑song01app下的views.py文件
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def upload_file(request):
if request.method == "POST":
File = request.FILES.get("files", None)
if File is None:
return HttpResponse("请选择需要上传的monkey日志文件")
else:
with open("./song01app/monkey_log_file/%s" % File.name, 'wb+') as f:
for chunk in File.chunks():
f.write(chunk)
return render(request, "song01app/upload_file.html")
else:
return render(request, "song01app/upload_file.html")9.编辑song01app应用下的models.py文件
from django.db import models
# Create your models here.
class result(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=150, blank=False, help_text='测试执行人')
version_num = models.PositiveIntegerField(blank=False, help_text='版本号')
anr_num = models.IntegerField(blank=True, help_text='ANR异常数')
crash_num = models.IntegerField(blank=True, help_text='crash异常数')
exception_num = models.IntegerField(blank=True, help_text='exception异常数')
monkey_is_finish = models.BooleanField(default=False, help_text='是否正常结束')
bug_num = models.IntegerField(blank=True, null=False, help_text='bug数量')
remark = models.CharField(max_length=30, blank=False, null=False, help_text="备注")10.在应用song01app下创建一个num_count.py文件,用于处理文件中的数据
def _out_log(request):
contains = json.loads(_open_andreadfile(request))
people = request.POST.get("peoples", None)
version = request.POST.get("versions", None)
if contains:
models.result.objects.create(bug_num=contains['total'], anr_num=contains['anr'],
crash_num=contains['crash'], exception_num=contains['exception'], monkey_is_finish=contains['is_finish'],
name=people, version_num=version, remark="写死到备注")
list = models.result.objects.all()
return list
else:
models.result.objects.create(bug_num=contains['total'], anr_num=contains['anr'],
crash_num=contains['crash'], exception_num=contains['exception'],monkey_is_finish=contains['is_finish'],
name=people, version_num=version, remark="写死到备注")
def _open_andreadfile(request):
File = request.FILES.get("files", None)
log_out_str = "./song01app/monkey_log_file/" + File.name
log_content = open(log_out_str, "r")
s = log_content.read()
anr = s.count('ANR')
crash = s.count('CRASH')
exception = s.count('Exception')
monkey_is_finish = s.count('Monkey finished')
total = anr+crash+exception
is_finish = False
if (monkey_is_finish > 0):
is_finish = True
log_content.close()
_result_list = json.dumps({'anr': anr, 'crash': crash, 'exception': exception, 'is_finish': is_finish, 'total': total})
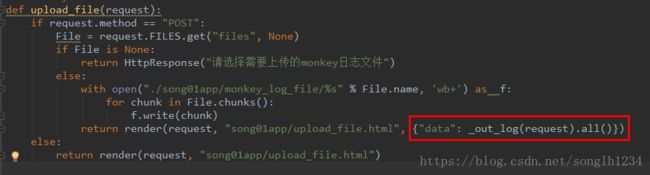
return _result_list11.修改views.py和upload_file.html文件标红的地方,图1是views.py图2是upload_file.html
代码如下:
return render(request, "song01app/upload_file.html", {"data": _out_log(request).all()}){% for result in data %}
{{ result.id}}
{{ result.name }}
{{ result.version_num }}
{{ result.anr_num}}
{{ result.crash_num }}
{{ result.exception_num }}
{{ result.monkey_is_finish }}
{{ result.bug_num }}
{{ result.remark}}
{% endfor %}12.执行数据库迁移,在终端输入以下两条命令
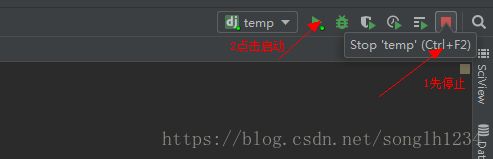
13.重新启动服务
14.服务器启动成功后在浏览器输入http://127.0.0.1:8000/temp/upload/,自己填写信息上传文档试一下
15.运行上传后的结果如下: