Unity 中的音乐可视化
Unity 中的音乐可视化
| 本帖最后由 204有个大坑 于 2017-5-31 17:33 编辑
目标:本文的主要目标是让你知道在Unity中怎么样使用音乐可视化。
最终输出是这样的:
下边这张图片会给你一个最终输出的印象。
步骤一:创建一个2D工程,命名为“Music Visualization”
步骤二:白条(就是白色的条形图片啦!)
制作一个白条,也可以从末尾给出的工程源码中找到。
步骤三:制作预设,将白天做成预设,还有谁不懂怎做预设?百度或者你敢戳这里?
步骤四:
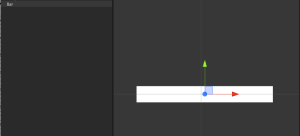
现在,将预设拖拽到场景中,需要64个预设。像这样摆好:
注意:
■ 你可以根据逻辑使用不同数量的对象
■在本例中,我使用的是44个对象的数组,大小=64(44<64)
步骤五:新建脚本,新建C#脚本,命名为BarVisualization.cs。
[C#]
纯文本查看
复制代码
注意:这个函数返回的是声音剪辑的频谱数组。更多信息戳这里。我用的是HSVtoRGB()函数将HSV转换成RGB .HSV比较容易理解,不信你戳这里。
步骤六:应用脚本
将脚本拖到空物体上,选中所有44个GameObject,将它们拖拽赋值到barsSprites (我也是醉了)
步骤七:将相机的背景整成黑色滴。
步骤八:声音剪辑
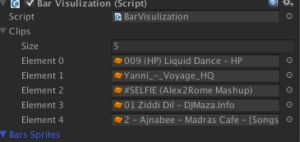
需要一些声音剪辑的样例。导入到工程里面,再拖拽赋值到数组Clips.(快扶我一下)
步骤九:测试
现在,一切就绪。点击播放按钮,让色彩随着你的音乐动起来吧。当你在Unity中用到声音可视化时,希望这篇可以给你些帮助。有任何问题可在底下评论,我会尽快回复。
广告时间:
想获取游戏开发的idea?还等什么?现在就联系我们,让idea瞬间活起来。我司在印度被称为最好的 游戏开发公司,有之一。
工程源码下载地址:https://codeload.github.com/tejas123/music-visualization-in-unity/zip/master
原文作者:Amit Kapdi
原文连接:http://www.theappguruz.com/blog/music-visualization-in-unity
扫描下方二维码关注
游戏蛮牛
官方微信~每日都有精选干货与你分享哟~
|