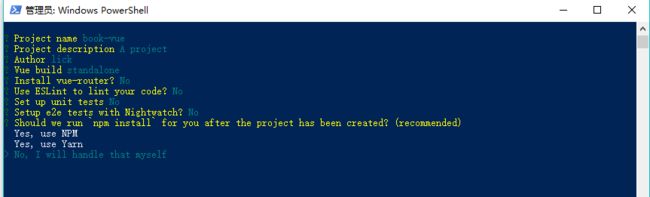
使用webpack 打包初始化项目
进入工程目录
cd hello-vue
安装 vue-router
npm install vue-router --save-dev
安装 element-ui
npm i element-ui -S
安装 SASS 加载器
npm install sass-loader node-sass --save-dev
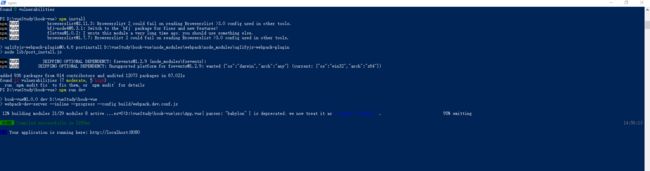
下载依赖
npm install
启动工程
npm run dev
浏览器输入 http://localhost:8080
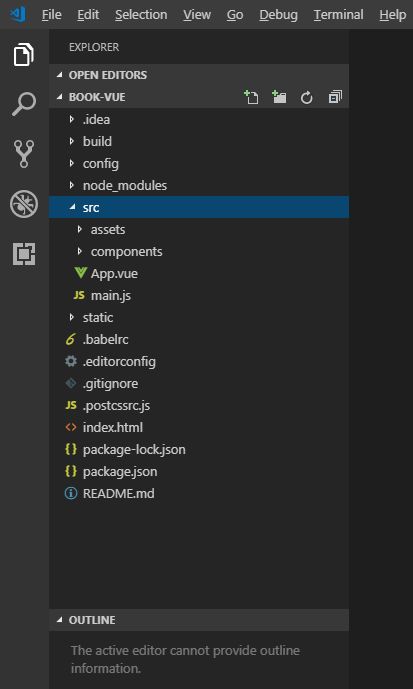
使用VS Code 打开项目(随便一款IDE打开即可)
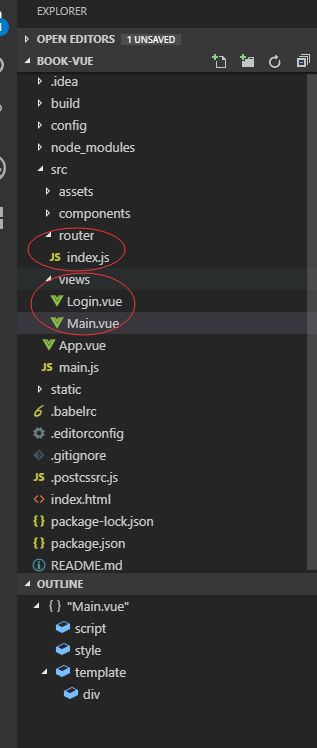
新建几个目录文件
新建 views/Login.vue
欢迎登录
登录
请输入账号和密码
新建 views/Main.vue
首页
新建 router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Main from '../views/Main'
Vue.use(Router);
export default new Router({
routes: [
{
// 登录页
path: '/login',
name: 'Login',
component: Login
},
{
// 首页
path: '/main',
name: 'Main',
component: Main
}
]
});修改 App.vue
修改 main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import router from './router'
// 导入 ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
// 安装路由
Vue.use(VueRouter);
// 安装 ElementUI
Vue.use(ElementUI);
new Vue({
el: '#app',
// 启用路由
router,
// 启用 ElementUI
render: h => h(App)
});