当你问前端工程师调试页面都用会到什么工具时,他们会告诉你许多好用的调试工具:
1.分析DOM、CSS及js调试:FireBug、IE webDeveloper、IE8自带的开发工具(F12快捷键)等
2.网络抓包工具:HttpWacth、WSockExpert、MiniSniffer等等
HttpWatch可以抓到每个Http请求的全部数据,但无法修改返回的数据;Firebug可以修改Html/css,但一刷新就没了,Fiddler正好弥补了这个不足。
一、关于Fiddler
Fiddler 是一个 HTTP 调试代理,它能够记录所有的你电脑和互联网之间的 HTTP 通讯,Fiddler 也可以让你检查所有的 HTTP 通讯,设置断点,以及修改所有的“进出”的数据(指 Cookie/HTML/JS/CSS 等文件,这些都可以让任意修改)。
二、安装 Fiddler
1.下载地址:
Install Fiddler2
2.系统需求
- Windows 2000/XP/2003/Vista,需要安装 Microsoft .NET Framework v2.0 或更高版本
- 10 MB 以上磁盘剩余空间
- 主频 800mhz 处理器 (推荐 2.4G 及以上)
- 128 MB 内存 (推荐 512MB 以上)
3.安装过程
下载后,双击安装程序,一路next。
三、Fiddler的 AutoResponder功能介绍
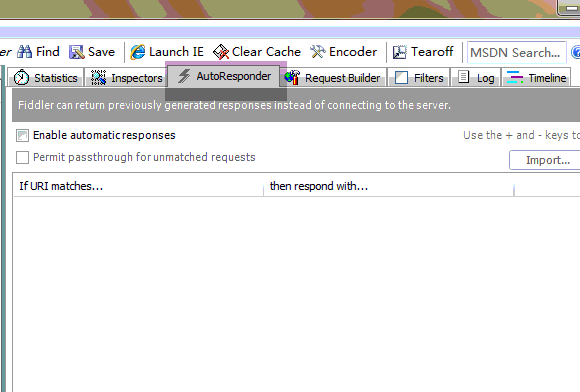
本文主要是内容即将上演,打开fiddler,如图显示
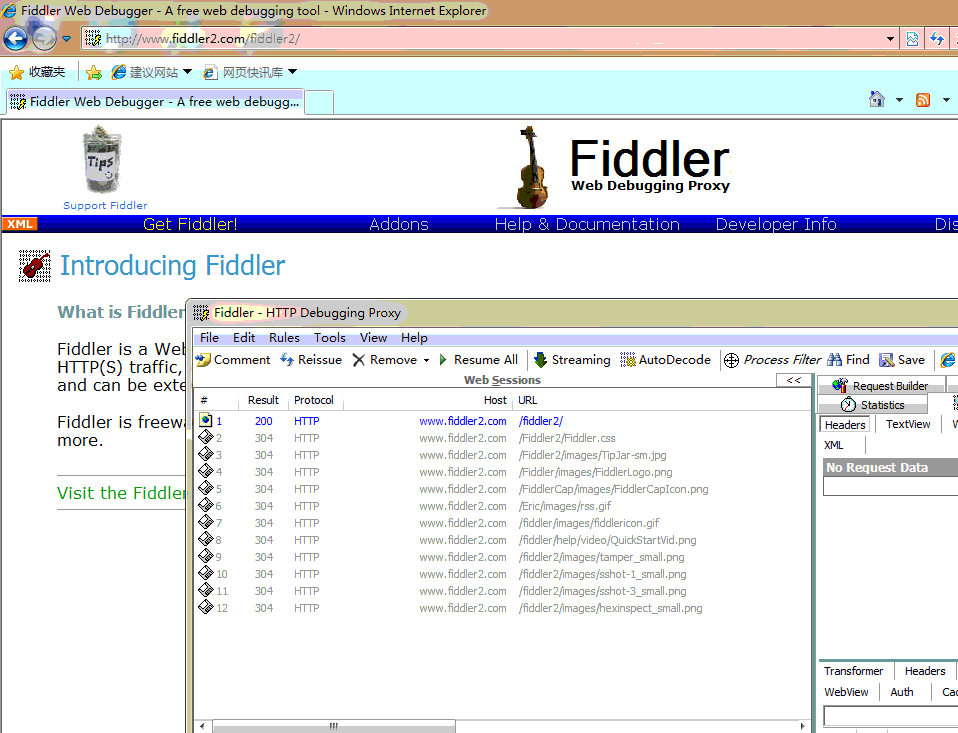
打开IE,输入http://www.fiddler.com/
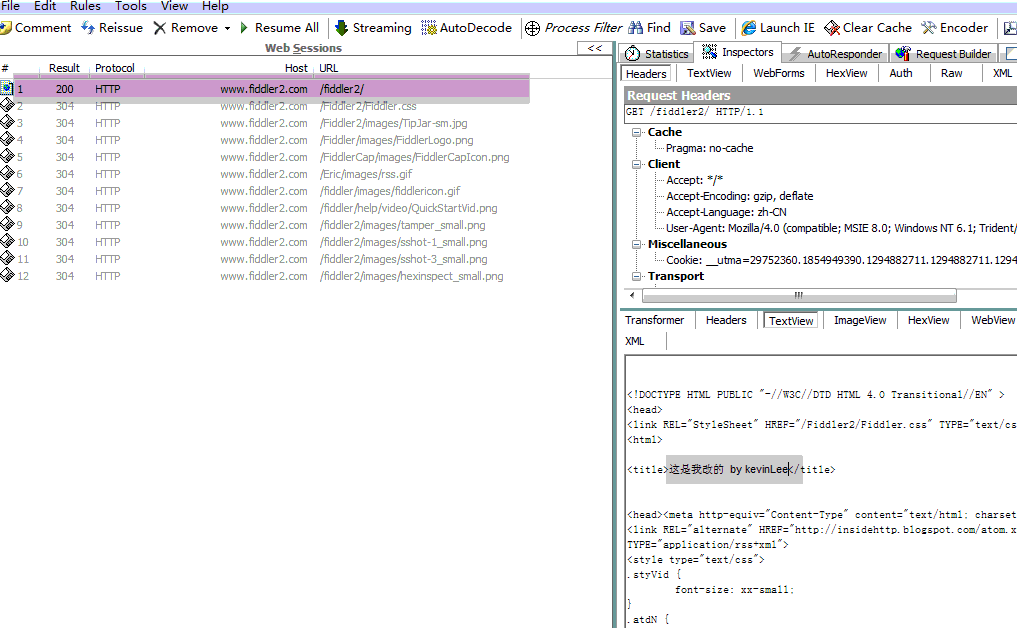
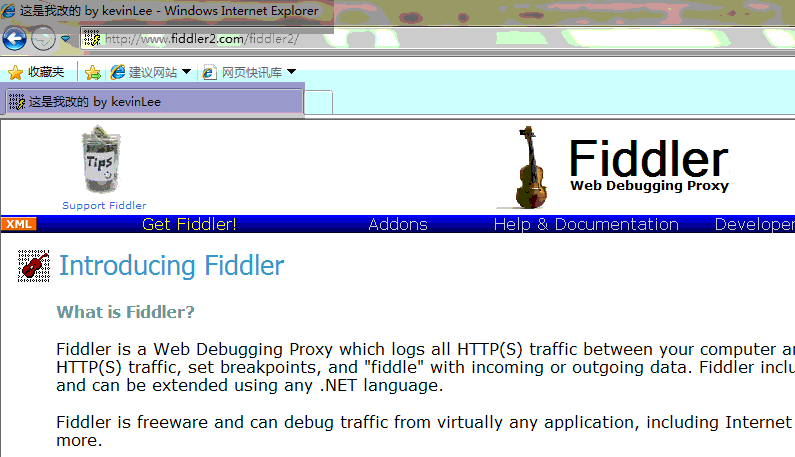
选中序号1记录,右击-勾选“Unlock fo Editing”,选择Fiddler右侧reponse块下的TextView,这里修改了title,如图:
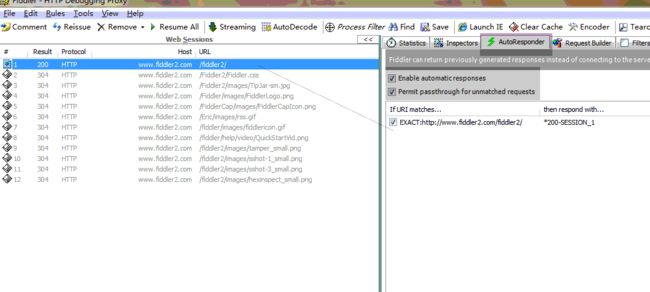
之后,去掉"Unlock for Editing",再选择右侧上方的AutoResponder,勾选下方的checkbox选框,并将序号1托到下方,同时,里面会多条记录,如图
回到浏览器,刷新页面,如图,标题变为上面改的内容。
总结
也可以修改样式,具体的功能还是留给大家自己去试验吧,这里只是抛砖引玉,介绍入门而以。