按照官方集成有时可能会遇到各种BUG,官方文档好像有点不全,你必须去官方的demo里去找相关的代码!
下面介绍一下我的集成过程:
分享:
- 在AppDelegate.m里面注册友盟的key
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[UMSocialData setAppKey:umengAppKey];
}
-
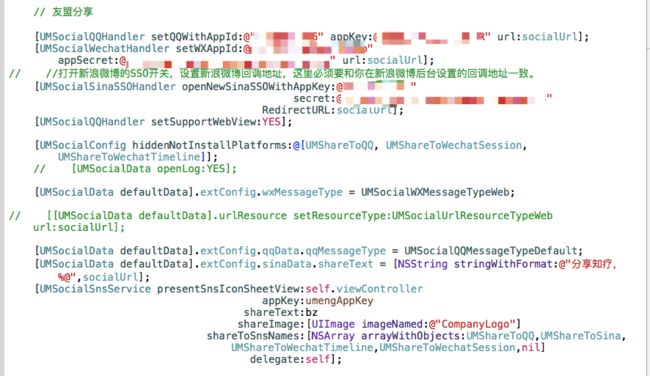
在你分享按钮的控制器里面注册分享平台
因为我的是动态的url,所以需要注册在分享页面,如果是静态的url可以直接在AppDelegate里面注册;
如果用后手机没有安装相关的客户端就隐藏相应的分享按钮
[UMSocialConfig hiddenNotInstallPlatforms:@[UMShareToQQ, UMShareToWechatSession, UMShareToWechatTimeline]];
设置微信分享类型:
/*
typedef enum{
UMSocialWXMessageTypeNone,
UMSocialWXMessageTypeText, //微信消息文本类型
UMSocialWXMessageTypeImage, //微信消息图片类型
UMSocialWXMessageTypeApp, //微信消息应用类型
UMSocialWXMessageTypeWeb, //微信消息网页类型
UMSocialWXMessageTypeMusic, //微信消息音乐类型
UMSocialWXMessageTypeVideo, //微信消息视频类型
UMSocialWXMessageTypeEmotion, //微信消息表情类型
UMSocialWXMessageTypeOther //微信消息其他多媒体类型
}UMSocialWXMessageType;
*/
[UMSocialData defaultData].extConfig.wxMessageType = UMSocialWXMessageTypeWeb;
QQ分享类型:
[UMSocialData defaultData].extConfig.qqData.qqMessageType = UMSocialQQMessageTypeDefault;
微博分享类型:
[UMSocialData defaultData].extConfig.sinaData.shareText = [NSString stringWithFormat:@"%@,%@",bz,socialUrl];
或(分享网页):
UMSocialUrlResource *urlRes = [[UMSocialUrlResource alloc] initWithSnsResourceType:UMSocialUrlResourceTypeWeb url:socialUrl];
[UMSocialData defaultData].extConfig.sinaData.urlResource = urlRes;
注意:
这种方式也可以设置博分享类型,但是它会影响到QQ 分享的类型,导致QQ分享只能分享文字;这个问题我问过友盟官方的客服,给我的解答是他们没有提供这样的方法设置分享类型,我也是醉啦,难道是我自己发明的嘛?
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeWeb url:socialUrl];
分享成功之后:在分享成功之后需要做一下其他操作需要实现下面方法
#pragma mark - UMSocialUIDelegate
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根据`responseCode`得到发送结果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{}
}
-
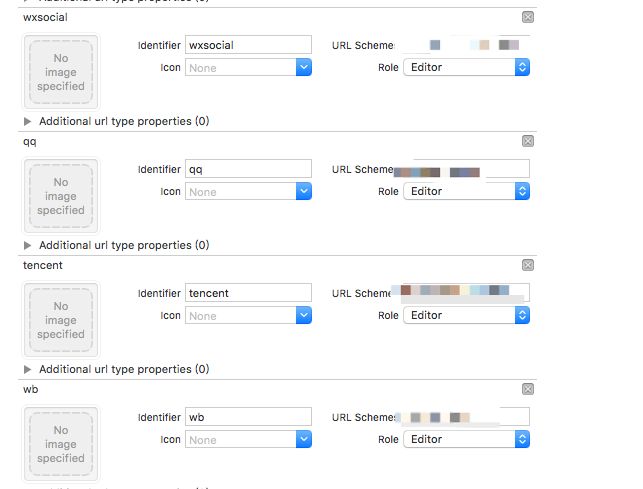
配置URL scheme
补充:
如果分享的URL里面包含中文就会出现某些分享平台无法打开的情况,要将URL转码;
[socialUrl stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
不转码会出现类似如下错误:
-QQAPI- QQApi.m:252 param error: url is nil
sent to qq result is 5
第三方登录
-
在AppDelegate里面注册第三方平台
-
登录按钮
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToWechatSession];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary]valueForKey:UMShareToWechatSession];
[self saveUserInfo:[NSString stringWithFormat:@"wechat_%@",snsAccount.usid] token:@"" headerImageUrl:snsAccount.iconURL name:snsAccount.userName type:@"wechat"];
}
});
- sina
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:UMShareToSina];
[self saveUserInfo:[NSString stringWithFormat:@"sina_%@",snsAccount.usid] token:@"" headerImageUrl:snsAccount.iconURL name:snsAccount.userName type:@"sina"];
}});
- QQ
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToQQ];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:UMShareToQQ];
[self saveUserInfo:[NSString stringWithFormat:@"qq_%@",snsAccount.usid] token:@"" headerImageUrl:snsAccount.iconURL name:snsAccount.userName type:@"qq"];
}});
官方文档是只说明到这步,你发现的你程序会崩溃;那是因为在AppDelegate少代码,这是我通过官方的demo找到的;
/**
这里处理新浪微博SSO授权之后跳转回来,和微信分享完成之后跳转回来
*/
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [UMSocialSnsService handleOpenURL:url wxApiDelegate:nil];
}