Unity中Scroll View 的简单使用
1. Scroll View可用于制作歌曲的下拉列表,即在 UI 中显示的可以滑动的视图 ,或者其它,你可以充分发挥自己的主观能动性哦
首先, 你可以通过 Hierarchy-->Creat -->UI-->Scroll View 创建成功
是不是很简单啊, 哈哈
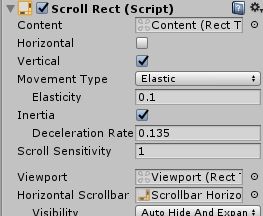
2. Scroll Rect 组件中
Horizontal ---> 水平滑动
Vertical ---> 竖直滑动
Inertia --- > 惯性 ,使用时如果被勾选,当你滑动结束后仍会产生一定的移动, 取消勾选时, 滑动结束后不会产生一定的移动, 可以理解为惯性造成的, 你可以调节组件属性来达到自己想要的效果
3. 在初次使用 Scroll View 时可能遇到的问题, 比如在 Content 下边添加了子物体之后不能进行滑动
原因就是你的Content 的大小没有调节好, 不能满足滑动的需求
那么你就要手动调节你的Content 的大小, 满足加载的GameObject 的大小需求
(这个Content 大小的问题很容易被忽略, so 要长点心喽)
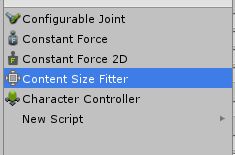
4. Content 要添加一个组件
Padding 下 Left ---距离左侧边界的距离
Right --- 距离右侧边界的距离
Top ----距离顶部边界的距离
Bottom ----距离底部边界的距离
Cell Size ---- Content 下的子物体的大小 Spacing ----- 子物体之间的间隔
Constraint 这个是经常使用的属性哦 (约束的意思)
Fixed Column Count ---- 固定列数
Fixed Row Count -----固定行数
这两个属性限制了Content 下的子物体的位置, 想要什么样的风格都可以
感谢欣赏, 若有不足之处, 请多指教, 三克油思密达
呀呀呀,又是我,哈哈哈,补充一点东东,上次咱说到 Content 需要手动调节大小的, 这个也是一种适用的方法,但是Unity 提供了更加简便的方法,那就是组件,没错,就是组件
那就是它喽,可以自动调节以满足你的需要
这就很Nice 啦