1.多媒体元素的基本属性
1.1元素格式
height和width只对该属性有效;
controls:控制视频播放条是否出现,存在于dom中,可以通过js进行访问
poster:设置视频在开始播放前的图片
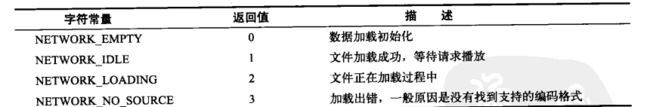
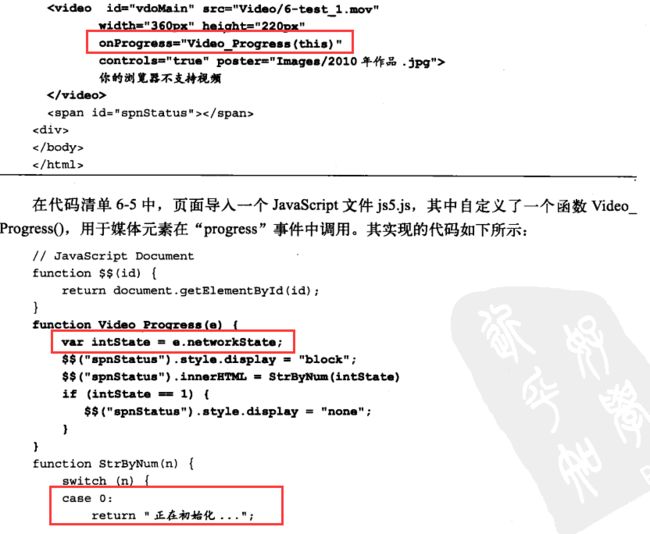
networkState:可以获取视频加载过程中的各个状态
状态值:
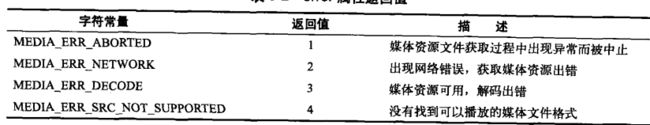
error: 可以获取视频播放的错误信息,使用和networkState相似
js中:var errorIndex = e.error.code;
1.2.其他属性
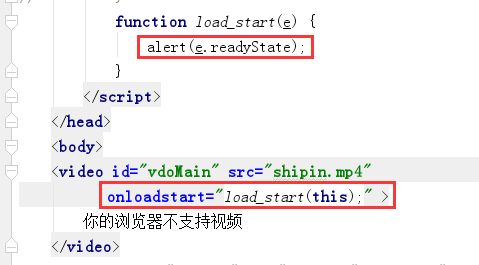
1.2.1 readyState
1.2.2 currentTime startTime duration
currentTime:可读写属性,返回文件的当前播放时间,可以修改该属性使其指向所修改的事件
startTime:只读属性,返回多媒体元素开始播放的事件,默认为0
duration:返回媒体文件总体播放时间,随着播放的进程一直变化
1.2.3 played paused ended
played:可以获取文件已经播放完成的时间段;返回一个TimeRanges对象
paused:返回是否处于暂停状态;
ended: 返回当前文件播放是否已经结束;
js: function paying(e){
alert(e.ended);
}
1.2.4 preload autoplay loop
preload:表示页面打开是否进行预加载;有一下3个可选属性
none:不进行先期播放文件的加载 ;
metadata:表示只加载播放文件基本信息;
auto:表示需要将播放文件进行预加载,默认值是auto;
autoplay:true\false 自动播放
loop: 是否进行循环播放 true/false
1.2.5 defaultPlaybackRate playbackRate
defaultPlaybackRate:返回媒体文件默认的播放速率,默认为1 ;也可以修改该属性值
playbackRate:返回当前播放的文件的播放速率,可以修改,即快进慢进的效果
1.2.6 volume muted
volume:媒体元素播放的音量,范围是0-1
muted : 是否设置为静音
2.多媒体元素常用方法
1.播放时的方法 load() pause(); play();
2.canPlayType
检测浏览器是否支持该类型文件:
canPlayType(type)返回三个值:
空字符:表示浏览器不支持该类型的媒体文件
maybe:表示浏览器可能支持该类的文件
Probably:表示浏览器支持该类的文件
3.媒体文件的重要事件
1.播放时候的事件
2.timeupdate方法
function progress(e) {
var strCurrTime=RuleTime(Math.floor(e.currentTime/60),2) +":"
+RuleTime(Math.floor(e.currentTime%60),2);
var strEndTime=RuleTime(Math.floor(e.duration/60),2) +":"
+RuleTime(Math.floor(e.duration%60),2);
document.getElementById("spanTimeTip").innerHTML=strCurrTime+"/"+strEndTime;
}
function RuleTime(num,n){
var len= num.toString().length;
while(len num ="0"+ num; len++; } returnnum; } onmouseout="v_move(0)"onmouseover="v_move(1)" onplaying="v_playing()"onpause="v_pause()"onloadstart="v_loadstart()" onended="v_ended()"poster="haha.jpg" style="height:300px;width:400px;" ontimeupdate="progress(this)">你的浏览器不支持视频
3.其他事件