vis.js network(关系图绘制)
vis.js network(关系图绘制)
官网与实例下载地址:https://visjs.org
<html>
<head>
<script type="text/javascript" src="./dist/vis.js">script>
<link href="./dist/vis.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#mynetwork {
width: 600px;
height: 400px;
border: 1px solid lightgray;
}
style>
head>
<body>
<div id="mynetwork">div>
<script type="text/javascript">
// create an array with nodes
var nodes = new vis.DataSet([
{id: 1, label: 'Node 1'},
{id: 2, label: 'Node 2'},
{id: 3, label: 'Node 3'},
{id: 4, label: 'Node 4'},
{id: 5, label: 'Node 5'}
]);
// create an array with edges
var edges = new vis.DataSet([
{from: 1, to: 3},
{from: 1, to: 2},
{from: 2, to: 4},
{from: 2, to: 5}
]);
// create a network
var container = document.getElementById('mynetwork');
// provide the data in the vis format
var data = {
nodes: nodes,
edges: edges
};
var options = {};
// initialize your network!
var network = new vis.Network(container, data, options);
script>
body>
html>
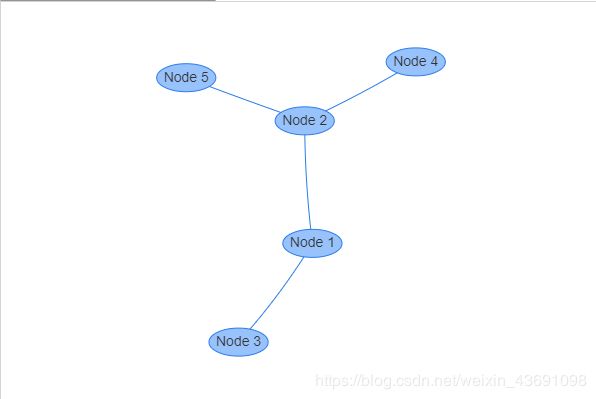
效果图
属性配置
var options = {
nodes: {
manipulation: { //左上角的edit
enabled: true
},
borderWidth: 1,//节点边框的宽度,单位为px
borderWidthSelected: 2,//节点被选中时边框的宽度,单位为px
shape: 'box',
// shape: 'image',
level:11,
borderWidth: 2,
// widthConstraint:{
// minimum:150,
// maximum:150
// },
widthConstraint:150, //设置节点的宽度,超出换行
fixed:false, //设置节点固定,如果为真,则节点不会沿X方向移动
mass:2,
chosen:false,
labelHighlightBold:false
// margin:10
// physics: true,
font:{
color: "white", //字体的颜色
// margin:100
size: 14, // 大小,单位px
face: 'arial',//字体
background: 'none',//背景
align: 'center',//位置left right center
},
scaling: {
min: 16,
max: 32 //缩放效果比例
},
borderWidth: 0,
color: {
border: '#2B7CE9',//节点边框颜色
background: '#97C2FC',//节点背景颜色
highlight: {//节点选中时状态颜色
border: '#2B7CE9',
background: '#D2E5FF'
},
hover: {//节点鼠标滑过时状态颜色
border: '#2B7CE9',
background: '#D2E5FF'
}
},
groups: {
"ws":{ //系统定义的形状 dot等 这些官网都可以找到
shape:'dot',
color:"white"
}
}
},
edges: { 连接线的样式
color: {
color:'white',
highlight:'white',
hover: '#848484',
inherit: 'from',
opacity:1.0
},
shadow:true,//连接线阴影配置
smooth: true,//是否显示方向箭头
// arrows: {to : true },//箭头指向from节点
smooth: {
enabled: false, //设置线是否可弯曲
type: 'dynamic'
},
color: "#fff",
arrows: {
to: {
scaleFactor: 0.6 //箭头大小
}
}
},
layout:{
randomSeed:1,//配置每次生成的节点位置都一样,参数为数字1、2等
// hierarchical: {
// direction: 'UD',//UD:上下 DU:下上 LR:左右 RL:右左
// sortMethod: 'directed'
// }, //层级结构显示}
},
physics:{
stabilization: {iterations:2500}
enabled: true, //节点不能重叠,整体图回弹效果
solver: 'forceAtlas2Based',
barnesHut: {
gravitationalConstant: -4000,
centralGravity: 0.3,
springLength: 120,
springConstant: 0.04,
damping: 0.09,
avoidOverlap: 0
}
},
interaction: {
// navigationButtons: true,
hover: true,//鼠标移过后加粗该节点和连接线
selectConnectedEdges:false,//选择节点后是否显示连接线
hoverConnectedEdges:false,//鼠标滑动节点后是否显示连接线
tooltipDelay:200,
zoomView:true//是否能缩放画布
// dragNodes:false,//是否能拖动节点
selectable:false,//是否可以点击选择
hover:false,
// chosen:false,
// labelHighlightBold:false
}
};
事件属性
//初始化缩放大小
network.once("beforeDrawing", function() {
network.focus(2, {//第一个参数为nodesId,第二个参数为缩放大小
scale: 5
});
})
//缩放由大到小
network.once("afterDrawing", function() {
network.fit({
animation: {
duration:3000,//缩放的速度
easingFunction: easingType
}
});
});
//对整张画布的节点进行焦点定位
function focusNodes() {//focusNodes自定义
network.focus($('#nodesName').val(), searchOptions);
//第一个参数为nodesId
//searchOptions为固定值
}
//增加节点
function addNode() {
try {
nodes.add({
id: document.getElementById('node-id').value,
label: document.getElementById('node-label').value
});
}
catch (err) {
alert(err);
}
}
//修改节点
function updateNode() {
try {
nodes.update({
id: document.getElementById('node-id').value,
label: document.getElementById('node-label').value,
color:'#ff0000'
});
}
catch (err) {
alert(err);
}
}
//删除节点
function removeNode() {
try {
nodes.remove({id: document.getElementById('node-id').value});
}
catch (err) {
alert(err);
}
}
//增加关系
function addEdge() {
try {
edges.add({
id: document.getElementById('edge-id').value,
from: document.getElementById('edge-from').value,
to: document.getElementById('edge-to').value,
color:'#ff0000'
});
}
catch (err) {
alert(err);
}
}
//修改关系
function updateEdge() {
try {
edges.update({
id: document.getElementById('edge-id').value,
from: document.getElementById('edge-from').value,
to: document.getElementById('edge-to').value
});
}
catch (err) {
alert(err);
}
}
//删除关系
function removeEdge() {
try {
edges.remove({id: document.getElementById('edge-id').value});
}
catch (err) {
alert(err);
}
}