数据可视化技术Pyecharts散点图scatter详细代码注释学习笔记4
ps:散点图是指在回归分析中,经常用来分析2类数据之间正相关和负相关的可视化图表,本章例1将会用到自定义数据来更直观理解散点图,其他例子采用随机数据
导入python模块
from pyecharts.faker import Faker
from pyecharts import options as opts
from pyecharts.charts import Scatter # 导入散点图绘制模块
from pyecharts.commons.utils import JsCode
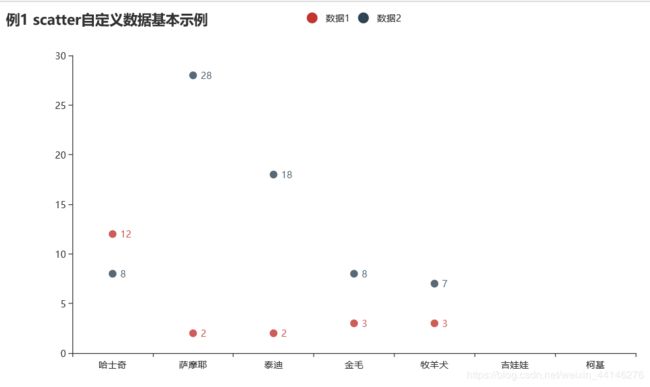
# 例1 自定义数据基本示例
y1=[[12,4],[2,5],[2,6],[3,15],[3,6]]
y2=[[8,2],[28,4],[18,6],[8,61],[7,2]]
scatter1=(
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis('数据1',y1)
.add_yaxis('数据2',y2)
.set_global_opts(title_opts=opts.TitleOpts(title='例1 scatter自定义数据基本示例'))
)
scatter1.render('echarts-scatter.html')
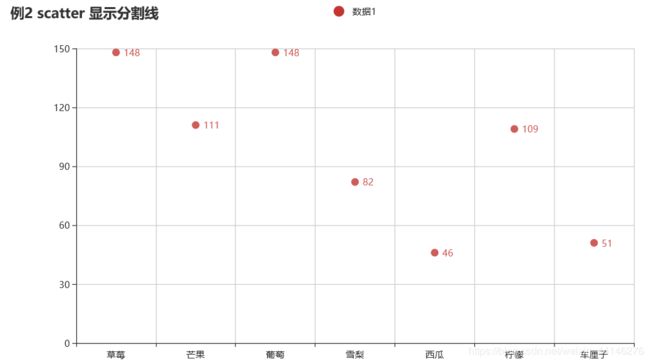
# 例2 显示分割线
scatter2=(
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis('数据1',Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title='例2 scatter 显示分割线'),
xaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True)),# 显示x轴分割线
yaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True))# 显示y轴分割线
)
)
scatter2.render('echarts-scatter.html')
# 例3 VisualMap(带color)
scatter3=(
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis('数据1',Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title='例3 scatter VisualMap(带color)'),
visualmap_opts=opts.VisualMapOpts(max_=200)# 产生一个能够交互式的显示数据的工具图
)
)
scatter3.render('echarts-scatter.html')
visualmap_opts不设置类型默认 为 带颜色的工具图

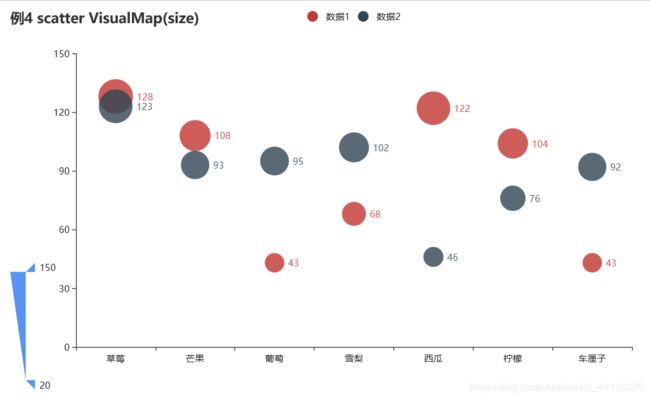
# 例4 VisualMap(size)
scatter4=(
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis('数据1',Faker.values())
.add_yaxis('数据2',Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title='例4 scatter VisualMap(size)'),
visualmap_opts=opts.VisualMapOpts(type='size',max_=150,min_=20)
# 产生能够交互式的显示数据的工具图,类型为size,不设置的话默认是类型为color
)
)
scatter4.render('echarts-scatter.html')
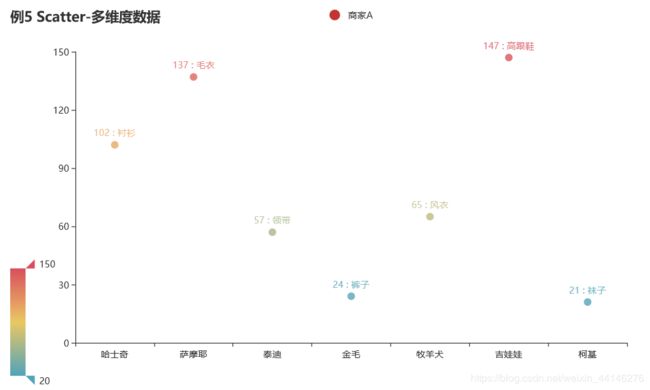
# 例5 多维度+自定义数据
scatter5=(
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
[list(z) for z in zip(Faker.values(), Faker.choose())],
label_opts=opts.LabelOpts(
formatter=JsCode(# 调用js代码设置方法提取参数第2个值和参数第3个值
"function(params){return params.value[1] +' : '+ params.value[2];}"
)
),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="例5 Scatter-多维度数据"),
tooltip_opts=opts.TooltipOpts(# tooltip是鼠标移上去的提示
formatter=JsCode(# 调用js代码设置方法提取参数名字和参数第3个值
"function (params) {return params.name + ' : ' + params.value[2];}"
)
),
visualmap_opts=opts.VisualMapOpts(
max_=150, min_=20, dimension=1
# dimension设置维度为1维
),
)
)
scatter5.render('echarts-scatter.html')
官方给出的一些配置参数
def add_yaxis(
# 系列名称,用于 tooltip 的显示,legend 的图例筛选。
series_name: str,
# 系列数据
y_axis: Sequence,
# 是否选中图例
s_selected: bool = True,
# 使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
xaxis_index: Optional[Numeric] = None,
# 使用的 y 轴的 index,在单个图表实例中存在多个 y 轴的时候有用。
yaxis_index: Optional[Numeric] = None,
# 系列 label 颜色
color: Optional[str] = None,
# 标记的图形。
# ECharts 提供的标记类型包括 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’,
# ‘diamond’, ‘pin’, ‘arrow’, ‘none’
# 可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol: Optional[str] = None,
# 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
symbol_size: Numeric = 10,
# 标签配置项,参考 series_options.LabelOpts
label_opts: Union[opts.LabelOpts, dict] = opts.LabelOpts(position=“right”),
# 标记点配置项,参考 series_options.MarkPointOpts
markpoint_opts: Union[opts.MarkPointOpts, dict, None] = None,
# 标记线配置项,参考 series_options.MarkLineOpts
markline_opts: Union[opts.MarkLineOpts, dict, None] = None,
# 提示框组件配置项,参考 series_options.TooltipOpts
tooltip_opts: Union[opts.TooltipOpts, dict, None] = None,
# 图元样式配置项,参考 series_options.ItemStyleOpts
itemstyle_opts: Union[opts.ItemStyleOpts, dict, None] = None,
)