前端框架 之 easyui(一)
文章目录
- 1.初始easyui
- 2. easyUI 的特点
- 3.tree树状控件 和 tabs控件
- 4.布局panel和accordion 与 Treegrid 树形表,ComboBox(下拉列表框)
1.初始easyui
EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件。大家都知道jQuery是基于js 的一个库,所以在导入文件的时候一定要注意他们的顺序
下面是我写代码时导入的顺序,最后一个是自己写的。还有就是文件的路径名不能写错
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script>
2. easyUI 的特点
jQuery EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,同时页面支持各种themes以满足使用者对于页面不同风格的喜好。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI有以下特点:
1,基于jquery用户界面插件的集合
2,为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$(’#p’).panel({…}))和html标记方式(如:class=“easyui-panel”)
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
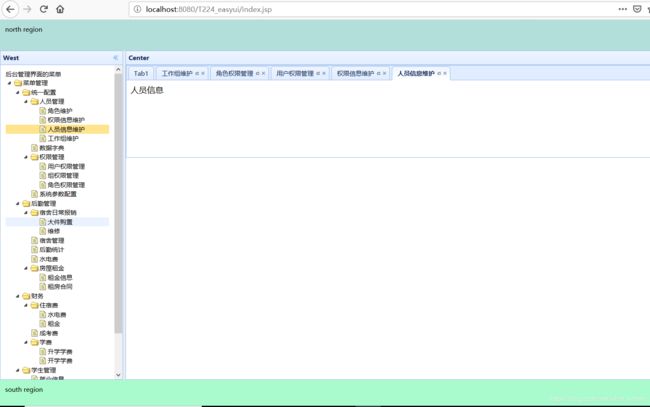
3.tree树状控件 和 tabs控件
树状控件对于我而言是比较难的,具体的东西我也不是很懂。无奈。。。话不多说,上代码。
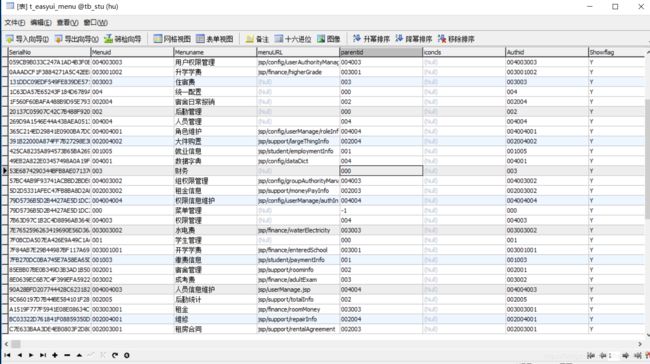
2.1,在这里我首先来跟大家说一下我们的这个树状控件的应用场景,在我们的数据库有一个权限表。菜单管理列的Menuid 与 统一配置的parentid的信息是一样的,这样我们就能清晰的看出来我们权限的大类和小类。
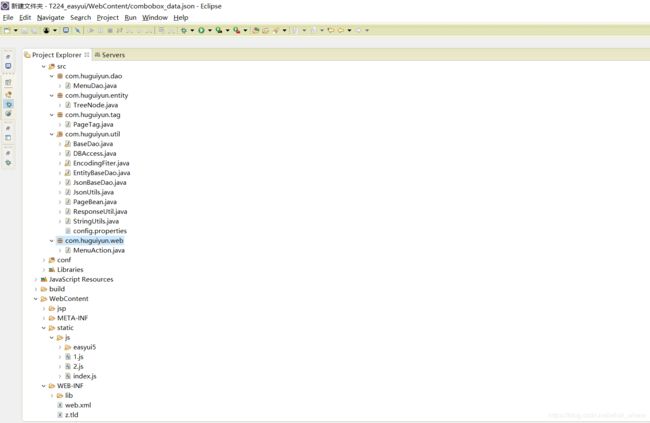
 2.2,我们一起来看一下我们的项目的结构,
2.2,我们一起来看一下我们的项目的结构,
BaseDao 通用的查询方法 作用:在方法或类中已经完成了对应的功能,然后在调用方去根据自己的需求去处理结果。 使得代码更加灵活。
EncodingFiter 中文乱码处理
JsonBaseDao 可以对集合进行处理 继承BaseDao
JsonUtils 专门用来处理json数据的工具包
ResponseUtil 通用的实现
StringUtils 判空处理

TreeNode 实体类
package com.huguiyun.entity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children = new ArrayList<>();
private Map<String, Object> attributes = new HashMap<>();
public TreeNode(String id, String text, List<TreeNode> children, Map<String, Object> attributes) {
super();
this.id = id;
this.text = text;
this.children = children;
this.attributes = attributes;
}
public TreeNode() {
super();
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
MenuDao dao方法继承JsonBaseDao
package com.zking.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.huguiyun.entity.TreeNode;
import com.huguiyun.util.JsonBaseDao;
import com.huguiyun.util.JsonUtils;
import com.huguiyun.util.PageBean;
import com.huguiyun.util.StringUtils;
public class MenuDao extends JsonBaseDao {
/**
*
* @param map
* req.getParameterMap
* @param pagebean
* 分页
* @return
* @throws Exception
*/
public List<TreeNode> list(Map<String, String[]> map, PageBean pagebean) throws Exception {
List<Map<String, Object>> listMenu = this.listMenu(map, pagebean);
List<TreeNode> treeNodeList = new ArrayList<>();
menuList2TreeNodeList(listMenu, treeNodeList);
return treeNodeList;
}
/**
* 查询menu表的数据
*
* @param map
* @param pagebean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<Map<String, Object>> listMenu(Map<String, String[]> map, PageBean pagebean)
throws InstantiationException, IllegalAccessException, SQLException {
String sql = " select * from t_easyui_menu where true ";
String id = JsonUtils.getParamVal(map, "id");
if (StringUtils.isNotBlank(id)) {
sql = sql + " and parentid=" + id;
} else {
sql = sql + " and parentid=-1";
}
return super.executeQuery(sql, pagebean);
}
/**
* 单个转格式 menu表的数据不符合easyUI树形展示的数据格式 需要转换成easyUI所能识别的格式
*
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*
* @throws Exception
*
*/
public void menu2TreeNode(Map<String, Object> map, TreeNode treeNode)
throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid").toString());
treeNode.setText(map.get("Menuname").toString());
treeNode.setAttributes(map);
// treeNode.setChildren(children);
Map<String, String[]> jspMap = new HashMap<>();
jspMap.put("id", new String[] { treeNode.getId() });
List<Map<String, Object>> listMenu = this.listMenu(jspMap, null);
List<TreeNode> treeNdeList = new ArrayList<>();
try {
menuList2TreeNodeList(listMenu, treeNdeList);
} catch (Exception e) {
e.printStackTrace();
}
treeNode.setChildren(treeNdeList);
}
/**
* @throws Exception
*
*
*/
public void menuList2TreeNodeList(List<Map<String, Object>> mapList, List<TreeNode> treeNodeList) throws Exception {
TreeNode treeNode = null;
for (Map<String, Object> map : mapList) {
treeNode = new TreeNode();
menu2TreeNode(map, treeNode);
treeNodeList.add(treeNode);
}
}
public static void main(String[] args) throws Exception {
MenuDao f = new MenuDao();
Map<String, String[]> map = new HashMap<>();
f.list(map, null);
}
}
JsonBaseDao 继承BaseDao
package com.huguiyun.util;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class JsonBaseDao extends BaseDao<Map<String,Object>> {
public List<Map<String,Object>> executeQuery(String sql, PageBean pageBean) throws SQLException, InstantiationException, IllegalAccessException{
return super.executeQuery(sql, pageBean, new Callback<Map<String,Object>>() {
@Override
public List<Map<String,Object>> foreach(ResultSet rs) throws SQLException, InstantiationException, IllegalAccessException {
/*
* 1、创建一个实体类的实例
* 2、给创建的实例属性赋值
* 3、将添加完类容的实体类添加到list集合中
*/
// list.add(new Book(rs.getInt("bid"), rs.getString("bname"), rs.getFloat("price")));
List<Map<String,Object>> list = new ArrayList<>();
// 获取源数据
ResultSetMetaData md = rs.getMetaData();
int count = md.getColumnCount();
Map<String,Object> map = null;
while(rs.next()) {
map = new HashMap<>();
for (int i = 1; i <= count; i++) {
map.put(md.getColumnName(i), rs.getObject(i));
}
list.add(map);
}
return list;
}
});
}
/**
*
* @param sql
* @param attrs map中的key
* @param paMap jsp向后台传递的参数集合
* @return
* @throws SQLException
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
*/
public int executeUpdate(String sql, String[] attrs, Map<String,String[]> paMap) throws SQLException, NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException {
Connection con = DBAccess.getConnection();
PreparedStatement pst = con.prepareStatement(sql);
for (int i = 0; i < attrs.length; i++) {
pst.setObject(i+1, JsonUtils.getParamVal(paMap, attrs[i]));
}
return pst.executeUpdate();
}
}
MenuAction 界面展示层
package com.huguiyun.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.huguiyun.dao.MenuDao;
import com.huguiyun.entity.TreeNode;
import com.huguiyun.framework.ActionSupport;
import com.huguiyun.util.ResponseUtil;
public class MenuAction extends ActionSupport {
private MenuDao menudao = new MenuDao();
public String treeMenu(HttpServletRequest req, HttpServletResponse resp) {
try {
System.out.println(req.getParameterMap());
List<TreeNode> list = this.menudao.list(req.getParameterMap(), null);
System.out.println(1);
ObjectMapper om = new ObjectMapper();
System.out.println(2);
String jsonStr = om.writeValueAsString(list);// 将list集合转成json串
System.out.println(3);
ResponseUtil.write(resp, jsonStr);
} catch (Exception e) {
System.out.println("傻瓜");
e.printStackTrace();
}
return null;
}
}
index 界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script>
<title>easyui</title>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">
后台管理界面的菜单
<ul id="tt"></ul>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'">
<div id="tab" class="easyui-tabs" style="">
<div title="Tab1" style="padding:20px;display:none;">
欢迎来到王者荣耀,敌军还有30秒到达战场!!
</div>
</div>
</div>
</body>
</html>
mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<config>
<!-- <action path="/regAction" type="test.RegAction">
<forward name="failed" path="/reg.jsp" redirect="false" />
<forward name="success" path="/login.jsp" redirect="true" />
</action> -->
<action path="/menuAction" type="com.huguiyun.web.MenuAction">
<forward name="index" path="/index.jsp" redirect="false" />
</action>
<action path="/userAction" type="com.huguiyun.web.UserAction">
<forward name="index" path="/index.jsp" redirect="false" />
</action>
</config>
index.js
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=treeMenu',
onClick:function(node){
var content = '';//路径
if($('#tab').tabs('exists',node.text)){//判断是否已经有了
$('#tab').tabs('select',node.text);//有就把有的选中
}else{
$('#tab').tabs('add',{//没有就新增加一个
title:node.text,
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
}
}
});
})
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>T216_easyui</display-name>
<filter>
<filter-name>encodingFiter</filter-name>
<filter-class>com.huguiyun.util.EncodingFiter</filter-class>
</filter>
<filter-mapping>
<filter-name>encodingFiter</filter-name>
<url-pattern>/*
actionServlet
com.zking.framework.ActionServlet
actionServlet
*.action
4.布局panel和accordion 与 Treegrid 树形表,ComboBox(下拉列表框)
panel和accordion 1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/1.js"></script>
<title>Insert title here</title>
</head>
<body>
<div id="p" class="easyui-panel" title="你好我是窗口"
style="width:300px;height:1000px;padding:2px;background:#fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<!-- 默认是一号打开 -->
<div id="aa" class="easyui-accordion" style="width:200px;height:300px;">
<div title="我是一号" ">
<h3 style="color:#0099FF;">context1</h3>
<p>我是你爸爸我真伟大</p>
</div>
<div title="我是二号">
欢迎来到王者荣耀,敌军还有30秒到达战场!!
</div>
<div title="我是三号">
content3
</div>
</div>
</div>
</body>
</html>
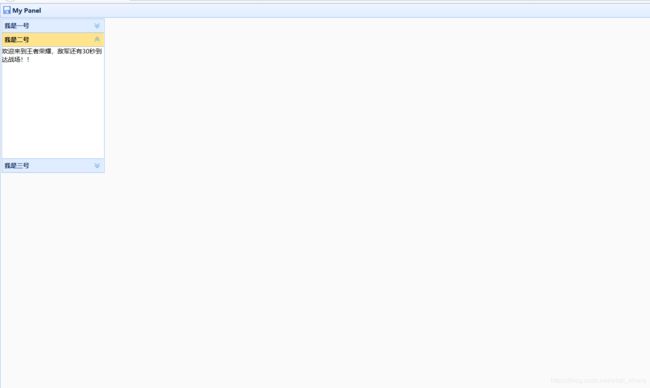
1.js 它的js代码
$(function(){
$('#p').panel({
width:500,
height:150,
title: 'My Panel',
tools: [{
iconCls:'icon-add',
handler:function(){alert('new')}
},{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});
$('#aa').accordion('getSelected',{
animate:false
});
})
如果没有设置它的顺序的话则默认是打开的是 ‘我是一号’

Treegrid 树形表 和 ComboBox(下拉列表框)
下面是一个简单的树状表数据是自己定义的
2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/2.js"></script>
<title>Insert title here</title>
</head>
<body>
//树形表
<table id="tt" class="easyui-treegrid" style="width:600px;height:400px"
data-options="url:'get_data.php',idField:'id',treeField:'name'">
<thead>
<tr>
<th data-options="field:'name'" width="220">Name</th>
<th data-options="field:'size'" width="100" align="right">Size</th>
<th data-options="field:'date'" width="150">Modified Date</th>
</tr>
</thead>
</table>
//ComboBox(下拉列表框)
<select id="cc" class="easyui-combobox" name="dept" style="width:200px;">
<option value="aa">aitem1</option>
<option>bitem2</option>
<option>bitem3</option>
<option>ditem4</option>
<option>eitem5</option>
</select>
</body>
</html>
js文件
$(function(){
$('#tt').treegrid({
url:'tree_data1.json',
method: 'get',
idField:'id',
treeField:'name'
});
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});
})
树状表所用数据
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009"
}]
}]
},{
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009"
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010"
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005"
}]
}]
}]
下拉列表所用数据
[{
"id":1,
"text":"text1"
},{
"id":2,
"text":"text2"
},{
"id":3,
"text":"text3",
"selected":true
},{
"id":4,
"text":"text4"
},{
"id":5,
"text":"text5"
}]