语法:box-shadow: offset-x offset-y [blur] [spread] [color] [inset]
属性说明:阴影的x轴(可负),阴影的y轴(可负),阴影模糊程度,阴影大小,阴影颜色,是否设置为内阴影
注意点:不像border属性,可以简写可以拆分属性值,box-shadow不可拆分,因此需要记住各个值的顺序。但对于一个块级元素的四边,可以设置完整的box-shadow值用来分别展示四边阴影效果,如果不理解,请在文中找答案。
适配:css3新属性,对部分浏览器版本不兼容
-webkit-box-shadow: // chrome内核
-moz-box-shadow: // ff 浏览器
-ms-box-shadow: //IE > 9
-o-box-shadow: // 欧朋浏览器
box-shadow: // 基础
》》参数详解
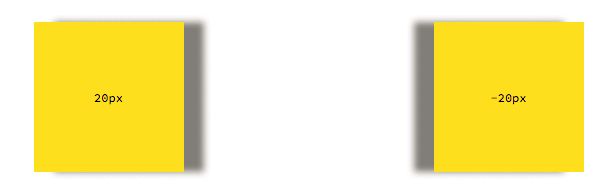
> offset-x
第一个长度值指明了阴影水平方向的偏移,即阴影在 x 轴的位置。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。
.left { box-shadow: 20px 0px 10px 0px rgba(0,0,0,0.5) }
.right { box-shadow: -20px 0px 10px 0px rgba(0,0,0,0.5) }
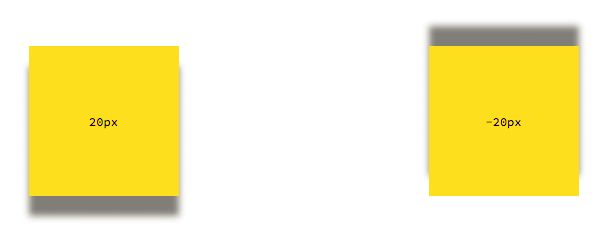
> offset-y
第一个长度值指明了阴影水平方向的偏移,即阴影在 x 轴的位置。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。
.left { box-shadow: 0px 20px 10px 0px rgba(0,0,0,0.5) }
.right{ box-shadow: 0px -20px 10px 0px rgba(0,0,0,0.5) }
因为这里指的是偏移量,所以,对于offset-y的值,20px就是距上20px,也就是阴影向下偏移了20px,所以在底部漏出来了。
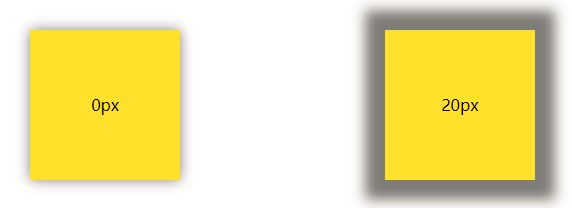
> blur
第三个长度值代表了阴影的模糊半径,举例来说,就是你在设计软件中使用 高斯模糊 滤波器带来的效果。值为 0 意味着该阴影是固态而锋利的,完全完全没有模糊效果。blur 值越大,阴影则更不锋利而更朦胧 / 模糊。负值是不合法的,会被修正成 0。
.left { box-shadow: 0px 0px 0px 0px rgba(0,0,0,0.5) }
.middle { box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.5) }
.right { box-shadow: 0px 0px 50px 0px rgba(0,0,0,0.5) }
> spread
第四个参数,指定阴影的大小,负数表示比元素小,正数比元素大。0虽然表示和元素一样大本该不显示(被元素完全遮挡),但如果设置了模糊(第三个参数)且不为0,,则会因为模糊效果导致出现阴影。
.left {box-shadow: 0 0 20px 0px rgba(0,0,0,0.5)}
.right {box-shadow: 0 0 20px 20px rgba(0,0,0,0.5);}
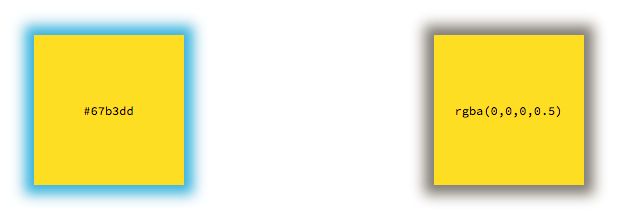
> color
第五个参数,指阴影的颜色。它可以是任意的颜色单元
.left { box-shadow: 0px 0px 20px 10px #67b3dd }
.right { box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5) }
》》多重阴影 与 inset内阴影
box-shadow 属性在一个元素上能接受多个阴影值。添加至 box-shadow 的阴影以逗号分离。
.foo {
box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) inset, /* inner shadow */
20px 20px 10px 0px rgba(0,0,0,0.5); /* outer shadow */
}
> 四边阴影分别设置
可以利用多重阴影的规则,设置每一边的展示效果,只需要设置四个完整的值,每一个值只展示一边的效果。
.foo {
box-shadow: -10px 0px 10px red, /*左边阴影*/
0px -10px 10px #000, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/
}
》》特效应用
如题,box-shadow用法虽然很简单,但结合transfrom或其他属性,却可以制作出看起来很高级的动画效果,
1. 拉起效果:
.popup {
transform: scale(1);
box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.3);
transition: box-shadow 0.5s, transform 0.5s;
}
.popup:hover {
transform: scale(1.3);
box-shadow: 0px 0px 50px 10px rgba(0, 0, 0, 0.3);
transition: box-shadow 0.5s, transform 0.5s;
}
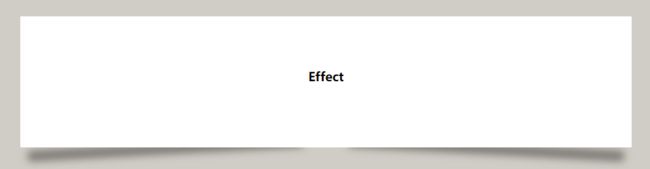
> 翘起的纸张效果
Effect
.effect
{
position: relative;
}
.effect:before, .effect:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 25px;
left: 10px;
width: 45%;
top: 80%;
box-shadow: 0 35px 20px #777;
transform: rotate(-3deg);
}
.effect2:after
{
transform: rotate(3deg);
right: 10px;
left: auto;
}
效果图:
关于该案例,更多效果可以 戳这里