TimePicker在popupwindow中弹出被覆盖的问题
问题情况:项目中有一个搜索框,点击后弹出popupwindow,popupwindow中有一个时间选择按钮,点击后弹出TimePicker,
点击后发现TimePicker在popupwindiw的阴影下边被遮盖了。
自定义popupwindow
public static void showBeatutySearchDialog(final Activity context, LinearLayout layout) {
PopupWindow popupWindow;
WindowManager.LayoutParams lp = context.getWindow().getAttributes();
//设置亮度
lp.alpha = 0.6f;
context.getWindow().setAttributes(lp);
View popupView = View.inflate(context, R.layout.layout_beatuty_seach_dialog, null);
// 参数2,3:指明popupwindow的宽度和高度
popupWindow = new PopupWindow(popupView, WindowManager.LayoutParams.WRAP_CONTENT, WindowManager.LayoutParams.WRAP_CONTENT);
//该值为false时,点击弹窗框外面window不会消失,即使设置了背景也无效,只能由dismiss()关闭
popupWindow.setFocusable(true);
// 设置点击popupwindow外屏幕其它地方消失 只有该值设置为true时,外层点击才有效
popupWindow.setOutsideTouchable(true);
Button mBtn = popupView.findViewById(R.id.mBtn);
final TextView mPopupTime = popupView.findViewById(R.id.mPopupTime);
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initTime2(context, mPopupTime);
}
});
// 设置popupWindow的显示位置,此处是在手机屏幕水平居中的位置
popupWindow.showAtLocation(layout, Gravity.CENTER, 0, -100);
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams lp1 = context.getWindow().getAttributes();
lp1.alpha = 1f;
context.getWindow().setAttributes(lp1);
}
});
}
TimePicker时间选择器
public static void initTime2(Context context, final TextView textView) {
Calendar selectedDate = Calendar.getInstance();
TimePickerView pvTime = new TimePickerBuilder(context, new OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
textView.setText(getTime(date));
}
})
.setType(new boolean[]{true, true, true, false, false, false})
.setCancelText("取消")//取消按钮文字
.setSubmitText("确认")//确认按钮文字
.setOutSideCancelable(false)//点击屏幕,点在控件外部范围时,是否取消显示
.setDate(selectedDate)// 如果不设置的话,默认是系统时间*/
.setLabel("年", "月", "日", "时", "分", "秒")//默认设置为年月日时分秒
.isCenterLabel(false) //是否只显示中间选中项的label文字,false则每项item全部都带有label。
.build();
pvTime.show();
}
//可根据需要自行截取数据显示
public static String getTime(Date date) {
Log.d("getTime()", "choice date millis: " + date.getTime());
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
return format.format(date);
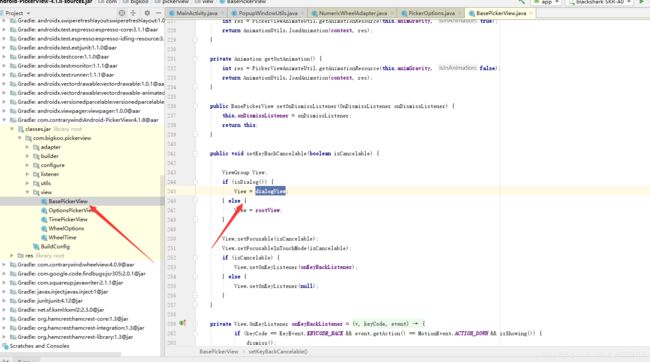
}解决办法:翻看源码时发现了这个
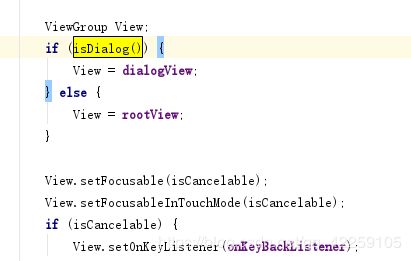
然后就顺藤摸瓜找到了这个 :
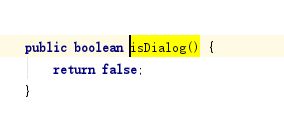
最后在代码中加上“.isDialog(true)”,就解决了
public static void initTime2(Context context, final TextView textView) {
Calendar selectedDate = Calendar.getInstance();
TimePickerView pvTime = new TimePickerBuilder(context, new OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
textView.setText(getTime(date));
}
})
.isDialog(true)
.setType(new boolean[]{true, true, true, false, false, false})
.setCancelText("取消")//取消按钮文字
.setSubmitText("确认")//确认按钮文字
.setOutSideCancelable(false)//点击屏幕,点在控件外部范围时,是否取消显示
.setDate(selectedDate)// 如果不设置的话,默认是系统时间*/
.setLabel("年", "月", "日", "时", "分", "秒")//默认设置为年月日时分秒
.isCenterLabel(false) //是否只显示中间选中项的label文字,false则每项item全部都带有label。
.build();
pvTime.show();
}记录一下,经验+10