SpringBoot2.x系列教程18--Web开发04之实现文件上传
SpringBoot系列教程18--Web开发04之实现文件上传
作者:一一哥
一. 概述
文件上传是开发中比较常见的功能之一.但是SpringBoot并没有提供特别的文件上传技术,而是依赖于SpringMVC的文件上传技术.在SpringBoot中集成了SpringMVC的很多常用功能,也包含了文件上传部分,实现起来没有太多的区别.
本章节我们就讲解如何在Spring Boot中实现文件文件上传.
1. MultipartFile简介
在SpringMVC时代,提供了MultipartFile这个封装类,它包含了文件的二进制流和文件相关属性(文件名、大小等),而在Spring Boot中也是使用此封装类进行文件上传的.
MultipartFile是个接口,它的实现类有CommonsMultipartFile和StandardMultipartFile,这里简单说明:
1️⃣. CommonsMultipartFile: 是基于apache fileupload的解析;
2️⃣. StandardMultipartFile: 是基于j2ee自带的文件上传进行解析,也就是使用Servlet3.0提供的javax.servlet.http.Part上传方式.
我们在正常使用MultipartFile时,无需关心底层是以哪种方式进行文件上传处理的,SpringMVC会给我们做相应的转换.
byte[] getBytes(): 获取文件数据;
String getContentType(): 获取文件MIME类型,如application/pdf、image/pdf等;
InputStream getInputStream(): 获取文件流;
String getOriginalFileName(): 获取上传文件的原名称;
long getSize(): 获取文件的字节大小,单位为byte;
boolean isEmpty(): 是否上传的文件是否为空;
void transferTo(File dest): 将上传的文件保存到目标文件中2. 注意:
要想实现文件上传,必须将表单的method设置为post,并将enctype设置为multipart/form-data.只有这样,浏览器才会把用户所选择文件的二进制数据发送给服务器.SpringMVC在文件上传时,会将上传的文件映射为MultipartFile对象,并对MultipartFile对象进行文件的解析和保存.
二. 使用SpringBoot上传单个文件
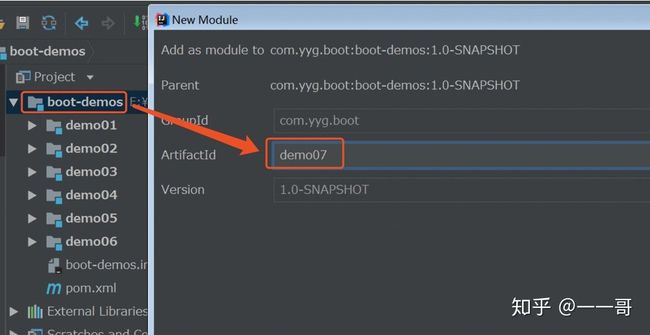
1. 在原有项目中创建一个新的module
2. 改造pom.xml文件,添加相关依赖包
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
net.sourceforge.nekohtml
nekohtml
1.9.22
org.projectlombok
lombok
3. 编写文件上传页面picUpload.html
在resource/templates目录下,创建一个文件上传页面。
pictureUploading
4. 配置application.properties
在resources目录下,创建一个application.properties配置文件,并设置相关配置属性。
# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.mode=LEGACYHTML5
spring.servlet.multipart.enabled=true
spring.servlet.multipart.max-file-size=10MB
spring.servlet.multipart.max-request-size=10MB
#文件上传目录(注意Linux和Windows上的目录结构不同)
#uploadFolder=/root/upload/
#特别要注意此位置
uploadFolder=E:/upload/5. 创建信息提示类Message
创建项目包,在包里创建一个JavaBean,用于对外展示信息。
package com.yyg.boot.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* 采用lombok简化bean
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Message {
/**
*0表示成功,-1表示失败
*/
int status;
/**
* 向前端返回的内容
*/
String massage;
}6. 创建文件上传的UploadController类
package com.syc.boot.web;
import com.syc.boot.domain.Message;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.util.UUID;
/**
* 实现文件上传的控制器
*/
@Controller
public class UploadController {
@Value("${uploadFolder}")
private String fileDir;
@RequestMapping("/picUpload")
public String picUpload(){
//跳转到picUpload.html
return "picUpload";
}
@ResponseBody
@PostMapping("/upload")
public Object upload(MultipartFile fileUpload){
//获取文件名
String fileName = fileUpload.getOriginalFilename();
//获取文件后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//重新生成文件名
fileName = UUID.randomUUID()+suffixName;
//指定本地文件夹存储图片
try {
System.out.println("------->>"+fileDir);
File dir = new File(fileDir);
if (!dir.exists()) {
dir.mkdirs();
}
File upload_file = new File(fileDir + fileName);
fileUpload.transferTo(upload_file);
return new Message(0,"success to upload");
} catch (Exception e) {
e.printStackTrace();
return new Message(-1,"fail to upload");
}
}
}7. 应用程序入口类
package com.syc.boot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class UploadWebApplication {
public static void main(String[] args) {
SpringApplication.run(UploadWebApplication.class, args);
}
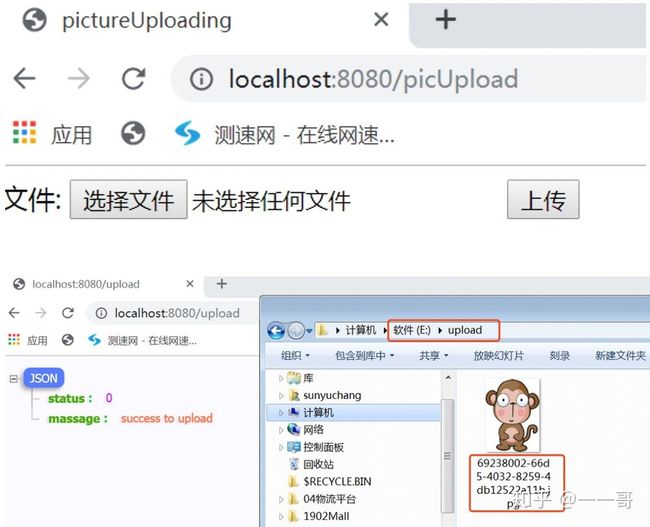
}8. 运行程序,实现文件上传
我们接下来启动程序,访问文件上传界面,选择文件进行上传,可以看到如下效果,说明文件上传成功。
9. 整个工程目录结构
三. 使用SpringBoot上传多个文件
我们有时候需要同时上传多个文件,那么如何实现呢?
1. 创建多文件上传的html页面
我们首先创建一个多文件上传的html页面multiUpload.html。
多文件上传
多个文件上传
2. 创建一个多文件上传的方法
要实现多文件上传,可以在上面的controller中添加一个新的接口方法.
@RequestMapping("/multiUpload")
public String multiUpload(){
//跳转到multiUpload.html
return "multiUpload";
}
@RequestMapping(value = "/uploadMultifile", method = RequestMethod.POST)
@ResponseBody
public Object uploadMultiFile(@RequestParam("attachment") MultipartFile[] fileUpload) {
try {
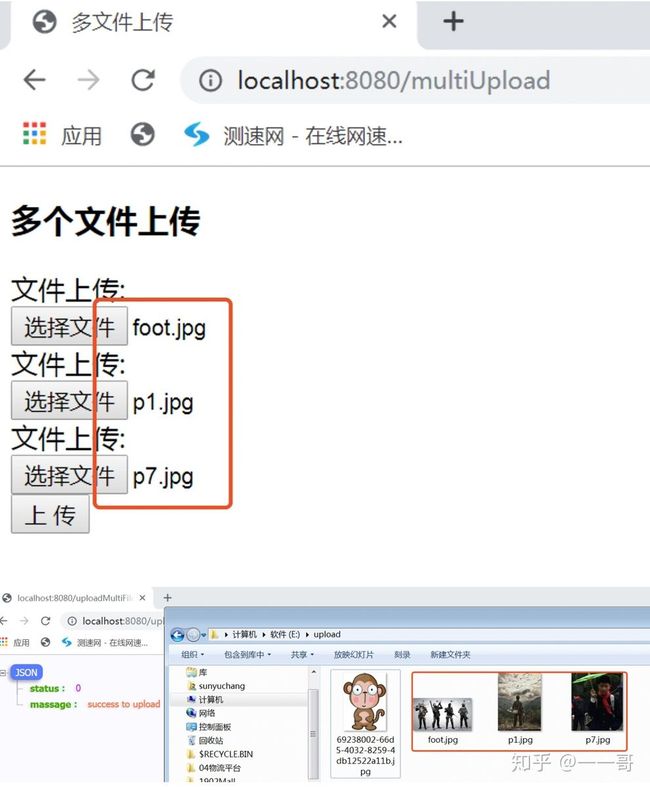
for (int i=0;i3. 多文件上传验证
我们最终实现了在Spring Boot中的多文件上传功能.
四. 总结下文件上传的要点:
- 1️⃣. 表单method设置为post,并将enctype设置为
multipart/form-data; - 2️⃣. 文件映射为MultipartFile对象进行解析;
- 3️⃣. 上传文件大小
spring.http.multipart.max-file-size限制.